current location:Home > zi后缀文件 search
Found a total of 8051 related content
-

- 6 image mouseover effect JS codes
- 6 image mouseover effect JS codes. After the mouse hovers over the image, the text title appears in 6 different animation forms. It is compatible with mainstream browsers. PHP Chinese website recommends downloading! Instructions: 1. The head area references the css file, modernizr.custom.js 2. Add !-- code start --!-- code end --region code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 91 2050
-

- jquery focus image special effects code with thumbnails
- This is a jquery focus image special effects code with thumbnails. This focus map enables forward and backward navigation by sliding the mouse over the thumbnails. The effect is simple, compatible with IE8, and very practical. Instructions Introduce jquery and jquery.slides.js files, as well as the style file style.css into the page.
- 2017-08-14 117 1629
-

- Pure css3 web page photo mouseover effect
- Pure CSS3 web page photo mouseover effect. After the mouse is hovered, the border of the picture will expand layer by layer. Supports ie9+, chrome, firefox browsers. Instructions: 1. Head area reference file lrtk.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 87 1646
-

- Super cool CSS3 picture 3D rotation effect
- Super cool CSS3 picture 3D rotation effect. After hovering the mouse, the picture will 3D rotate to the other side. Compatible with chrome and firefox browsers. Instructions: 1. Head area reference files component.css, demo.css, normalize.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path 4. Modify the picture
- 2017-03-11 70 1888
-

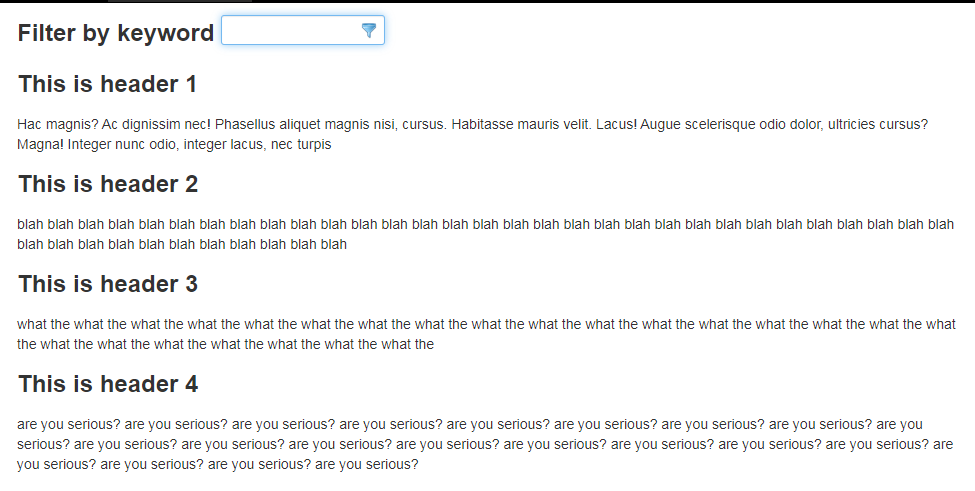
- jQuery text highlight filter plug-in jcTextHighlighterFilter
- jcTextHighlighterFilter is a text highlighting filter plug-in that can highlight the specified area on the page after the user inputs characters. Of course, this plug-in can also partially replace the search function that comes with the browser.
- 2019-09-10 18 985
-

- jQuery product image zoom effect code
- jQuery product image zoom effect code, click on the thumbnail to enlarge the original image, you can drag the mouse to enlarge the image, compatible with mainstream browsers. Instructions: 1. Head area reference files jquery.js, lrtk.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path 4. Introduce imagezoom.js, product_img.js
- 2017-03-11 61 1727
-

- jQuery automatic scrolling five-screen picture banner code
- jQuery automatically scrolls the five-screen picture banner code, with left and right buttons to switch pictures. When the mouse is moved to the picture, the picture is highlighted. Clicking will display a large picture with shadow. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references the file lrtk.css and js library 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 88 2078
-

- jQuery mouseover effect on image
- jQuery has the effect of hovering the mouse over the image. After the mouse is hovered, a mask effect will appear, and the text will fade in and out. It is compatible with mainstream browsers. PHP Chinese website recommends downloading! Instructions: 1. The head area references the file lrtk.css and js library <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

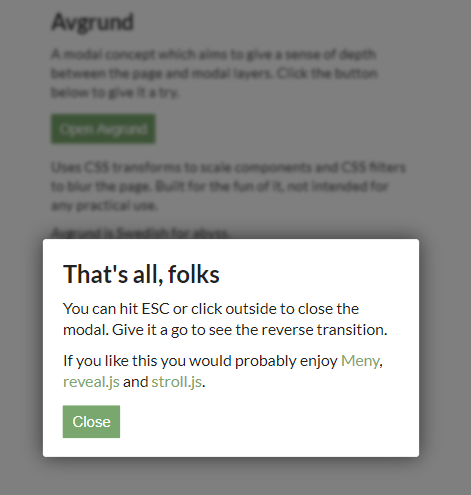
- Popup layer plugin Avgrund
- Avgrund is a pop-up layer plug-in with good effect. When the layer pops up, the page blurs and retreats. The pop-up layer supports closing by pressing ESC and clicking on the background. You can use it by simply introducing Avgrund related files into the page.
- 2019-09-09 21 825
-

- jquery stacked image left and right switching carousel image plug-in
- This is a jquery stacked image left and right switching carousel plugin. This carousel image plug-in can align and stack images left and right, and you can switch images left and right through the front and rear navigation buttons. Usage Introduce jquery, jQuery-easing.js and jQuery-jcImgScroll.js files into the page.
- 2017-08-14 152 2093
-

- A simple example of selecting image cropping and uploading to the server using pure js
- The simplest pure js+html5 example of selecting image cropping and uploading to the server. Parameters control the size of the cropping area. The cropping area is movable. It supports preview after cropping and provides an example of receiving and uploading PHP files on the server side.
- 2021-04-27 41 1383
-

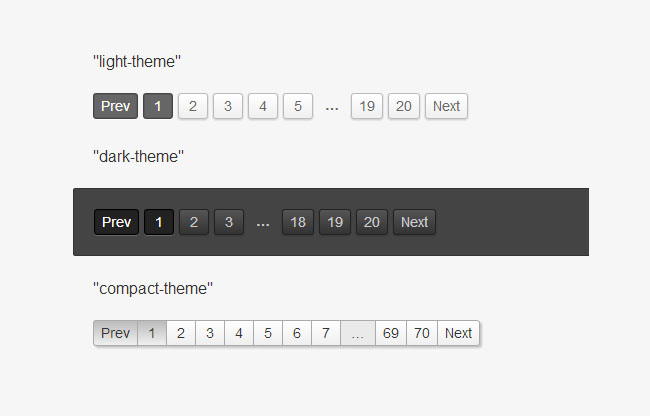
- jQuery paging plug-in implemented with CSS3
- Combined with the jQuery paging plug-in implemented by CSS3, the paging effect is very commonly used. Whether it is the front-end or back-end management system, paging will be used, and it is very practical in corporate websites or shopping mall websites. PHP Chinese website recommends downloading!
- 2017-01-18 94 2182
-

- jQuery pop-up window (alert, confirm) beautification plug-in
- jQuery pop-up window (alert, confirm) beautification plug-in, some styles of pop-up windows, this is very commonly used. For example, when we develop a background program and add content to the database, whether it is successful or not, you can use such a pop-up window at this time. PHP Chinese website recommends download!
- 2017-02-07 163 3408
-

- Tmall mall picture darkening effect
- Tmall Mall image darkening effect (jQuery), after moving the mouse over the image, other images will darken to highlight the current main image, compatible with mainstream browsers. Instructions: 1. The head area refers to the style sheet file lrtk.css 2. The head area refers to jquery.js and js code 3. Add <!-- code start --><!-- code end -->region code to your file
- 2017-03-11 77 1862
-

- jQuery imitates the brightening and darkening effect of Jingdong pictures
- jQuery imitates the brightening and darkening effect of Jingdong pictures. After hovering the mouse over the picture, the picture becomes brighter and other pictures become darker. Move the mouse away and all pictures will become brighter. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area refers to the file lrtk.css and js library. animate.js is an animation function written separately. <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602
-

- Pure js picture album slide effects with thumbnails
- This is a photo album slideshow effect with thumbnails made using pure js. This picture slideshow has powerful special effects. You can directly use the mouse to navigate forward and backward, and you can also switch pictures through thumbnails. You can also enter thumbnail preview mode to view all pictures. Instructions Introduce base.css and gallery.css style files, as well as BX.1.0.1.U.js, gallery.js and piclist.js files into the page.
- 2017-08-16 111 2052
-

- css3 full screen large image small image switching focus image advertising code
- This code is implemented by relying on js files, and the large pictures and small pictures are separated, so that users can save a lot of time and traffic when opening the web page. The implementation method of this code is also very simple. You can directly copy the files under index.html and images to the location you need to run, and then save them. The large and small pictures under images can be changed according to your needs, or you can Add links to larger images.
- 2017-08-16 149 1201
-

- JS super cool picture flipping display effect
- JS super cool image flipping display effect, control the way in and out of images according to the direction of the mouse in and out of the image, the effect is stunning, and it is compatible with mainstream browsers. Instructions: 1. Head area reference files lrtk.css, animation.css 2. Add !-- code start --!-- code end --region code to the file 3. The js code needs to be loaded into public.js and main.js after the html code. 4. If you need to modify the image size, just modify it directly in line 10 of lrtk.css
- 2017-03-11 119 1867
-

- HTML5 full screen draggable horizontal image layout
- HTML5 is based on TweenMax to create drag-and-drop image preview animation effects. The drag effect uses the Draggabilly plug-in. This is an html5 and CSS3 draggable horizontal image preview layout. This layout arranges all pictures horizontally in the center of the screen, and you can drag the pictures back and forth with the mouse. When you click on the number of the picture, all thumbnails will be hidden, and the currently clicked picture will be displayed on the screen to enlarge and display the text content.
- 2019-06-20 151 3483
-

- Mobile Happy Scratch HTML5 plug-in
- The mobile Happy Scratch HTML5 plug-in is a mobile H5 Scratch plug-in suitable for Double 12 activities.
- 2024-02-29 5 343
