current location:Home > CSS3图片层叠展开插件 search
Found a total of 8051 related content
-

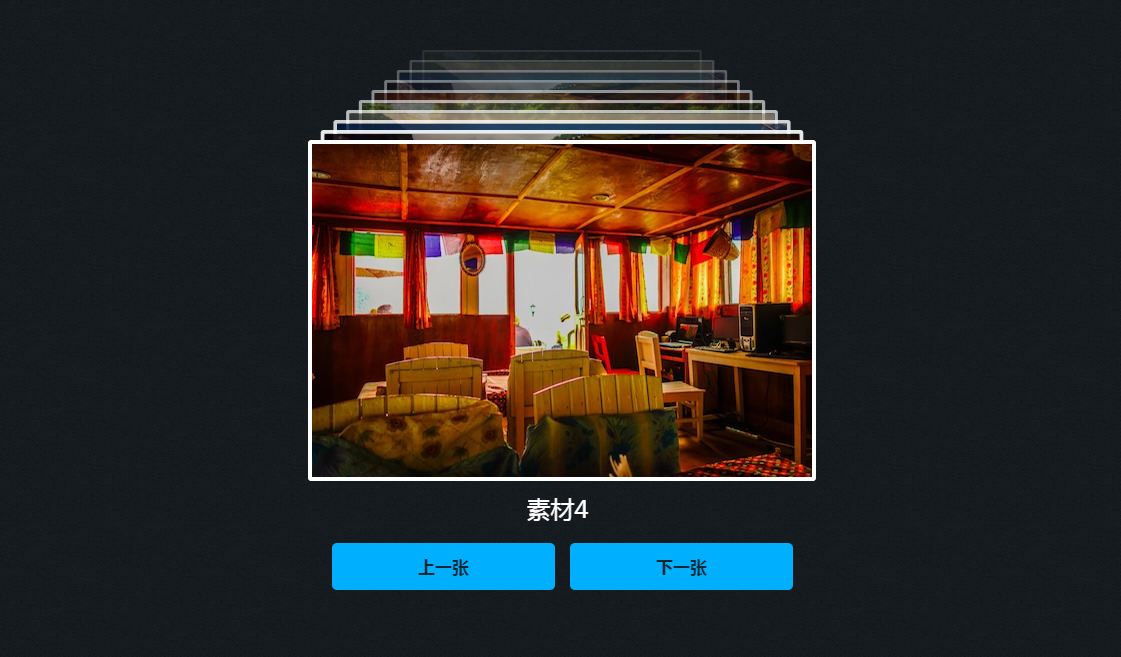
- CSS3 image cascading expansion plug-in
- A CSS3 image cascading expansion plug-in with a total of 4 cascading display methods
- 2022-04-13 57 2695
-

- 2019 latest Query+css3 album pictures overlay stack expansion animation special effects
- A very creative jQuery+css3 photo album picture overlay stacking and expansion animation special effect, pictures are placed in a layered layout effect, click on the picture to slide to expand, click on the expanded picture to slide and shrink.
- 2019-01-30 326 5863
-

- jQuery album picture cascading flip switching plug-in
- jQuery 3D picture cascading layout, album picture flip switching, picture card carousel switching effect, picture plug-in, picture overlay, picture cascading, picture album, photo album picture
- 2021-07-26 164 1810
-

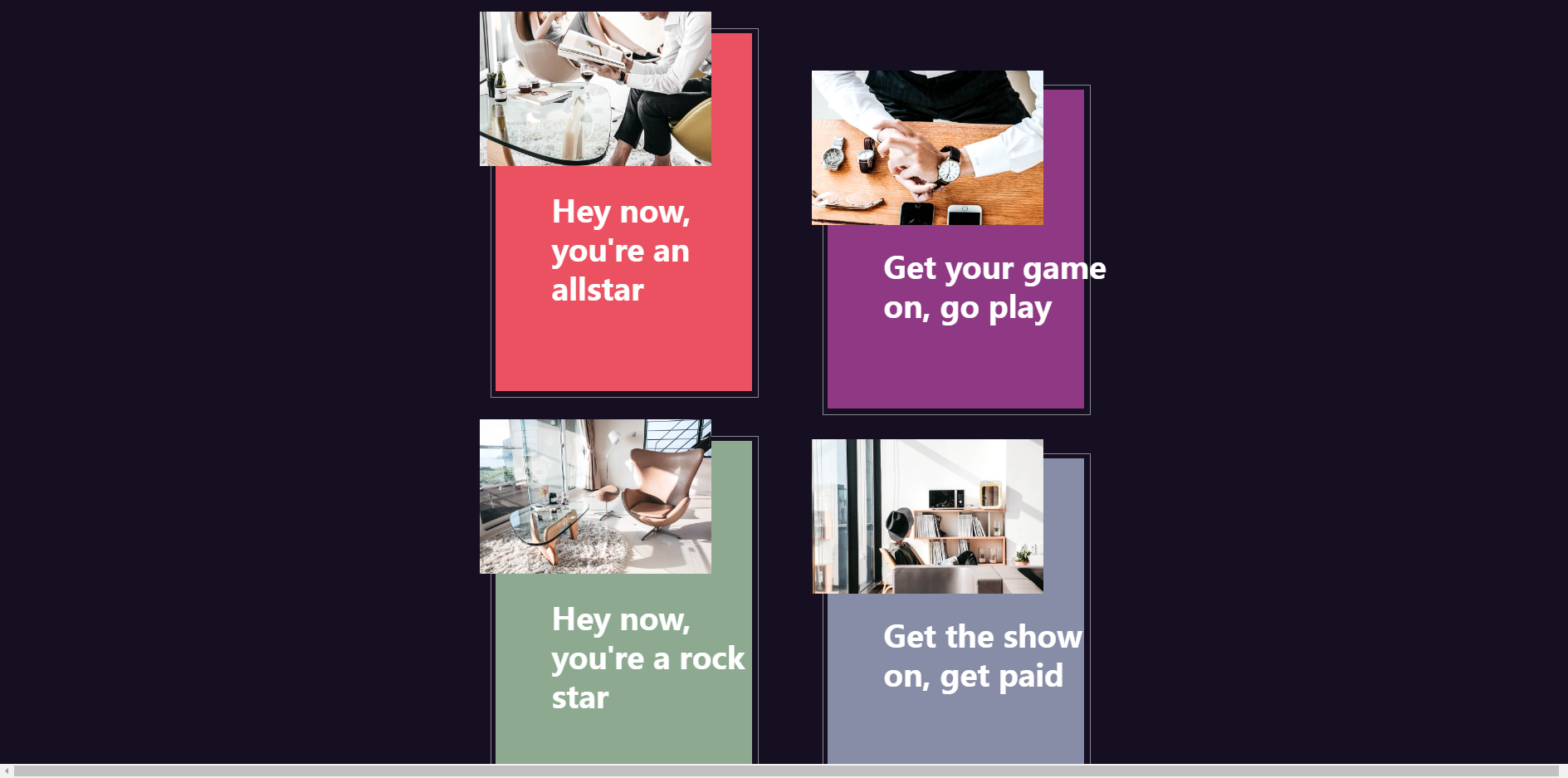
- HTML5+css3 rounded corner graphics and text display card cascading sliding switching effect
- A html5+css3 rounded corner graphics and text display card cascading sliding switching effect
- 2023-01-17 25 1119
-

- jQuery zoom picture pop-up layer plug-in, picture album pop-up layer window display code
- jQuery zoom picture pop-up layer plug-in simple picture album pop-up layer window display code
- 2019-09-18 33 1740
-

- jQuery+CSS3 pop-up window enlargement image display plug-in
- jQuery+CSS3 pop-up window enlargement image display plug-in
- 2018-05-15 57 1645
-

- Card details page expansion effect picture
- A picture expansion effect plug-in, card details page expansion effect.
- 2022-06-28 50 1290
-

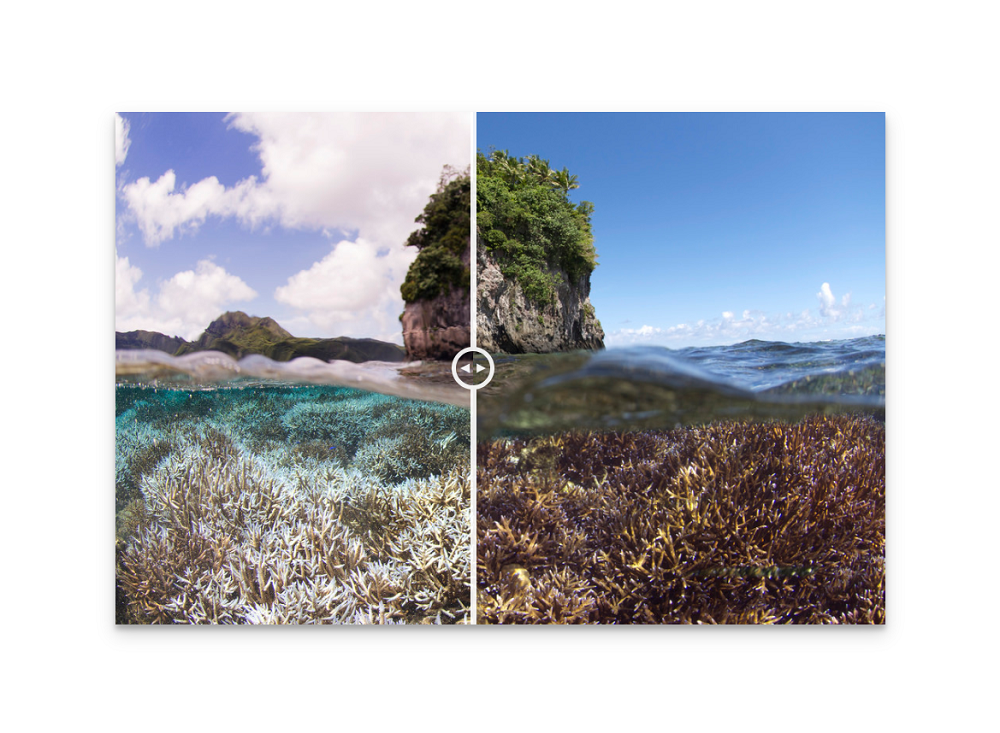
- jQuery cascading image drag comparison plug-in
- 2022-03-23 65 2952
-

- Pure css3 web page photo mouseover effect
- Pure CSS3 web page photo mouseover effect. After the mouse is hovered, the border of the picture will expand layer by layer. Supports ie9+, chrome, firefox browsers. Instructions: 1. Head area reference file lrtk.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 87 1646
-

- Responsive Accordion Effect Google Image Gallery jQuery Plugin
- mg-space is a responsive accordion effect image gallery jQuery plug-in that imitates Google Image Gallery. This picture gallery plug-in is easy to use. You can click on a theme picture to expand a group of related pictures in an accordion manner, or you can create a slideshow of related pictures.
- 2017-08-15 151 1876
-

- intense picture full-screen browsing plug-in (jQuery)
- Intense picture full-screen browsing plug-in (jQuery), when the mouse clicks on the picture, the picture can be browsed in full screen. By moving the mouse, you can view different parts of the picture. It is suitable for photo albums to display picture details. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references files styles.css and intensity.js 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the images folder
- 2017-03-11 71 1737
-

- jquery photo album plug-in for Qibo.com's light switch effect
- Qibo.com's jquery photo album plug-in with light switch effect. When the mouse is placed on the picture, the information will be enlarged and displayed. It is generally used more on hospital websites or educational websites. PHP Chinese website recommends downloading!
- 2017-02-07 95 2029
-

- MovingBoxes implements car picture display
- MovingBoxes implements car picture display, and the keyboard direction keys (← →) can also be used to switch left and right, and are compatible with mainstream browsers. Instructions: 1. Head area reference files lrtk.css, jquery.js, jquery.movingboxes.js 2. The head area refers to the plug-in setting code 3. Add <!-- code start --><!-- code end -->region code to your file
- 2017-03-11 80 1736
-

- HTML5 full screen draggable horizontal image layout
- HTML5 is based on TweenMax to create drag-and-drop image preview animation effects. The drag effect uses the Draggabilly plug-in. This is an html5 and CSS3 draggable horizontal image preview layout. This layout arranges all pictures horizontally in the center of the screen, and you can drag the pictures back and forth with the mouse. When you click on the number of the picture, all thumbnails will be hidden, and the currently clicked picture will be displayed on the screen to enlarge and display the text content.
- 2019-06-20 151 3483
-

- jQuery switches the mouse over a square image to a round edge effect
- jQuery switches the mouse to a round edge effect when passing through a square image. Clicking on the image will pop up a floating layer, which is suitable for the display of team pages. It is compatible with mainstream browsers. PHP Chinese website recommends downloading! Instructions: 1. Introduce the style sheet file lrtk.css into the head area 2. Introduce jquery-1.7.1.js in the head area 3. Add <!-- code start --><!-- code end --> comment area code to your web page.
- 2017-03-11 60 2757
-

- Pure CSS3 horizontal accordion share button menu
- We have shared a lot about accordion animations before, including jQuery-based accordion menus, such as jQuery multi-level vertical accordion menus; and jQuery-based accordion focus images, such as jQuery’s horizontal accordion image carousel focus image effect. What I want to share today is a horizontal accordion sharing button menu implemented using pure CSS3. When each sharing button is expanded, there will be a brief introduction to the platform, which is very beautiful and practical.
- 2019-03-12 82 2862
-

- Mobile Happy Scratch HTML5 plug-in
- The mobile Happy Scratch HTML5 plug-in is a mobile H5 Scratch plug-in suitable for Double 12 activities.
- 2024-02-29 5 343
-

- HTML5 paper folded into gift box animation special effects
- The HTML5 paper folding into gift box animation effect is a Christmas gift animation effect implemented in CSS that is suitable for Christmas or any holiday.
- 2024-02-29 5 327
-

- Pure CSS3 retro film player special effects
- Pure CSS3 retro film player special effects is a simple film music player and film recording player special effects.
- 2024-02-29 6 478
-

- HTML5 video player window floating code
- The HTML5 video player window floating code is a black and beautiful MP4 video player code.
- 2024-02-29 6 571


