current location:Home > 点击进入按钮素材 search
Found a total of 8051 related content
-

- css3 click submit button to load progress bar animation special effects
- css3 click submit button to load progress bar animation special effects
- 2018-01-06 141 1654
-

- css3 implements click submit button to load progress bar animation effects
- css3 implements click submit button to load progress bar animation effects
- 2018-05-30 162 2125
-

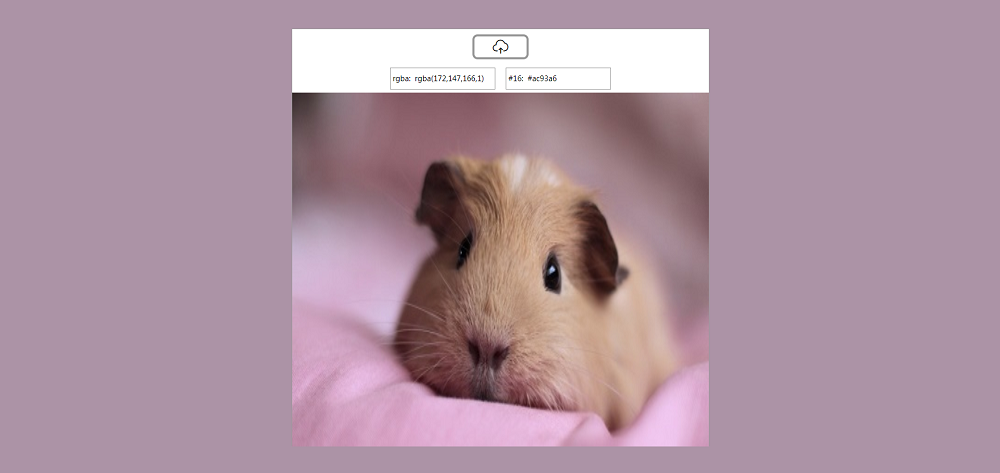
- js upload image click to get image color block
- Native js clicks the button to upload the image. Click on the image content to get the current color. It supports rgb_rgba_hex.
- 2021-02-01 143 1591
-

- css carousel chart left and right switching special effects code
- css carousel image left and right switching special effect code This special effect includes "left" and "right" buttons. You can click to switch, or directly click on the image to switch.
- 2024-02-01 99 565
-

- jQuery voting effects with animation
- The jQuery voting effect with animation is a jQuery voting effect that makes the progress bar gradually grow when the voting button is clicked.
- 2017-06-22 200 1910
-

- css3 implementation to add task list plug-in
- css3 implements adding task list plug-in. You can enter the name of the task you need to complete in the input box, and click the add button to add the task to the list.
- 2024-02-28 135 808
-

- Cool js carousel plug-in with preview effect
- previewSlider is a cool js carousel plug-in with preview effect. When the mouse hovers over the front and rear navigation buttons of this carousel image, a display thumbnail button will appear, and all images can be displayed after clicking it. Click on any thumbnail to enlarge it to full screen display.
- 2019-06-29 182 2846
-

- JS+CSS3 to create 3D flip slideshow code
- The JS+CSS3 code for creating a 3D flip slideshow is a code that switches pictures or slide content in a 3D flip mode when the front and back buttons are clicked.
- 2024-02-27 162 793
-

- JSCSS3 code to create 3D flip slideshow
- The JS+CSS3 code for creating a 3D flip slideshow is a code that switches pictures or slide content in a 3D flip mode when the front and back buttons are clicked.
- 2017-08-21 179 1460
-

- Refreshing and simple HTML5 music player
- This is a refreshing and simple HTML5 music player. A simple player contains a rotating cover and has 3 main buttons, namely "Previous Song", "Play/Pause" and "Next Song". Click or drag the progress bar to control the playback progress.
- 2020-11-12 868 7039
-

- jQuery mp4 video player plugin
- Video is based on jsmodern.js web video playback plug-in. This is a simple mp4 video player with time progress bar, volume, full screen, pause/play button and other functions. Support click video pause/play effect.
- 2019-03-30 435 8378
-

- Simple and dynamic login page
- This is a simple and dynamic login page. When the cursor is focused on each input box or a button is clicked, the colored lines will "flow" to the corresponding place, which has a strong indicating effect. Dynamic lines are implemented using svg.
- 2020-11-18 275 2303
-

- jQuery automatic scrolling five-screen picture banner code
- jQuery automatically scrolls the five-screen picture banner code, with left and right buttons to switch pictures. When the mouse is moved to the picture, the picture is highlighted. Clicking will display a large picture with shadow. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references the file lrtk.css and js library 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 197 2315
-

- CSS3 3D Rubik's Cube rotation picture switching view special effects
- CSS3 3D Rubik's Cube rotating picture switching viewing effect is a mouse-selected image, which can automatically realize the 360-degree stunning 3D rotating cube animation special effects.
- 2024-02-26 119 792
-

- CSS3 login form special effects with floating placeholders
- CSS3 login form effect with floating placeholders is a login form page with floating placeholders and indicator button effects.
- 2024-02-26 109 680
-

- You can drag horizontally to switch the special effects of the picture
- The special effect that can be dragged horizontally to switch pictures is a web special effect with left and right arrow buttons that also supports horizontal dragging of the picture list to view the effect.
- 2024-02-26 117 681
-

- jQuery embedded iframe navigation menu
- jQuery embedded iframe navigation menu is a left vertical drop-down navigation bar with embedded iframe navigation menu background page template.
- 2024-02-26 121 786
-

- jQuery pops up mask picture album code downwards
- The jQuery downward pop-up mask picture album code is a jQuery picture album code implemented based on the SimpleModal pop-up layer plug-in.
- 2024-02-03 100 1116
-

- CSS3 mouseover blur effects for other images
- The CSS3 mouseover blur effect for other images is to put the mouse on one of the images. The image at the mouse position will be clear, and the other images will be blurred, which can highlight the retrieved images.
- 2024-02-03 128 1098
-

- jQuery simulates iPhone drop-down scroll bar animation effects
- jQuery simulates the iPhone drop-down scroll bar animation effect. When we scroll the mouse wheel, the menu will randomly scroll up and down.
- 2024-02-03 101 1112