current location:Home > 渐进数字时间钟效果 search
Found a total of 8051 related content
-

- Progressive digital time clock effect
- Progressive digital time clock effect
- 2019-10-24 29 1205
-

- jquery binary digital clock effects
- A jquery binary digital clock special effect
- 2023-01-19 16 505
-

- JS LED digital clock effect
- JS LED digital clock effect
- 2019-10-25 41 1966
-

- Color gradient digital clock animation special effects implemented by css+js
- A color gradient digital clock animation special effect implemented with css+js
- 2023-02-27 25 1860
-

- Digital clock code with page turning effect in css3+h5
- Digital clock code with page turning effect in css3+h5
- 2018-01-19 128 3411
-

- jQuery cool LED digital clock
- This is a simple LED digital clock animation special effect that supports obtaining local time, a cool red LED digital clock js code.
- 2017-12-09 36 2117
-

- Binary digital clock special effects implemented with jQuery
- A cool and brain-burning jQuery binary digital clock, its hours, minutes and seconds are all expressed in binary
- 2022-05-11 37 2955
-

- CSS3 creative personalized digital clock animation special effects
- CSS3 creative personalized digital clock animation special effect is a disc clock special effect similar to the gossip effect.
- 2017-09-02 113 2720
-

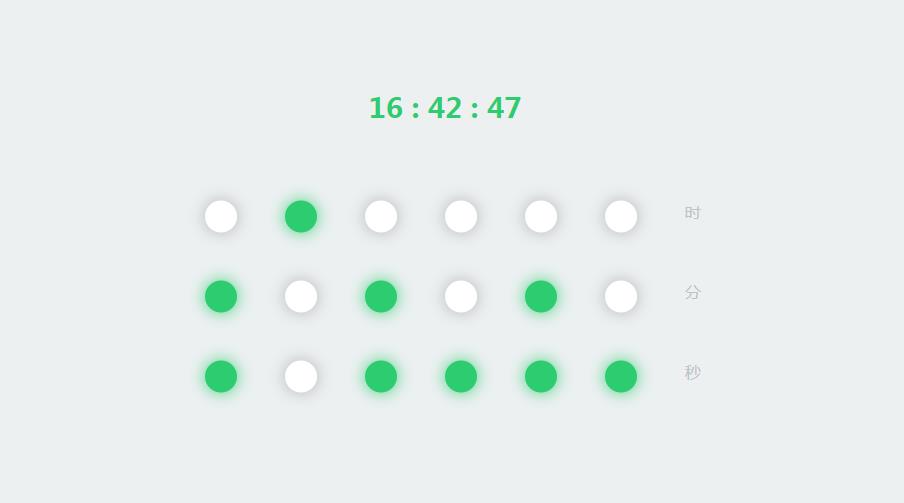
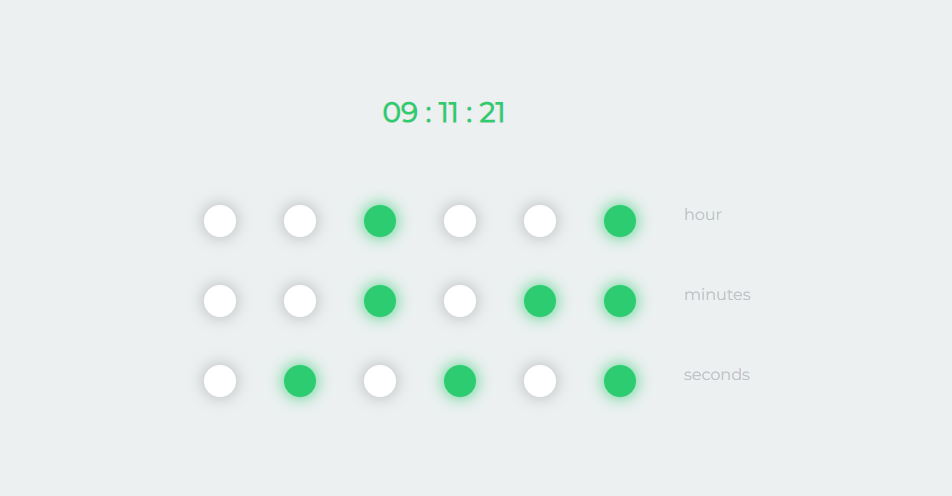
- Cool jQuery binary number clock
- The cool jQuery binary digital clock, its hours, minutes and seconds are expressed in binary, green means that the bit value is 1, gray means 0, the principle is to convert the hours, minutes and seconds of the clock into binary in real time, and then follow the local time Updates and refreshed in real time
- 2024-02-27 1 329
-

- Native js cute candy digital time code
- Native js cute candy digital time code, the time effect produced by native js is very suitable for corporate websites, shopping mall websites and school websites. The style is exquisite and it is a good event special effect. PHP Chinese website recommends downloading!
- 2017-01-17 116 1924
-

- Pure CSS timer
- A timer implemented in pure CSS. The implementation principle is to use CSS selectors combined with whether the checkbox is selected, and use CSS animation to "displace" to change the number to achieve the timing effect.
- 2020-11-03 73 2304
-

- HTML5 full screen draggable horizontal image layout
- HTML5 is based on TweenMax to create drag-and-drop image preview animation effects. The drag effect uses the Draggabilly plug-in. This is an html5 and CSS3 draggable horizontal image preview layout. This layout arranges all pictures horizontally in the center of the screen, and you can drag the pictures back and forth with the mouse. When you click on the number of the picture, all thumbnails will be hidden, and the currently clicked picture will be displayed on the screen to enlarge and display the text content.
- 2019-06-20 151 3483
-

- Mobile Happy Scratch HTML5 plug-in
- The mobile Happy Scratch HTML5 plug-in is a mobile H5 Scratch plug-in suitable for Double 12 activities.
- 2024-02-29 5 343
-

- HTML5 paper folded into gift box animation special effects
- The HTML5 paper folding into gift box animation effect is a Christmas gift animation effect implemented in CSS that is suitable for Christmas or any holiday.
- 2024-02-29 5 327
-

- Pure CSS3 retro film player special effects
- Pure CSS3 retro film player special effects is a simple film music player and film recording player special effects.
- 2024-02-29 6 478
-

- HTML5 video player window floating code
- The HTML5 video player window floating code is a black and beautiful MP4 video player code.
- 2024-02-29 6 571
-

- Lightweight html5 WinBox page pop-up plug-in
- The lightweight html5 WinBox page pop-up plug-in is very convenient and easy to operate. It supports functions such as maximizing, minimizing, full screen, closing, moving, and opening multiple windows.
- 2024-02-29 3 334
-

- jQuery accordion picture sliding menu bar
- jQuery accordion picture sliding menu bar is a cool accordion picture sliding effect navigation menu bar special effect.
- 2024-02-29 1 329
-

- Pure CSS3 code to create red drop-down navigation menu
- The pure CSS3 code to create a red drop-down navigation menu is a pure CSS3 transition attribute to create a red navigation menu. The drop-down menu is expanded by hovering the mouse and supports three-level drop-down menu code.
- 2024-02-29 3 459
-

- HTML5 mouse wheel rotation picture display special effects
- The HTML5 mouse wheel rotation picture display effect is a web page special effect that allows the mouse wheel to rotate and click to enlarge the picture. You can enlarge the selected picture or click to restore it to the original position.
- 2024-02-29 4 314


