current location:Home > 打开nrg文件 search
Found a total of 8051 related content
-

- Text typing display plug-in Typed.js
- Text typing display plug-in Typed.js
- 2020-01-03 24 1433
-

- jQuery accordion plugin rlaccordion
- The jQuery accordion plug-in rlaccordion is a flexible responsive design accordion plug-in that supports opening one or more, and can customize the style or individually define the opening or closing style.
- 2017-08-15 73 1477
-

- A simple and practical pop-up plug-in JMask
- JMask is a mask plug-in that is small and flexible, convenient and practical in project development. The usage is also very simple. You only need to introduce a js file. The plug-in is developed based on JQuery, so you need to introduce the JQuery file before use.
- 2019-09-16 41 979
-

- Lightweight html5 WinBox page pop-up plug-in
- The lightweight html5 WinBox page pop-up plug-in is very convenient and easy to operate. It supports functions such as maximizing, minimizing, full screen, closing, moving, and opening multiple windows.
- 2024-02-29 3 334
-

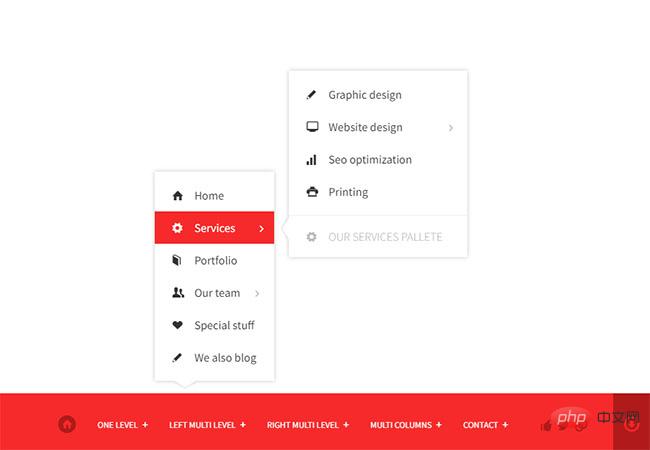
- HTML5 multifunctional sticky footer navigation menu special effects
- The HTML5 multifunctional sticky footer navigation menu effect is fixed at the bottom of the web page and can be hidden or opened freely. The multi-level menu also supports graphic mode.
- 2024-01-27 4 324
-

- jQuery+CSS3 transition animation modal window special effects
- The jQuery+CSS3 transition animation modal window special effect is produced based on ModalWindowEffects of Codrops. It uses jQuery plug-in to uniformly manage the effects of various open modal windows.
- 2017-03-23 54 1384
-

- css3 full screen large image small image switching focus image advertising code
- This code is implemented by relying on js files, and the large pictures and small pictures are separated, so that users can save a lot of time and traffic when opening the web page. The implementation method of this code is also very simple. You can directly copy the files under index.html and images to the location you need to run, and then save them. The large and small pictures under images can be changed according to your needs, or you can Add links to larger images.
- 2017-08-16 149 1201
-

- Pure css3 web page photo mouseover effect
- Pure CSS3 web page photo mouseover effect. After the mouse is hovered, the border of the picture will expand layer by layer. Supports ie9+, chrome, firefox browsers. Instructions: 1. Head area reference file lrtk.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 87 1646
-

- iziModal-fashionable and cool jQuery modal window plug-in
- iziModal is a stylish and cool jQuery modal window plug-in. This modal window plug-in provides basic animation effects for opening modal windows, and can call iframe content, Ajax loading, create alert effects, load oversized content, etc.
- 2019-09-16 22 1561
-

- Super sci-fi cool visualization with music space-time tunnel special effects background animation
- Download the super sci-fi cool visualization background animation code with music and space-time tunnel special effects. Support custom music files. Warm reminder: The js special effects music needs to be run in a server environment or opened locally using Firefox browser, otherwise there will be only animation and no music.
- 2018-10-27 201 6899
-

- 6 image mouseover effect JS codes
- 6 image mouseover effect JS codes. After the mouse hovers over the image, the text title appears in 6 different animation forms. It is compatible with mainstream browsers. PHP Chinese website recommends downloading! Instructions: 1. The head area references the css file, modernizr.custom.js 2. Add !-- code start --!-- code end --region code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 91 2050
-

- Two html5 image display effects
- Two kinds of HTML5 image display effects, smooth animation effects, compatible with mainstream browsers, recommended download on the PHP Chinese website! Instructions: 1. Introduce the style sheet files app.css, index.css and fonts.css in the head area 2. Add <!-- code start --><!-- code end --> comment area code to your web page. 3. The icons all use Web open fonts. Please see the css directory for specific files.
- 2017-03-11 88 1682
-

- 5 CSS3 icon mouseover effects
- 5 CSS3 icon mouseover effects, hover the mouse over the image to view the effect. Compatible with major browsers. Instructions: 1. Head area reference file lrtk.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 73 1846
-

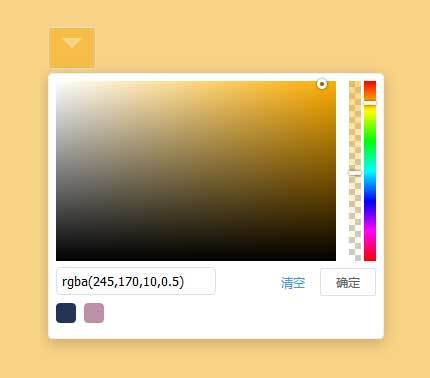
- Beautiful online color picker code
- The color picker plug-in implemented in js package is simple and easy to use. Click the color block to open the color palette, which supports RGB color table selection and default color block selection functions. Click OK or cancel the selector effect for the currently selected color.
- 2019-06-20 53 1643
-

- 8 jQuery image mouseover effects
- 8 jQuery image mouseover effects, supporting multiple hover effects (mask, image flyout, etc.), compatible with mainstream browsers. Instructions: 1. Head area reference files jquery.min.js, lrtk.css, mosaic.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 78 1346
-

- Super cool CSS3 picture 3D rotation effect
- Super cool CSS3 picture 3D rotation effect. After hovering the mouse, the picture will 3D rotate to the other side. Compatible with chrome and firefox browsers. Instructions: 1. Head area reference files component.css, demo.css, normalize.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path 4. Modify the picture
- 2017-03-11 70 1888
-

- intense picture full-screen browsing plug-in (jQuery)
- Intense picture full-screen browsing plug-in (jQuery), when the mouse clicks on the picture, the picture can be browsed in full screen. By moving the mouse, you can view different parts of the picture. It is suitable for photo albums to display picture details. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references files styles.css and intensity.js 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the images folder
- 2017-03-11 71 1737
-

- MovingBoxes implements car picture display
- MovingBoxes implements car picture display, and the keyboard direction keys (← →) can also be used to switch left and right, and are compatible with mainstream browsers. Instructions: 1. Head area reference files lrtk.css, jquery.js, jquery.movingboxes.js 2. The head area refers to the plug-in setting code 3. Add <!-- code start --><!-- code end -->region code to your file
- 2017-03-11 80 1736
-

- jQuery image content expand-collapse tab
- jQuery image content expands/collapses tabs, and when you click on the image, the corresponding text explanation will appear. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references the following files <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- jQuery product image zoom effect code
- jQuery product image zoom effect code, click on the thumbnail to enlarge the original image, you can drag the mouse to enlarge the image, compatible with mainstream browsers. Instructions: 1. Head area reference files jquery.js, lrtk.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path 4. Introduce imagezoom.js, product_img.js
- 2017-03-11 61 1727


