current location:Home > 多种css3圆形按钮hover鼠标经过动画效果 search
Found a total of 8051 related content
-

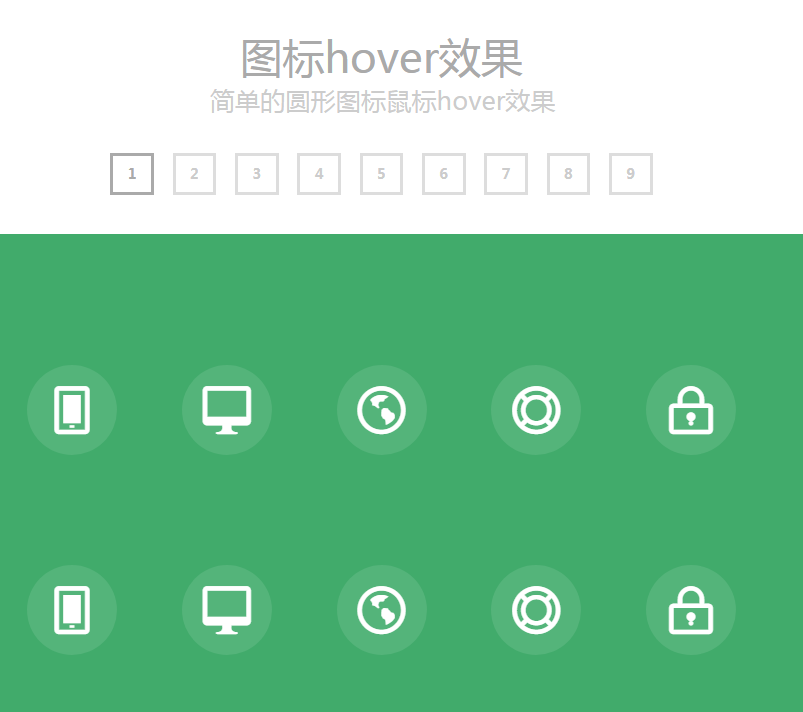
- Various css3 round button hover mouse animation effects
- The plug-in is a hover mouse and circular button animation special effect with 9 different effects. The circular button is also made using CSS3. When the mouse passes or hovers over the circular button, animation effects such as gradient, rotation, amplification, and flip will be triggered.
- 2019-09-21 47 1782
-

- 9 CSS3 round button hover mouse animation effects
- This plug-in is a hover mouse and circular button animation special effect with 9 different effects. The circular button is also made using CSS3. When the mouse passes or hovers over the circular button, animation effects such as gradient, rotation, amplification, and flip will be triggered.
- 2019-09-21 45 1523
-

- Mouse over circular button animation special effects
- Mouse over circular button animation special effects
- 2019-10-09 40 1551
-

- Graphic animation special effects based on canvas garland
- HTML5 canvas draws multiple dot circular garland animations, and draws various garland shape effects through mouse movement.
- 2019-03-25 71 2199
-

- 30 cool CSS mouse over button effects
- This is a set of cool mouse-over button animation effects made using CSS3. These 30 animation effects of mouse over buttons respectively use CSS3 transition and transform properties to create button borders, text animations and streamer animation effects. The various effects are very creative.
- 2019-09-20 47 1921
-

- 6 mouse-over button background animation effects
- A set of very cool mouse-over button background animation effects. In this special effect, when the mouse slides over the button, CSS3 animation is used to animate the backgroundsize and backgroundposition properties to create various background animation effects.
- 2019-09-20 45 1256
-

- css3 three-dimensional button mouse slides over button with line animation special effects
- css3 three-dimensional button animation special effect when the mouse slides over the button with lines. When the mouse is placed on the button, the lines of the border disappear and there is a three-dimensional effect. Whether we develop a corporate website or a mall website, we can use the button for user registration or login. Use effects like this!
- 2017-01-14 93 1995
-

- Pure CSS3 mouse passing button background fill animation special effect
- Pure CSS3 mouse passes through the button background fill animation special effects. The button background fill animation special effects are realized through css3. It is very suitable for corporate websites or shopping mall websites. The button effect is generally used for registration and login of website members. Use animation special effects to make the page more enjoyable. More beautiful!
- 2017-01-14 98 2194
-

- Mobile Happy Scratch HTML5 plug-in
- The mobile Happy Scratch HTML5 plug-in is a mobile H5 Scratch plug-in suitable for Double 12 activities.
- 2024-02-29 5 343
-

- HTML5 paper folded into gift box animation special effects
- The HTML5 paper folding into gift box animation effect is a Christmas gift animation effect implemented in CSS that is suitable for Christmas or any holiday.
- 2024-02-29 5 327
-

- Pure CSS3 retro film player special effects
- Pure CSS3 retro film player special effects is a simple film music player and film recording player special effects.
- 2024-02-29 6 478
-

- HTML5 video player window floating code
- The HTML5 video player window floating code is a black and beautiful MP4 video player code.
- 2024-02-29 6 571
-

- Lightweight html5 WinBox page pop-up plug-in
- The lightweight html5 WinBox page pop-up plug-in is very convenient and easy to operate. It supports functions such as maximizing, minimizing, full screen, closing, moving, and opening multiple windows.
- 2024-02-29 3 334
-

- jQuery accordion picture sliding menu bar
- jQuery accordion picture sliding menu bar is a cool accordion picture sliding effect navigation menu bar special effect.
- 2024-02-29 1 329
-

- Pure CSS3 code to create red drop-down navigation menu
- The pure CSS3 code to create a red drop-down navigation menu is a pure CSS3 transition attribute to create a red navigation menu. The drop-down menu is expanded by hovering the mouse and supports three-level drop-down menu code.
- 2024-02-29 3 459
-

- HTML5 mouse wheel rotation picture display special effects
- The HTML5 mouse wheel rotation picture display effect is a web page special effect that allows the mouse wheel to rotate and click to enlarge the picture. You can enlarge the selected picture or click to restore it to the original position.
- 2024-02-29 4 314
-

- Js login registration form design code
- Share a js shaking left and right switching login registration form design code. The simple and neat UI and sliding switching design are suitable for login and registration of any website.
- 2024-02-28 3 407
-

- React.js vertical accordion shrink display special effect
- React.js vertical accordion shrink display effect is a vertical accordion menu shrink content display effect based on React dom.
- 2024-02-28 3 397
-

- H5 full screen accordion slide switching effect
- H5 full-screen accordion slide switching effect is a full-screen accordion menu sliding picture switching effect.
- 2024-02-28 8 370
-

- css3 implementation to add task list plug-in
- css3 implements adding task list plug-in. You can enter the name of the task you need to complete in the input box, and click the add button to add the task to the list.
- 2024-02-28 0 398


