current location:Home > 复制粘贴 search
Found a total of 8051 related content
-

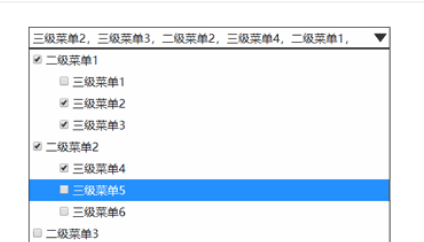
- jQuery imitation checkbox
- jQuery imitation checkbox
- 2019-12-17 23 705
-

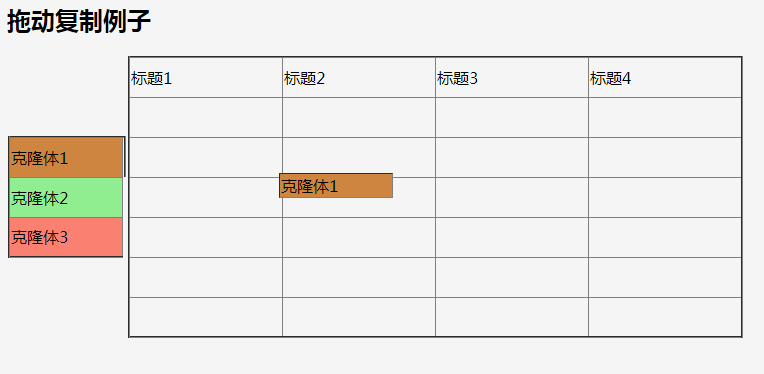
- jquery drag copy effect
- jquery drag copy effect
- 2019-11-05 25 871
-

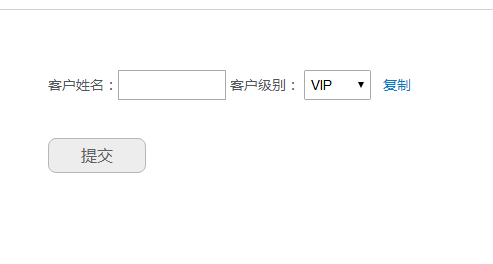
- jQuery copy remove form element code
- jQuery copy remove form element code
- 2017-08-14 60 1788
-

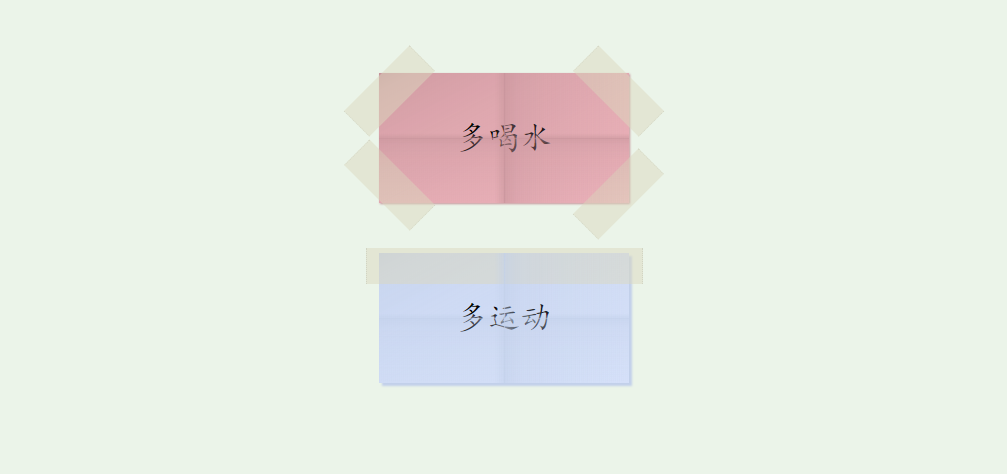
- Web page sticker text prompt special effects
- Use css3 to create creative web stickers, sticky notes, and text prompt effects.
- 2021-01-22 41 1136
-

- Old-fashioned tape movie machine UI special effects
- js+css3 drawing retro old-fashioned film camera, css3 drawing
- 2021-06-24 30 1330
-

- Full screen image ad code that no longer displays after jQuery is closed
- The full-screen image ad code will no longer be displayed after jQuery is closed, and the cookie function is called to control the ad refresh and not display repeatedly.
- 2019-03-12 304 6021
-

- jQuery tape MP3 music player special effects
- The jQuery tape MP3 music player effect is a retro black tape music player based on jQuery and CSS3. Click the start or pause button to play.
- 2024-02-02 1 564
-

- SVG single-select multiple-select form button animation special effects
- SVG radio-select multi-select form button animation special effect is a dot radio switch button made based on gsap svg, which can check the check button and submit button ui cream animation effect.
- 2024-01-31 3 448
-

- jquery text special effects to create color discoloration display when the mouse slides over the text
- jquery text effects are made to display color changes when the mouse slides over the text. Sometimes we need to use jquery to change the text style. The effect is still very cool. For example, when buying tattoo stickers or tattoo websites, you can use this cool effect. Fonts and game websites are also available! PHP Chinese website recommends downloading!
- 2017-01-17 122 2186
-

- 5 CSS3 icon mouseover effects
- 5 CSS3 icon mouseover effects, hover the mouse over the image to view the effect. Compatible with major browsers. Instructions: 1. Head area reference file lrtk.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 73 1846
-

- 8 jQuery image mouseover effects
- 8 jQuery image mouseover effects, supporting multiple hover effects (mask, image flyout, etc.), compatible with mainstream browsers. Instructions: 1. Head area reference files jquery.min.js, lrtk.css, mosaic.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 78 1346
-

- Pure css3 web page photo mouseover effect
- Pure CSS3 web page photo mouseover effect. After the mouse is hovered, the border of the picture will expand layer by layer. Supports ie9+, chrome, firefox browsers. Instructions: 1. Head area reference file lrtk.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 87 1646
-

- Super cool CSS3 picture 3D rotation effect
- Super cool CSS3 picture 3D rotation effect. After hovering the mouse, the picture will 3D rotate to the other side. Compatible with chrome and firefox browsers. Instructions: 1. Head area reference files component.css, demo.css, normalize.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path 4. Modify the picture
- 2017-03-11 70 1888
-

- jQuery product image zoom effect code
- jQuery product image zoom effect code, click on the thumbnail to enlarge the original image, you can drag the mouse to enlarge the image, compatible with mainstream browsers. Instructions: 1. Head area reference files jquery.js, lrtk.css 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path 4. Introduce imagezoom.js, product_img.js
- 2017-03-11 61 1727
-

- 6 image mouseover effect JS codes
- 6 image mouseover effect JS codes. After the mouse hovers over the image, the text title appears in 6 different animation forms. It is compatible with mainstream browsers. PHP Chinese website recommends downloading! Instructions: 1. The head area references the css file, modernizr.custom.js 2. Add !-- code start --!-- code end --region code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 91 2050
-

- jQuery automatic scrolling five-screen picture banner code
- jQuery automatically scrolls the five-screen picture banner code, with left and right buttons to switch pictures. When the mouse is moved to the picture, the picture is highlighted. Clicking will display a large picture with shadow. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references the file lrtk.css and js library 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 88 2078
-

- intense picture full-screen browsing plug-in (jQuery)
- Intense picture full-screen browsing plug-in (jQuery), when the mouse clicks on the picture, the picture can be browsed in full screen. By moving the mouse, you can view different parts of the picture. It is suitable for photo albums to display picture details. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references files styles.css and intensity.js 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the images folder
- 2017-03-11 71 1737
-

- jQuery image background wall spotlight effect code
- jQuery image background wall spotlight effect code. When the mouse hovers over a certain image, the image becomes brighter and other images become darker. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references the files lrtk.css and jquery 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path 4. Modify the transparency of the image, opacity:
- 2017-03-11 64 1767
-

- Mobile Happy Scratch HTML5 plug-in
- The mobile Happy Scratch HTML5 plug-in is a mobile H5 Scratch plug-in suitable for Double 12 activities.
- 2024-02-29 5 343
-

- HTML5 paper folded into gift box animation special effects
- The HTML5 paper folding into gift box animation effect is a Christmas gift animation effect implemented in CSS that is suitable for Christmas or any holiday.
- 2024-02-29 5 327


