current location:Home > SVG时钟走时图标特效 search
Found a total of 8051 related content
-

- SVG clock time icon special effects
- SVG clock time icon special effect is an alarm clock special effect code implemented by SVG icon + CSS3.
- 2017-06-22 78 2123
-

- svg city clock animation special effects
- An SVG city clock animation special effect
- 2023-01-28 18 458
-

- Disc clock time setting svg special effects
- HTML5 makes a disc clock based on svg. It obtains local time by default and supports custom modification of hour, minute and second clock effects.
- 2021-04-14 227 1804
-

- APP icon clock animation effect
- APP icon clock animation effect
- 2019-10-29 259 1855
-

- HTML5 SVG cartoon creative particle clock animation special effects
- An HTML5 SVG cartoon creative particle clock animation special effect
- 2023-04-23 16 919
-

- Native js picture scrolling clock special effects
- A picture scrolling clock special effect, which is completed using native js and picture switching. It is commonly used in real-time clock modules of major websites. This special effect is compatible with all major browsers
- 2021-05-11 100 1564
-

- Native js picture scrolling clock code
- Picture scrolling clock effects
- 2021-07-12 120 2880
-

- CSS3 mouse passing flower animation special effects
- The CSS3 mouse-over flowering animation special effect is a flower that blooms when the mouse is moved in and disappears when the mouse is removed.
- 2017-06-15 188 12221
-

- HTML5 mouseover image elastic effects
- The HTML5 mouse-over picture elastic effect is an elastic animation effect that overlays the picture when the mouse passes over it.
- 2017-04-01 168 6556
-

- Mouse hover picture css3 animation special effects
- The mouse hover picture css3 animation special effect is a CSS3 animation special effect that uses transition and transform to create picture description text and icons when the mouse hovers the picture.
- 2017-04-24 110 7909
-

- HTML5 3D domino picture special effects
- HTML5 3D domino picture special effect is a very special HTML5 3D picture special effect. When the mouse slides over the picture, the flat picture will have a 3D effect.
- 2017-03-29 81 2160
-

- jQuery mouse slides over the picture animation sliding expansion effect
- jQuery special effects code for sliding and expanding the picture when the mouse slides over it. A jQuery special effects code that imitates the sliding animation of the picture when the mouse slides over it in Tencent Video.
- 2017-08-24 57 1670
-

- CSS3 hover picture line border animation special effects
- CSS3 hover picture line border animation special effect is a special effect that displays border lines when the mouse passes over the content area.
- 2017-08-17 120 2488
-

- jQuery full screen click image popup viewer
- The jQuery full-screen image pop-up viewer is a pop-up window that displays a large image when the mouse clicks on an image.
- 2024-02-27 4 303
-

- Mouseover graphic list css3 animation special effects
- CSS3 animation special effects when the mouse is hovering over the picture and text list. The case shows the list layout effect. When the mouse is hovering over the picture, the circular text background in the middle is enlarged.
- 2021-03-08 106 2773
-

- Map hotspot special effects developed by jquery
- Code effect: The map hotspot special effect developed by jquery is an effect that prompts corresponding information when the mouse passes by.
- 2017-07-08 92 1849
-

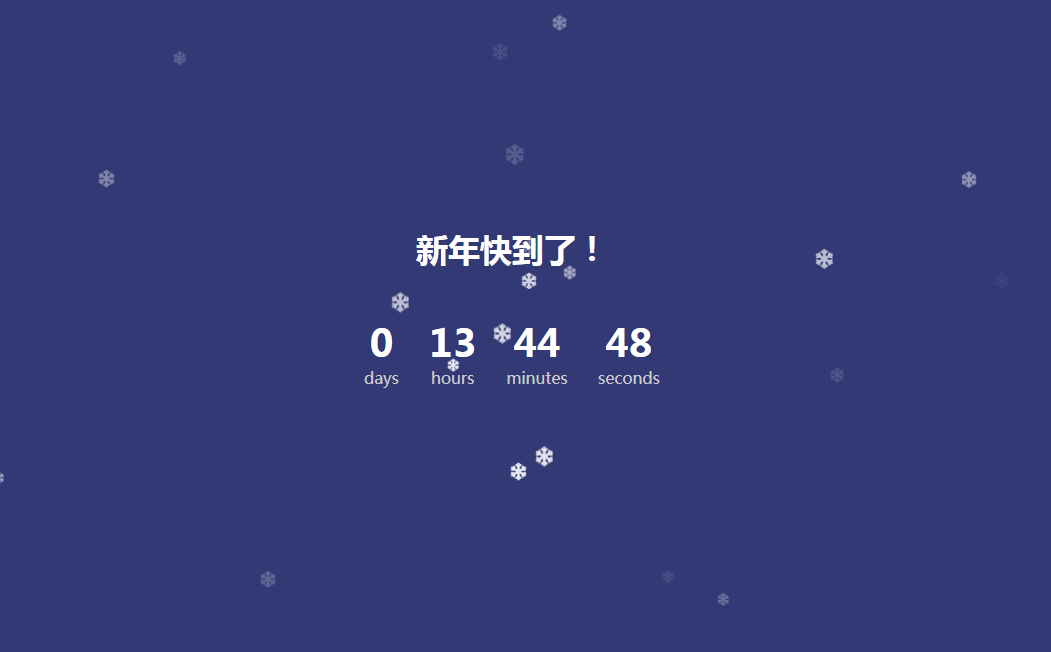
- New year countdown page with full screen snowflakes
- A js css3 tool to create snowflake falling background animation and New Year countdown page special effects. Snowflake uses the icon library style and supports custom countdown time.
- 2020-12-31 102 2308
-

- jQuery image animation mask layer lightbox special effects
- jQuery image animation mask layer lightbox special effect is a Lightbox special effect code that uses CSS3 to create a beautiful mask layer animation effect when the mouse slides over the image, and the mouse clicks to enlarge the image.
- 2017-08-24 171 2042
-

- SVG preview image deformation switch slide effect
- The HTML5 SVG preview deformation switching slide effect is a path deformation animation that combines SVG and clipPath elements. When the slide is switched back and forth, the front and back previews will smoothly deform and transition to the middle of the screen.
- 2017-08-17 50 1314
-

- 9 CSS3 character information card UI design effects
- Each effect uses CSS3 to deform images and HTML elements when the mouse slides over the card to generate very beautiful mouse-over animation effects.
- 2019-09-20 43 3002


