current location:Home > 鼠标控制的圆形进度条效果 search
Found a total of 8051 related content
-

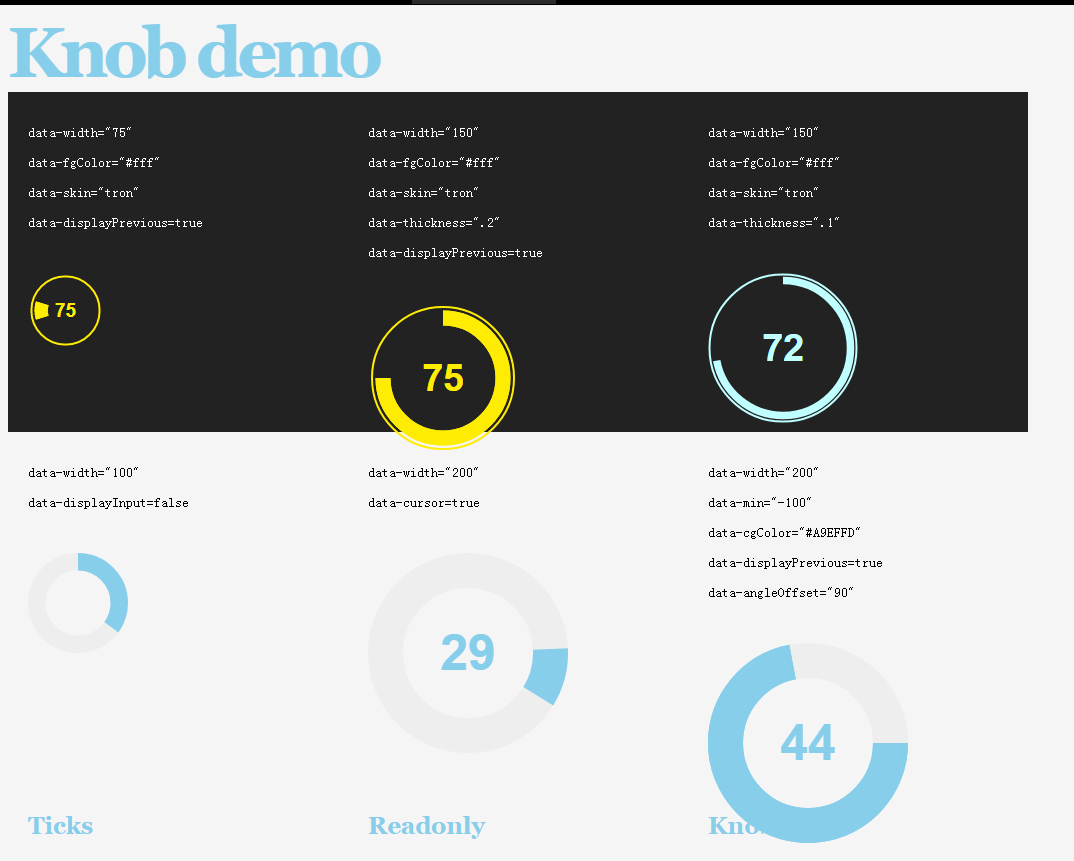
- Mouse controlled circular progress bar effect
- Mouse controlled circular progress bar effect
- 2019-10-09 22 1391
-

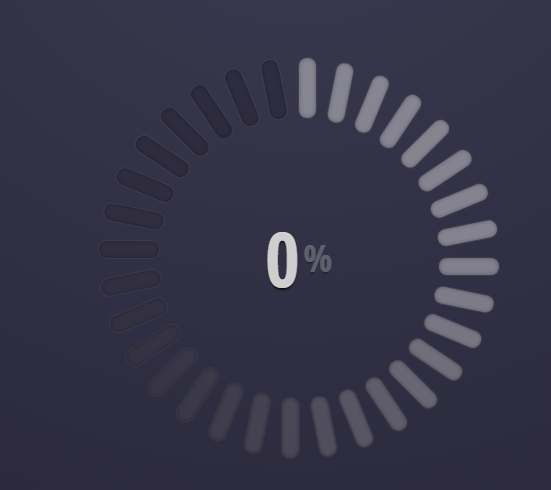
- Interactive circular progress bar effect
- Interactive circular progress bar effect
- 2019-10-09 27 1062
-

- CSS3 circular progress bar animation effect
- The CSS3 circular progress bar animation effect is a circular percentage progress bar animation effect implemented by CSS3 SVG, which can be used to demonstrate skill mastery and proficiency.
- 2017-12-15 66 1770
-

- css3 mouse passes through circular rotation special effect
- The css3 mouse rotates through a circle special effect is a HOVER layer effect made by using the css3 transform attribute. The mouse rotates through a circular border.
- 2017-03-23 75 2115
-

- Simple swiper image carousel switching special effects
- Swiper creates an image carousel display with index bar progress buffer based on css3 attributes, and supports the mouse dragging image switching effect.
- 2021-04-09 136 3491
-

- HTML5SVG dot control image switching code
- HTML5 SVG dot control image switching code. This is an example of image switching with paging navigation. There is an SVG circular line on each paging dot. When the user clicks on the dot, the circular line transitions smoothly. Picture switching effect.
- 2017-08-17 41 1420
-

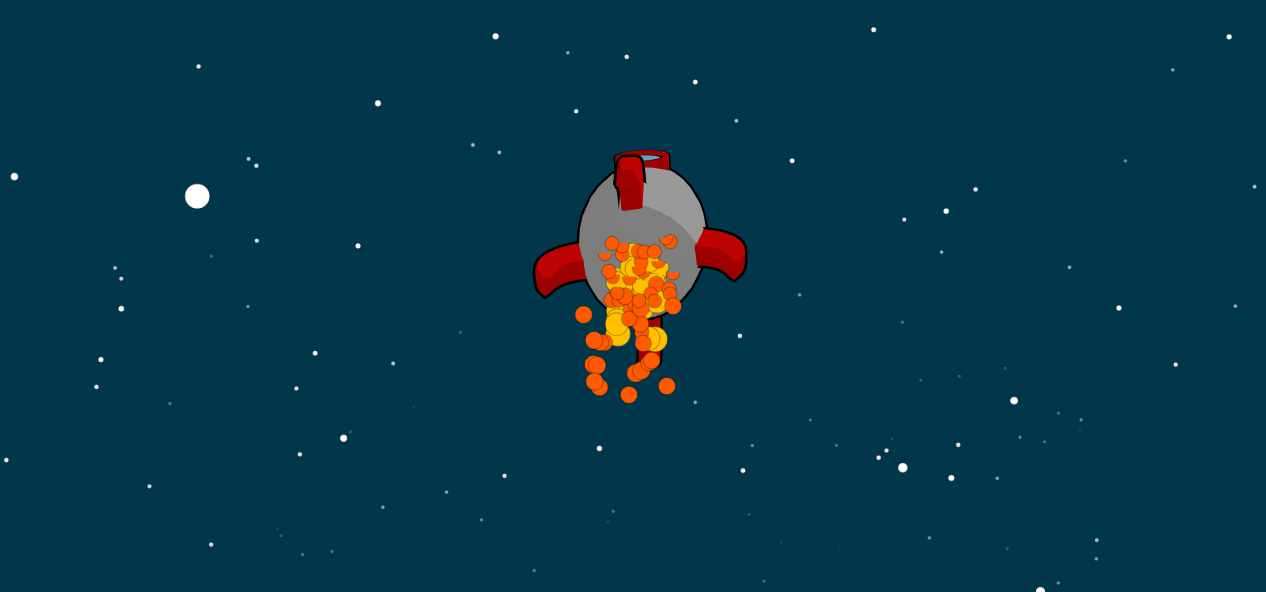
- Canvas mouse movement controls rocket flight animation special effects
- This is a 3D Canvas mouse movement control rocket flight animation special effect. You can control the rocket flight trajectory by moving the mouse. Click and hold the mouse to increase the rocket flight speed.
- 2017-12-13 51 1760
-

- 9 CSS3 round button hover mouse animation effects
- This plug-in is a hover mouse and circular button animation special effect with 9 different effects. The circular button is also made using CSS3. When the mouse passes or hovers over the circular button, animation effects such as gradient, rotation, amplification, and flip will be triggered.
- 2019-09-21 45 1523
-

- Various css3 round button hover mouse animation effects
- The plug-in is a hover mouse and circular button animation special effect with 9 different effects. The circular button is also made using CSS3. When the mouse passes or hovers over the circular button, animation effects such as gradient, rotation, amplification, and flip will be triggered.
- 2019-09-21 47 1782
-

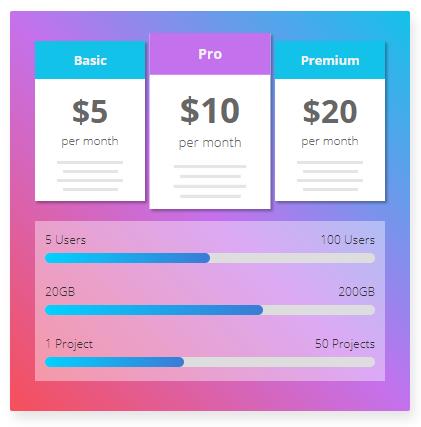
- CSS3 mouse hover item price list content TAB switching effect
- A very beautiful CSS3 mouse-over item price list content TAB switching effect. The interaction effect between TAB switching and the progress bar below is great.
- 2019-03-18 139 2189
-

- Mouse slides over image mask layer animation jQuery plug-in
- nsHover is a simple and practical jQuery plug-in for animate the mouse over the image mask layer. This plug-in can create a mask layer animation effect when the mouse rolls over pictures or block-level elements. It can set the foreground and background colors of the mask layer, and can create circular pictures, etc., which is very practical.
- 2019-09-20 44 1683
-

- JS super cool picture flipping display effect
- JS super cool image flipping display effect, control the way in and out of images according to the direction of the mouse in and out of the image, the effect is stunning, and it is compatible with mainstream browsers. Instructions: 1. Head area reference files lrtk.css, animation.css 2. Add !-- code start --!-- code end --region code to the file 3. The js code needs to be loaded into public.js and main.js after the html code. 4. If you need to modify the image size, just modify it directly in line 10 of lrtk.css
- 2017-03-11 119 1867
-

- Mobile Happy Scratch HTML5 plug-in
- The mobile Happy Scratch HTML5 plug-in is a mobile H5 Scratch plug-in suitable for Double 12 activities.
- 2024-02-29 5 343
-

- HTML5 paper folded into gift box animation special effects
- The HTML5 paper folding into gift box animation effect is a Christmas gift animation effect implemented in CSS that is suitable for Christmas or any holiday.
- 2024-02-29 5 327
-

- Pure CSS3 retro film player special effects
- Pure CSS3 retro film player special effects is a simple film music player and film recording player special effects.
- 2024-02-29 6 478
-

- HTML5 video player window floating code
- The HTML5 video player window floating code is a black and beautiful MP4 video player code.
- 2024-02-29 6 571
-

- Lightweight html5 WinBox page pop-up plug-in
- The lightweight html5 WinBox page pop-up plug-in is very convenient and easy to operate. It supports functions such as maximizing, minimizing, full screen, closing, moving, and opening multiple windows.
- 2024-02-29 3 334
-

- jQuery accordion picture sliding menu bar
- jQuery accordion picture sliding menu bar is a cool accordion picture sliding effect navigation menu bar special effect.
- 2024-02-29 1 329
-

- Pure CSS3 code to create red drop-down navigation menu
- The pure CSS3 code to create a red drop-down navigation menu is a pure CSS3 transition attribute to create a red navigation menu. The drop-down menu is expanded by hovering the mouse and supports three-level drop-down menu code.
- 2024-02-29 3 459
-

- HTML5 mouse wheel rotation picture display special effects
- The HTML5 mouse wheel rotation picture display effect is a web page special effect that allows the mouse wheel to rotate and click to enlarge the picture. You can enlarge the selected picture or click to restore it to the original position.
- 2024-02-29 4 314


