current location:Home > 钱币小图标 search
Found a total of 8051 related content
-

- jQuery gold coin lottery effect code
- Download the jQuery gold coin lottery effect code. Click the money bag with the mouse, and the gold coins will pop up and then scatter downwards. The effect is good.
- 2017-03-26 65 2033
-

- js mouse click and drag to generate small icon special effects
- js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.
- 2017-04-01 160 12471
-

- Exquisite small icon menu navigation CSS3 code
- CSS3 exquisite small icon menu navigation is an exquisite and fresh CSS3 small icon menu navigation. When the mouse slides over this menu, it can also form an animation effect of switching between icons and text.
- 2017-04-14 195 2728
-

- CSS3 sidebar single page switching small icon menu
- A CSS3 single page switching sidebar small icon menu
- 2022-05-13 68 2877
-

- jQuery double-click the image to add a small box code
- jQuery mouse double-click image to add small box code is a mouse double-click event drag and drop image special effects download.
- 2017-08-20 50 1212
-

- Mouse small animation picture display effect
- Follow the mouse to display the small animation picture effect, which is a bit shaking.
- 2019-09-18 27 923
-

- jQuery with small icon menu classification help center Tab tab effect code
- jQuery with small icon menu classification help center Tab tab effect code download.
- 2019-01-11 135 3784
-

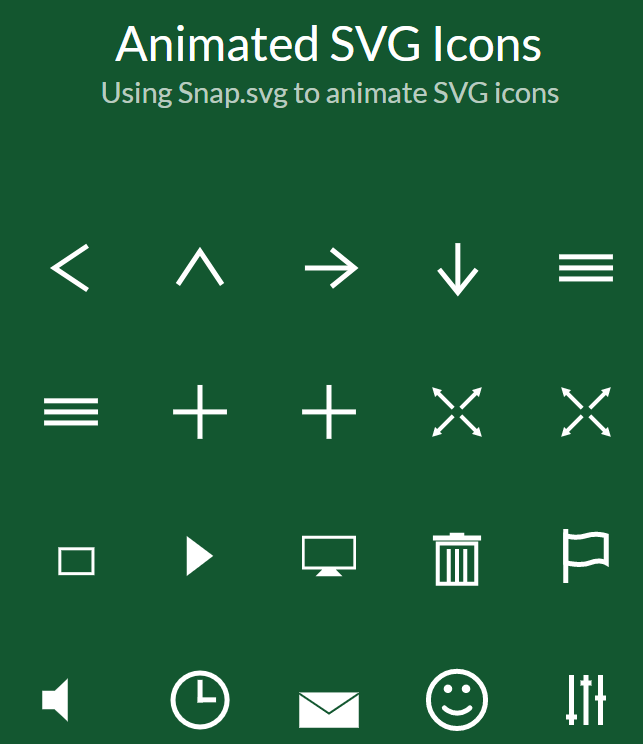
- Super practical SVG dynamic icons AnimatedSVGIcons
- AnimatedSVGIcons uses the website's SVGs icons to create icon transitions with various effects, SVG icons of different effects, different speeds and different sizes.
- 2019-09-11 22 1354
-

- Pure CSS3 3D rotating cube link with icon
- The pure CSS3 3D rotating cube link with icon not only has a small icon, but also has a cube animation flipping when the mouse clicks and slides.
- 2024-02-28 3 302
-

- jQuery responsive image zoom preview
- jQuery responsive image magnification preview is a jquery etalage image magnifier plug-in. Move the mouse to a small image to enlarge the preview image.
- 2017-06-05 158 5098
-

- CSS hexagon thumbnail click to switch to larger image
- CSS hexagonal thumbnail click to switch to large image is a picture browsing plug-in. Click the hexagonal thumbnail button to enlarge the picture for browsing.
- 2023-05-31 49 1373
-

- jQuery accordion picture sliding display
- The jQuery accordion picture sliding display is a picture that becomes larger and smaller when the mouse passes over it, and the text content is combined with the sliding accordion animation special effects.
- 2024-02-29 3 306
-

- HTML5 3D Rubik's Cube Rotating Puzzle Mini Game Code
- A very interesting HTML5 3D Rubik's Cube rotating puzzle game code that supports up, down, left, and right arrow keys on the keyboard and mouse operation.
- 2017-12-15 82 6057
-

- CSS3 implements five-point picture magnifying glass
- CSS3 realizes a five-point picture magnifying glass. When the mouse is moved into each small circle, a complete and clear picture will be automatically displayed. It is full of creativity and aesthetic feeling.
- 2017-03-26 96 1521
-

- JS wall-mounted photo frame picture display special effects
- JS wall-mounted photo frame picture display special effect is a Christmas logo animation design and production used by Google. Google uses it very well. When the mouse is moved, the small image pops up like a window to display the larger image.
- 2024-02-27 3 333
-

- js to implement image enlargement and drag-and-drop effects
- js is a very practical js special effect to realize image magnification and dragging. It realizes the magnification and dragging functions of images. It does not use jquery plug-in. It is implemented with native javascript. In addition to clicking the zoom in and out buttons to control the image. You can also use the mouse wheel to zoom in or out the image.
- 2017-05-18 219 4793
-

- jQuery slideshow imitating 360 App Store
- This slideshow is divided into 2 parts. The left side is the slideshow picture. On the right is a list. The list is not a thumbnail, but a small icon with text, with a fade-in and fade-out switching effect. Still a good JQuery slideshow
- 2017-03-03 107 1424
-

- myFocus powerful js focus map plug-in
- myFocus is a JS library focusing on focus charts/rotation charts on the WEB side. This focus map plug-in integrates more than 30 styles of picture switching effects. It is small in size, easy to use, and compatible with IE6+ and all mainstream browsers. The features of myFocus focus map plug-in include: Written in native JS, independent and without dependencies Excellent performance, the same effect is smoother than jQuery Easy to use, fool-proof API and standard HTML structure Gorgeous effect, comparable to Flash focus image Powerful function, more than 30 styles switching, supports N kinds of commonly used settings Small size, only
- 2017-08-16 70 1880
-

- jquery image zoom shrink effect
- jquery image zoom shrink effect, if placed in the photo album in a personal project, the effect is not bad. When used on the mall website, the mouse is placed on the product, the image becomes smaller, and then some text information is given, this effect is also good , PHP Chinese website recommends downloading!
- 2017-01-20 80 2400
-

- CSS3 vertical accordion collapse menu
- CSS3 vertical accordion folding menu. Each menu item of this CSS3 accordion menu has a small icon, and only one item can be expanded. What’s more interesting is that the arrows on the right side of the menu’s folding and expansion will also have good animation effects. .
- 2017-08-15 96 1972


