current location:Home > 纯CSS3实现逼真的翻书效果 search
Found a total of 8051 related content
-

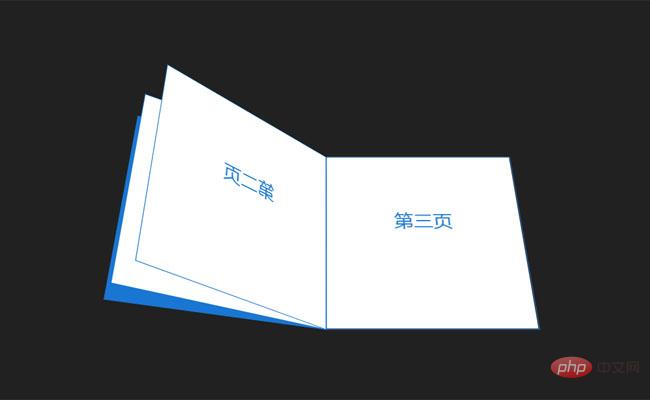
- Pure CSS3 achieves realistic book flipping effect
- Pure CSS3 to achieve realistic book turning effect is a beautiful and exquisite CSS3 special effect that simulates book page turning.
- 2023-05-24 16 705
-

- A simple and beautiful pure CSS3 book flipping effect
- A simple and beautiful pure CSS3 book flipping effect
- 2017-09-20 80 1819
-

- CSS3 implements water wave floating special effect
- CSS3 realizes the water wave floating special effect, which is a realistic water ripple animation effect download.
- 2017-09-02 97 2250
-

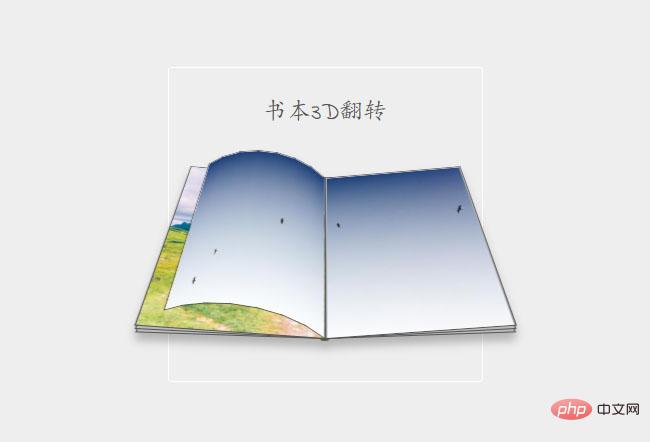
- Pure CSS3 book opening page turning effect
- The pure CSS3 book opening page turning effect is based on the CSS3 keyframes attribute, which combines multiple background images to create an automatic page turning effect for an open book.
- 2023-05-30 28 848
-

- css3 realizes the special effect of the check button
- CSS3 realizes the check button special effect, which is a check box beautification check effect realized by pure CSS3.
- 2017-07-21 65 2094
-

- HTML5 simulated flashlight lighting effect
- A very realistic HTML5 simulated flashlight lighting effect. HTML5 SVG realizes the special effect of lighting the flashlight on the ground, and the light follows the movement of the mouse pointer.
- 2017-12-12 25 2560
-

- jQuery picture card flip animation special effects
- jQuery picture card flip animation special effect is an automatic card flip switching effect download based on jQuery+CSS3.
- 2017-04-16 129 5303
-

- html5+css3 text flip animation effect
- HTML5+css3 text flipping animation effect can achieve the effect of text flipping. It will be used more in corporate websites and can be used to make some dynamic titles.
- 2017-01-21 92 2634
-

- jquery implements overlay 3D text effects
- The jquery implementation of overlay 3D text effects is very cool, and the implementation code is also very simple. It does not use HTML5 and CSS3 elements, and is purely implemented using Jquery code.
- 2017-04-01 64 1824
-

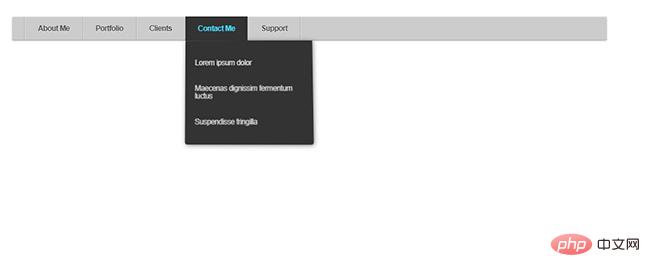
- Pure CSS3 to implement 3D folding secondary menu
- Pure CSS3 realizes 3D folding secondary menu, and the submenu will produce a shaking and folding animation effect.
- 2024-02-27 2 308
-

- Practical CSS3 3D rotating vertical accordion menu
- The practical CSS3 3D rotating vertical accordion menu has a 3D visual effect in its overall appearance. When switching menu items, the menu items also have a 3D flipping switching effect.
- 2024-01-28 2 316
-

- CSS3 animated button effects
- Use pure CSS3 instead of JavaScript to achieve button animation effects, and use tags to create adaptive-width rounded buttons.
- 2019-09-21 64 1614
-

- Exquisite Christmas greeting card html web page animation special effects
- A full-screen exquisite Christmas greeting card html web page animation special effect. The Christmas greeting card realized by html+js+css can be expanded and closed by clicking the mouse. The effect is lifelike, and the greeting card contains Christmas blessing text, which is very warm.
- 2021-12-21 397 5116
-

- css3 transparent sliding accordion
- css3 transparent sliding accordion is a transparent accordion effect realized by pure CSS3. By default, only one is expanded, which is a trade-off relationship.
- 2017-08-15 62 3961
-

- CSS3 dynamic elastic ripple transformation animation special effects
- This is a unique and creative CSS3 dynamic elastic ripple transformation animation effect. It is a pure CSS3 circular ripple animation effect. Although it is not very practical, you can learn how to implement it to create the effect you want.
- 2017-12-12 46 1557
-

- 30 pure CSS3 mouse hover animation special effects code download
- 30 exquisite pure CSS3 mouse hover animation special effects codes, no need for JS to support CSS3 implementation, divided into two groups of animation effects, the second group is the animation effects implemented by SVG, I think these special effects can definitely satisfy your various hover animation effects. Pick one you like, check it in a modern browser Look at the special effects.
- 2017-01-13 128 1762
-

- CSS3 circular progress bar animation effect
- The CSS3 circular progress bar animation effect is a circular percentage progress bar animation effect implemented by CSS3 SVG, which can be used to demonstrate skill mastery and proficiency.
- 2017-12-15 66 1770
-

- Pure CSS3 to realize animated switch button special effects
- Pure CSS3 realizes the special effect of animated switch button. Clicking the switch button will have a glowing effect. It is generally used in background management.
- 2017-01-20 134 2285
-

- Pure CSS3 to achieve luminous button switch switching effects
- Pure CSS3 realizes the luminous button switch switching effect. The words on the button have a luminous effect. Whichever side is pressed, there will be a luminous special effect. PHP Chinese website recommends downloading!
- 2017-01-20 74 1934
-

- Floating birthday balloon special effect code implemented in pure CSS3
- The floating birthday balloon special effect code implemented in pure CSS3 has a very good effect and animation effect. If it is accompanied by birthday music background music, I think it will be a good birthday blessing. I think it will also be a special gift to send to the birthday girlfriend or something.
- 2017-01-14 130 1999


