current location:Home > 点击进入按钮素材 search
Found a total of 8051 related content
-

- css3 click submit button to load progress bar animation special effects
- css3 click submit button to load progress bar animation special effects
- 2018-01-06 52 1418
-

- css3 implements click submit button to load progress bar animation effects
- css3 implements click submit button to load progress bar animation effects
- 2018-05-30 79 1939
-

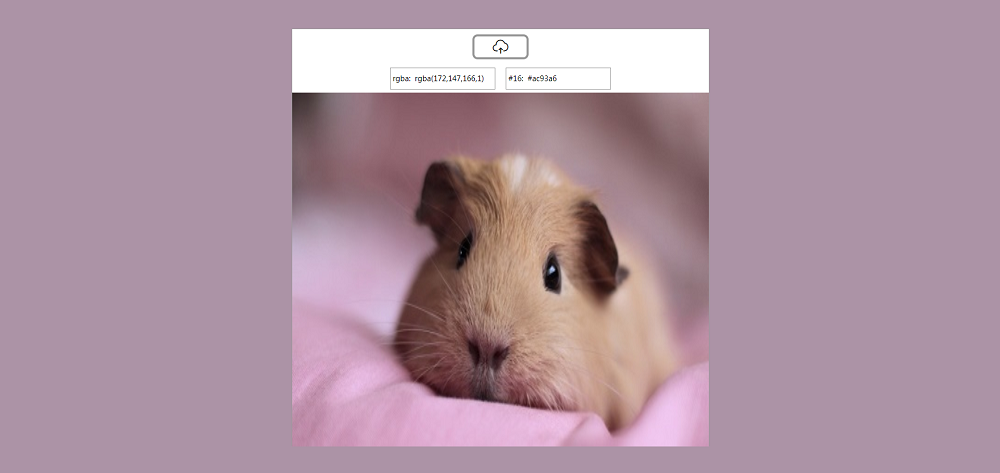
- js upload image click to get image color block
- Native js clicks the button to upload the image. Click on the image content to get the current color. It supports rgb_rgba_hex.
- 2021-02-01 33 1357
-

- css carousel chart left and right switching special effects code
- css carousel image left and right switching special effect code This special effect includes "left" and "right" buttons. You can click to switch, or directly click on the image to switch.
- 2024-02-01 1 244
-

- jQuery voting effects with animation
- The jQuery voting effect with animation is a jQuery voting effect that makes the progress bar gradually grow when the voting button is clicked.
- 2017-06-22 127 1742
-

- css3 implementation to add task list plug-in
- css3 implements adding task list plug-in. You can enter the name of the task you need to complete in the input box, and click the add button to add the task to the list.
- 2024-02-28 0 398
-

- Cool js carousel plug-in with preview effect
- previewSlider is a cool js carousel plug-in with preview effect. When the mouse hovers over the front and rear navigation buttons of this carousel image, a display thumbnail button will appear, and all images can be displayed after clicking it. Click on any thumbnail to enlarge it to full screen display.
- 2019-06-29 84 2640
-

- JS+CSS3 to create 3D flip slideshow code
- The JS+CSS3 code for creating a 3D flip slideshow is a code that switches pictures or slide content in a 3D flip mode when the front and back buttons are clicked.
- 2024-02-27 6 336
-

- JSCSS3 code to create 3D flip slideshow
- The JS+CSS3 code for creating a 3D flip slideshow is a code that switches pictures or slide content in a 3D flip mode when the front and back buttons are clicked.
- 2017-08-21 62 1274
-

- Refreshing and simple HTML5 music player
- This is a refreshing and simple HTML5 music player. A simple player contains a rotating cover and has 3 main buttons, namely "Previous Song", "Play/Pause" and "Next Song". Click or drag the progress bar to control the playback progress.
- 2020-11-12 698 6495
-

- jQuery mp4 video player plugin
- Video is based on jsmodern.js web video playback plug-in. This is a simple mp4 video player with time progress bar, volume, full screen, pause/play button and other functions. Support click video pause/play effect.
- 2019-03-30 294 7852
-

- Simple and dynamic login page
- This is a simple and dynamic login page. When the cursor is focused on each input box or a button is clicked, the colored lines will "flow" to the corresponding place, which has a strong indicating effect. Dynamic lines are implemented using svg.
- 2020-11-18 190 2085
-

- jQuery automatic scrolling five-screen picture banner code
- jQuery automatically scrolls the five-screen picture banner code, with left and right buttons to switch pictures. When the mouse is moved to the picture, the picture is highlighted. Clicking will display a large picture with shadow. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references the file lrtk.css and js library 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 88 2078
-

- Mobile Happy Scratch HTML5 plug-in
- The mobile Happy Scratch HTML5 plug-in is a mobile H5 Scratch plug-in suitable for Double 12 activities.
- 2024-02-29 5 343
-

- HTML5 paper folded into gift box animation special effects
- The HTML5 paper folding into gift box animation effect is a Christmas gift animation effect implemented in CSS that is suitable for Christmas or any holiday.
- 2024-02-29 5 327
-

- Pure CSS3 retro film player special effects
- Pure CSS3 retro film player special effects is a simple film music player and film recording player special effects.
- 2024-02-29 6 478
-

- HTML5 video player window floating code
- The HTML5 video player window floating code is a black and beautiful MP4 video player code.
- 2024-02-29 6 571
-

- Lightweight html5 WinBox page pop-up plug-in
- The lightweight html5 WinBox page pop-up plug-in is very convenient and easy to operate. It supports functions such as maximizing, minimizing, full screen, closing, moving, and opening multiple windows.
- 2024-02-29 3 334
-

- jQuery accordion picture sliding menu bar
- jQuery accordion picture sliding menu bar is a cool accordion picture sliding effect navigation menu bar special effect.
- 2024-02-29 1 329
-

- Pure CSS3 code to create red drop-down navigation menu
- The pure CSS3 code to create a red drop-down navigation menu is a pure CSS3 transition attribute to create a red navigation menu. The drop-down menu is expanded by hovering the mouse and supports three-level drop-down menu code.
- 2024-02-29 3 459


