current location:Home > 文件加PHP圖示PNG search
Found a total of 8051 related content
-

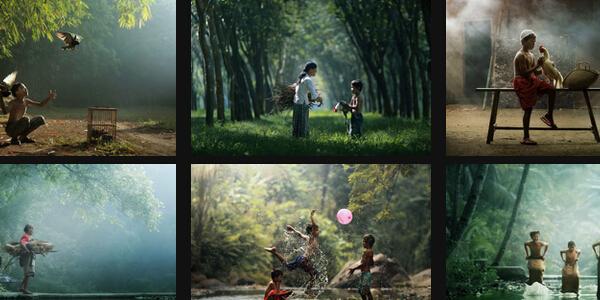
- jQuery+CSS3 implements animated photo album code
- jQuery+CSS3 implements the animation album code, which can realize the full-screen display of a single photo. It is good to use it on a personal website to display your own photos, and the effect will be more beautiful. PHP Chinese website recommends downloading!
- 2017-02-08 195 2038
-

- jQuery automatic scrolling five-screen picture banner code
- jQuery automatically scrolls the five-screen picture banner code, with left and right buttons to switch pictures. When the mouse is moved to the picture, the picture is highlighted. Clicking will display a large picture with shadow. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references the file lrtk.css and js library 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 88 2078
-

- Red waterfall flow picture website template
- The red waterfall flow picture station template is suitable for personal websites or corporate websites to display photo albums or products. You can create some special effects to make the effect more cool. PHP Chinese website recommends downloading!
- 2017-01-18 116 1837
-

- jQuery small2big image zoom plug-in
- jQuery small2big image scaling plug-in, compatible with mainstream browsers, recommended download on PHP Chinese website! Instructions: 1. The head area references files css and js libraries 2. Add html code to the file. One li corresponds to one picture. The pictures in the images folder are named 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- intense picture full-screen browsing plug-in (jQuery)
- Intense picture full-screen browsing plug-in (jQuery), when the mouse clicks on the picture, the picture can be browsed in full screen. By moving the mouse, you can view different parts of the picture. It is suitable for photo albums to display picture details. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references files styles.css and intensity.js 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the images folder
- 2017-03-11 71 1737
-

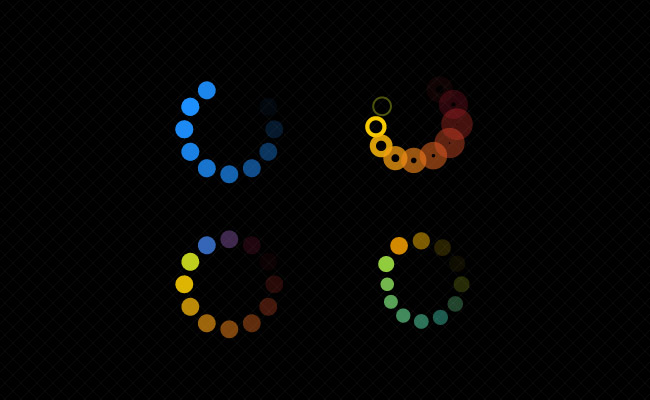
- HTML5 SVG Loading loading effects
- HTML5 SVG Loading loading special effects. Such effects are very common. For example, when our web page is refreshing, or you are playing a web game, refreshing will display the loading effect on the page. Such special effects are often used. PHP Chinese Recommended download!
- 2017-01-20 59 1768
-

- Two html5 image display effects
- Two kinds of HTML5 image display effects, smooth animation effects, compatible with mainstream browsers, recommended download on the PHP Chinese website! Instructions: 1. Introduce the style sheet files app.css, index.css and fonts.css in the head area 2. Add <!-- code start --><!-- code end --> comment area code to your web page. 3. The icons all use Web open fonts. Please see the css directory for specific files.
- 2017-03-11 88 1682
-

- jquery text animation plug-in to create text flash animation filter effect switching special effects
- The jquery text animation plug-in produces text flash animation filter effect switching special effects, so that the text has an animated effect. In corporate websites, announcements can also be displayed in this way. Doesn’t it feel very high-end? PHP Chinese website recommends downloading!
- 2017-01-19 78 3010
-

- 6 image mouseover effect JS codes
- 6 image mouseover effect JS codes. After the mouse hovers over the image, the text title appears in 6 different animation forms. It is compatible with mainstream browsers. PHP Chinese website recommends downloading! Instructions: 1. The head area references the css file, modernizr.custom.js 2. Add !-- code start --!-- code end --region code to the file 3. Copy the pictures in the images folder to the corresponding path
- 2017-03-11 91 2050
-

- imageflow album slideshow production 3D picture overlay carousel switching effect code
- Imageflow photo album slideshow creates 3D picture overlay carousel switching effect. It is used on personal websites to display photos. It is still very good to use such a cool effect. PHP Chinese website recommends downloading!
- 2017-02-07 103 3001
-

- js special effects code for displaying animated borders when the mouse passes by
- The js special effects code that displays animated borders when the mouse is passed is often used on corporate websites or educational websites. The effect is quite beautiful. You can add such special effects to the website. PHP Chinese website recommends downloading!
- 2017-02-06 71 1925
-

- Simple jQuery photo album plug-in
- A simple jQuery photo album plug-in, usually used on corporate websites or shopping mall websites, as a carousel image on the homepage to display some information. PHP Chinese website recommends downloading!
- 2017-02-07 134 2686
-

- A simple example of selecting image cropping and uploading to the server using pure js
- The simplest pure js+html5 example of selecting image cropping and uploading to the server. Parameters control the size of the cropping area. The cropping area is movable. It supports preview after cropping and provides an example of receiving and uploading PHP files on the server side.
- 2021-04-27 41 1383
-

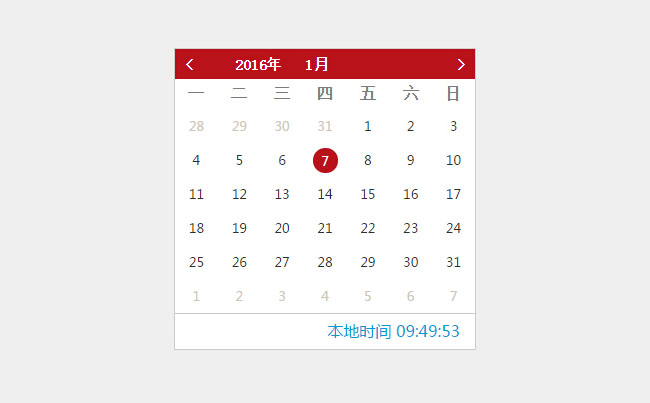
- jQuery with local time calendar code
- jQuery comes with local time calendar code. Generally, larger malls will use this effect. The page display page in this example is very beautiful. If it is well matched in the website, it will also make the web page more beautiful. PHP Chinese website recommends downloading!
- 2017-01-20 76 1705
-

- jquery click to add image waterfall flow layout code
- jquery click to add image waterfall flow layout code, click on the content part, the number of pictures will be increased each time, this effect is also very cool, generally we will use waterfall flow for product display on corporate websites or photo albums on personal websites. Block, php Chinese website recommends downloading!
- 2017-01-19 62 1819
-

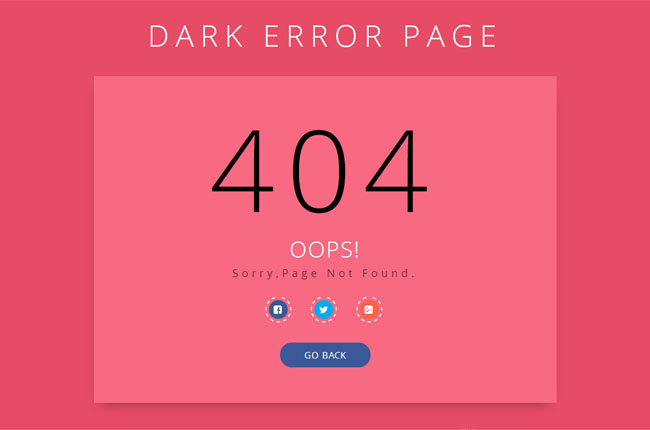
- 404 page missing with share button
- 404 page missing template with share button. This web page is essential in website or mall development. This will better show where the website has bugs, better debugging, and the page will be shared and more beautiful. PHP Chinese website recommends downloading!
- 2017-01-17 81 1944
-

- jquery photo album plug-in for Qibo.com's light switch effect
- Qibo.com's jquery photo album plug-in with light switch effect. When the mouse is placed on the picture, the information will be enlarged and displayed. It is generally used more on hospital websites or educational websites. PHP Chinese website recommends downloading!
- 2017-02-07 95 2029
-

- jQuery image background wall spotlight effect code
- jQuery image background wall spotlight effect code. When the mouse hovers over a certain image, the image becomes brighter and other images become darker. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. The head area references the files lrtk.css and jquery 2. Add <!-- code start --><!-- code end -->area code to the file 3. Copy the pictures in the images folder to the corresponding path 4. Modify the transparency of the image, opacity:
- 2017-03-11 64 1767
-

- MovingBoxes implements car picture display
- MovingBoxes implements car picture display, and the keyboard direction keys (← →) can also be used to switch left and right, and are compatible with mainstream browsers. Instructions: 1. Head area reference files lrtk.css, jquery.js, jquery.movingboxes.js 2. The head area refers to the plug-in setting code 3. Add <!-- code start --><!-- code end -->region code to your file
- 2017-03-11 80 1736
-

- jQuery image list animation display effect
- jQuery image list animation display effect, move the mouse over the image and a text description will pop up. It is very suitable for making image lists of materials and website template themes. It is compatible with mainstream browsers. PHP Chinese website recommends downloading! Instructions: 1. Introduce the style sheet file lrtk.css into the head area 2. Introduce jquery.1.4.2.min.js and lrtk.js into the head area 3. Add <!-- code start --><!-- code end --> comment area to your web page
- 2017-03-11 69 1651


