Found a total of 10000 related content

How to use Vue to achieve picture slideshow and switching effects?
Article Introduction:How to use Vue to achieve picture slideshow and switching effects? In modern WEB development, picture slideshows and switching effects are very common requirements, and these effects can be easily achieved using the Vue framework. This article will introduce how to use Vue to implement image slideshow and switching effects, and attach corresponding code examples. Before starting, you need to make sure that Vue has been installed correctly. You can directly use CDN to introduce the Vue library, or install Vue through npm. First, we need to create a Vue instance and set
2023-08-17
comment 0
1608
jquery click on thumbnail to switch video playback special effects code sharing_jquery
Article Introduction:This article mainly introduces jquery to click on the thumbnail to switch video playback. We can click on the thumbnail to switch to different videos for playback. In the past, image switching was implemented, and now there is further implementation of video switching. Interested friends can refer to it.
2016-05-16
comment 0
2004

HTML, CSS and jQuery: Techniques for achieving image transparency switching effects
Article Introduction:HTML, CSS and jQuery: Tips for realizing image transparency switching effects In modern web design, image transparency switching effects have become a very common design element. By controlling the transparency changes of images, you can add dynamic effects to web pages and improve user experience. To achieve such special effects, we can use HTML, CSS and jQuery. The specific techniques will be introduced below, with code examples attached. HTML part First, we need to create pictures and corresponding control buttons in HTML
2023-10-25
comment 0
1390

How to use HTML, CSS and jQuery to create a responsive image switching effect
Article Introduction:Creating responsive image switching effects is one of the common tasks in front-end development. In this article, we will use HTML, CSS and jQuery to achieve this effect. Below are detailed steps and specific code examples. HTML structure First, we need to create the HTML structure required for the image switching effect. You can use the following code example to create a simple HTML structure. <divclass="slider-container">
2023-10-24
comment 0
970
HTML5 SVG响应式路径过渡动画幻灯片特效
Article Introduction:这是一款基于HTML5 SVG制作的路径过渡动画幻灯片特效。该幻灯片特效使用SVG路径来剪裁幻灯片中的图片,制作出幻灯片切换时不规则的图形变换效果。,。
2016-05-17
comment 0
1541

Case demonstration method of scaling in PPT
Article Introduction:1. This lesson focuses on PPT zoom case display 2. In July 2016, the PPT zoom function was introduced to PPT for the first time; the zoom effects mainly include summary zoom positioning, section zoom positioning and slide zoom positioning 3. Abstract zoom positioning: multiple Slides jump and switch between each other to solve the linear playback problem of PPT; the specific operation is to click on the content page to enter multiple summaries. 4. Section zoom positioning: Before use, it is necessary to align the entire PPT section to make the presentation logic clearer and more specific. The effect is shown in Figure 5. Slide zoom and positioning: it can quickly zoom and switch slides, giving you a lot of room to play; for interactive demonstration of problems, you can switch pages at will by using slide zoom and positioning, and you can quickly return to the original interface and proceed to the next part. 6. Photo wall case, use slide zoom to position
2024-03-20
comment 0
995

Specific tutorial on adding animation switching effects to PPT slides
Article Introduction:1. For office 2007 and above, you can find the slide transition in the animation menu. For office 2003, you can find the slide show in the slide show menu. 2. The slide switching is unified into the animation menu. First, select the slide to be set, and it will change color after selection. 3. Select the corresponding function directly in the toolbar above. The left side is the switching effect, and the right side is the switching option. For example: switch speed, switch sound. 4. If you want to set the effect for all slides, it is very simple. Set the effect for one slide and click Apply to All above. 5. To change slides, click the mouse. Just click Settings. 6. The slide switching effect only displays one line in the picture above. In fact, there are rich effects in it. Click the button in the picture below, the red part.
2024-03-26
comment 0
1281

How to make pictures scroll in ppt
Article Introduction:In PowerPoint, the effect of scrolling pictures can be achieved by setting the transition effect of the slide. Under the "Slide Show" tab, select the horizontal slicing effect (such as "from right to left") through the "Slice" drop-down menu, adjust the slicing speed and other options, and you can make the slide show switch in a scrolling manner. , thereby achieving the effect of scrolling pictures.
2024-03-26
comment 0
1888

How to switch PPT slides to show your personality
Article Introduction:We all know that the layout of a slide is very important. A good PPT slide has concise language and rich pictures and texts. Many times we ignore some small skills that can make your PPT more distinctive. Today, the editor will introduce Let’s learn about the slide switching settings. 1. First, we first locate the first slide and click Switch in the top tab, as shown in the figure: 2. Select a switching method, such as shape, and then set the switch you need Select the switching method for all slides. (If you want to delete the switching method of a certain slide, just click No Switching.) Different switching methods (not all) can have different effects: 3. Press the shortcut key F5 on the keyboard to view each slide video playback effect
2024-03-20
comment 0
715

How to use JavaScript to achieve image switching effect?
Article Introduction:How to use JavaScript to achieve image switching effect? In web design, we often encounter scenarios where images need to be switched, such as in carousels, slideshows or album displays. Such image switching effects can be easily achieved using JavaScript. This article will introduce a simple method to achieve image switching effect through JavaScript, and provide specific code examples for reference. First, we need to prepare some HTML structures to accommodate images and trigger switching operations. in a d
2023-10-20
comment 0
1458

A simple way to insert a right erase effect in ppt2013
Article Introduction:Click to open the ppt document pointed by the arrow. Click the [View] item pointed by the arrow. Click on the [Slide View] item pointed by the arrow. Click the [Switch] button pointed by the arrow. Click the [Erase to the right] item pointed by the arrow. Click the "Apply to all slides" button pointed by the arrow. Click the [Slideshow] button pointed by the arrow to play the slideshow. As shown in the picture, at this point you can see the effect of erasing the slide to the right.
2024-04-17
comment 0
761

How to make Mother's Day ppt
Article Introduction:We often say that father's love is like a mountain and mother's love is like a river. Mother's Day is coming soon. You can see that various forms of publicity are coming one after another. We will also pay tribute to mothers in a special way. Below is a slideshow of Mother's Day ppt Through the production of the film, I would like to present a special gift to my mother in this way. 1. Open PowerPoint and click "New Slide". 2. Then click to select the required plate type and click Use Now. 3. Then enter the text you need to enter in the body of the slide. 4. Click the plus sign to create a new slide. 5. Click "Picture" in "Insert" on the upper toolbar to insert a picture. 6. Click on the first slide, click "Switch" above, click on a slide, and then select the switch for this slide.
2024-03-20
comment 0
503

How to create a slideshow using HTML, CSS and jQuery
Article Introduction:How to use HTML, CSS and jQuery to create a slideshow. Slideshows are a common way in web design and can be used to present content such as images, text or videos. In this article, we will learn how to use HTML, CSS and jQuery to create a simple slide show, allowing you to easily achieve image switching effects on web pages. First, we need to prepare some basic HTML structure. Create a div element in the HTML file and give it a unique ID like "
2023-10-26
comment 0
1414

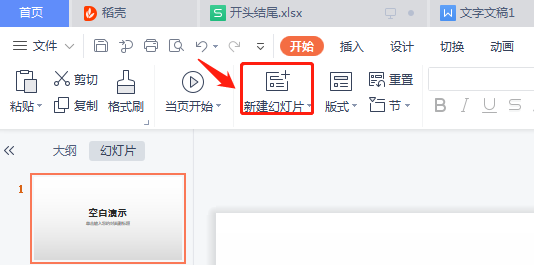
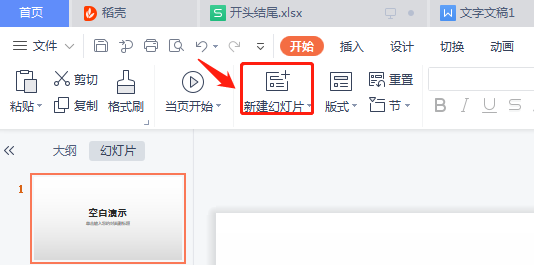
How to set up WPS slideshow layout in just a few simple steps
Article Introduction:There are many preset slide layouts in WPSPPT. Different layouts can be filled with different content, allowing users to quickly create neat PPT pages. However, sometimes you are not satisfied with the layout presets, then you can make customized adjustments. , let’s teach you how to set the slide layout. [Setup method] First, we enter the PPT page, click [Start] at the top, and then click the expand button in the lower right corner of [Layout]. Then select the desired layout on the expanded interface. If you want to customize the layout of the layout, then you need to click the [View] option and switch the property bar to view mode; select the [Slide Master] icon from the list. You can then see thumbnails of the slide master and layout in the outline list. in outline thumbnail column
2024-02-13
comment 0
1489

Steps to set animation when entering PPT
Article Introduction:1. First open the PPT slide and enter the editing page. 2. Then click the text box on the slide page to enter the desired title and text. 3. Then click Open Switch and select the desired slide page switching effect. 4. Then click Open Animation and select the desired object animation style. 5. After editing is completed, click the save icon button in the upper right corner to save.
2024-03-26
comment 0
1156

Where is the dreamweaver timeline?
Article Introduction:Dreamweaver's Timeline is located in the panel at the bottom of the workspace and is used to create and edit the following: Animation: the movement, fading, and scaling of website elements. Video: Insert and edit video files. Audio: Insert and edit audio files. Image Switch: A carousel or slideshow of images.
2024-04-09
comment 0
719