Found a total of 10000 related content

How to use JavaScript to implement image waterfall flow layout?
Article Introduction:How to use JavaScript to implement image waterfall flow layout? Introduction: With the popularity of social media, people's demand for pictures continues to increase. Image waterfall layout is a popular way to display images, which allows images to be adaptively arranged at different heights and widths, thereby presenting a more beautiful and interesting effect. This article will introduce how to use JavaScript to implement a simple image waterfall flow layout, and provide specific code examples. 1. Layout Principle The basic principle of waterfall flow layout in pictures is that in
2023-10-20
comment 0
855

How to use HTML and CSS to implement waterfall flow image display layout
Article Introduction:How to use HTML and CSS to implement waterfall flow image display layout. Waterfall flow layout is a layout method commonly used for image display, which is beautiful and flexible. It automatically arranges images according to their size, making the entire page look more interesting and attractive. This article will introduce how to use HTML and CSS to implement waterfall flow image display layout, and provide specific code examples. Step 1: Create the HTML structure First, we need to create the corresponding structure in HTML to place the image. The following is a basic HTML structure
2023-10-16
comment 0
1224

How to implement a waterfall flow gallery layout using HTML and CSS
Article Introduction:How to use HTML and CSS to implement waterfall flow gallery layout. Waterfall flow layout is a common gallery layout method. It arranges pictures in multiple columns to make the page look more interesting and beautiful. This article will introduce how to use HTML and CSS to implement waterfall flow gallery layout, and provide specific code examples. 1. HTML structure First, we need to create a container in HTML to wrap all images. For example, we can create a <div> element and set a unique
2023-10-24
comment 0
724

How to implement waterfall flow card layout using HTML and CSS
Article Introduction:How to use HTML and CSS to implement waterfall flow card layout. In web development, waterfall flow card layout is a common and cool display method. The waterfall flow layout is characterized by irregular shapes of cards, and the height and position automatically adapt according to the amount of content and screen size, making the page more attractive and interactive. This article will introduce how to use HTML and CSS to implement waterfall flow card layout, and provide specific code examples. 1. HTML structure First, we need to create the HTML structure. In this example we will use a
2023-10-20
comment 0
1191

How to create a responsive image carousel layout using HTML and CSS
Article Introduction:How to use HTML and CSS to create a responsive image carousel layout. In modern web design, carousel images have become one of the most important elements. It can effectively display multiple images and attract the user's attention through the carousel effect. This article will introduce how to use HTML and CSS to create a responsive image carousel layout, and provide specific code examples. First, we need to prepare the images that need to be rotated. In this example, we assume there are three images that need to be rotated. You can add more pictures according to actual needs
2023-10-25
comment 0
1478

How to save pictures in the comment section of TikTok to the album How to save pictures in the comment section of TikTok to the album
Article Introduction:How to save the pictures in Douyin comment area to the album? You can send text and pictures in the comment area of Douyin. After the recent update, Douyin can also post voice comments. The pictures in the comment area can be saved to your mobile phone. Many friends still don’t know how to save the pictures in the Douyin comment area to the album. Here is a guide on how to save the pictures in the Douyin comment area to the album. Let’s take a look. How to save pictures in Douyin comment area to the album. Click on the emoticon package to open Douyin, then find a comment with an emoticon package or picture in the comment area, and directly click on the emoticon package or comment. After clicking Add Emoticon to enter, we just click Add to Emoticon, so that the emoticon package will be saved to our mobile phone.
2024-07-02
comment 0
714

jquery implements div right-click menu
Article Introduction:Modern web applications need to provide a more user-friendly interface in order to attract more users and enhance user experience. In the field of web development, it is often necessary to add right-click menu functionality so that users can view more options by right-clicking. This article will introduce how to use jQuery to implement a simple right-click menu. 1. HTML structure First, add the div component that needs to be right-clicked in the HTML page. Additionally, add a menu component that contains various available commands. The following is the HTML code snippet:```html<div
2023-05-18
comment 0
883

How to post multiple live animations on Douyin
Article Introduction:Douyin APP not only allows us to publish a variety of short videos with rich content, it can also publish multiple live pictures to share our daily life. Recently, many users have asked the editor of this website about how to post multiple live pictures on Douyin. Today, the editor of this website will summarize the specific operations for you in the afternoon. For users who are still confused, please hurry up. Let’s follow this article to learn more about it, I hope it can bring you a better experience. How to post multiple live pictures on Douyin 1. First, click to open the Douyin plus creation button, and we randomly add two ordinary static pictures. 2. Then continue to click the plus sign to add content options, select the live pictures you want to post from the album, and you can select multiple pictures at once. 3. Finally, we delete the unnecessary static pictures and keep multiple ones.
2024-04-02
comment 0
1823

Microsoft releases Win10 19045.4233 (KB5035941) RP preview version! Adds Windows Spotlight to desktop background
Article Introduction:The latest news shows that Microsoft has released the RP preview patch KB5035941 for Win1122H2, with the version number 19045.4233. This update adds the ability to add Windows Spotlight to the desktop background, recommends eligible devices to upgrade to Win11, and fixes multiple known issues in previous versions. The following is the detailed log of this update: New features in the update log: After upgrading to this preview version, users can add Windows Spotlight to the desktop background. Users only need to click or tap the icon on the desktop to enter Bing, where you can explore the world picture by picture. New features: Windows 10 lock screen adds more content,
2024-03-17
comment 0
1254

How to add pictures and audio of questions to online quizzes
Article Introduction:How to add pictures and audios of questions in online answering questions requires specific code examples. With the continuous development of technology, more and more educational institutions and online education platforms have begun to use online answering methods to test knowledge points and improve learners’ performance. Evaluate. Online answering is flexible, convenient, and fast, and can provide a better learning experience. In order to improve the performance and interactivity of the questions, many educational platforms will add multimedia resources such as pictures and audio to the questions. This article will introduce how to add pictures and audios of questions in online answering questions, and provide
2023-09-25
comment 0
1555

How do PPT page numbers start from page 4 to 1? PPT page number customization tutorial
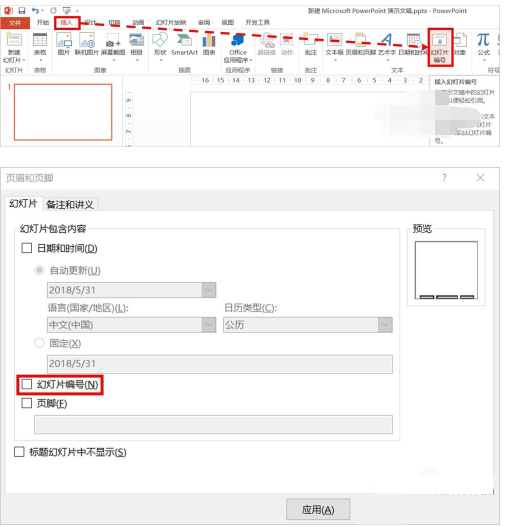
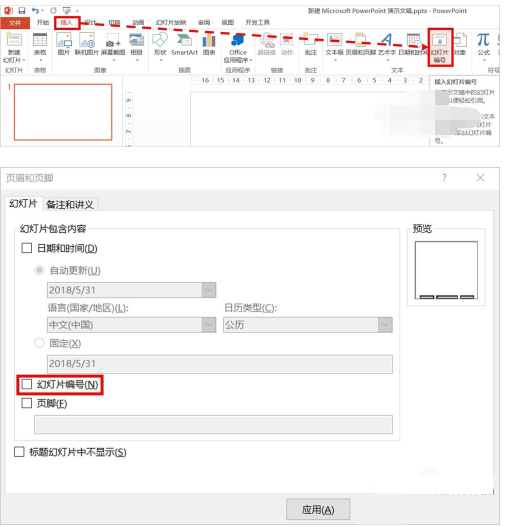
Article Introduction:If the PPT has many pages, you can add page numbers to the PPT to make it look more organized. So can PPT page numbers be customized? Can I set page numbers starting from a certain page in PPT? If you don’t know the specific operation, you can take a look at the tutorial method below. How to set the ppt numbering to start from the fourth page: 1. Click "Slide Numbering" under the "Insert" menu. Entering the header and footer settings page, we can see that the slide number is not checked by default. 2. Click to check "Slide Number", and then click "Apply to All" to complete inserting the number. 3. You can see the insertion in the picture below
2024-03-13
comment 0
1336

How to set up mobile phone file encryption
Article Introduction:How to encrypt photos and videos in your phone’s photo album using apps: There are many apps available to encrypt photos and videos in your phone’s photo album. You can search for keywords such as "photo album encryption" or "file encryption" in the app store to find the app that suits you, and then follow the instructions provided by the app. Encrypt album videos and photos. Enter the album--select the photos or videos that need to be encrypted--more, click to move to the safe. Go to Settings to turn on security app lock, set the app lock password and choose to lock the app. Enter the "Private Safe" interface, click "Pictures and Videos (Album), Audio, Documents, Others (Files)" according to actual needs, and add the files that need to be hidden. Open "Settings" and click "Password, fingerprint & facial recognition"
2024-03-30
comment 0
1322

Selection and comparison of jQuery focus map plug-ins
Article Introduction:Selection and comparison of jQuery focus map plug-ins In web development, focus map carousels are a common requirement, which can help websites present more dynamic and attractive page effects. As a popular JavaScript library, jQuery provides many excellent focus map plug-ins. Developers can choose the appropriate plug-in according to their own needs to achieve the focus map carousel effect. This article will compare several commonly used jQuery focus map plug-ins and provide specific code examples. OwlCarouselOw
2024-02-27
comment 0
1125

How to publish pictures and text updates in Himalaya
Article Introduction:Himalaya's dynamic function, as a platform for sharing life details and exchanging experiences, provides users with an excellent stage to show themselves and interact with like-minded friends. Therefore, many users want to post pictures in the dynamic to increase information transmission. However, I don’t know how to publish picture updates, so in the following article, the editor of this website will bring you a detailed introduction to the content strategy. Friends who want to know more, please come and read along with this article to learn more. How does Himalaya publish graphic and text updates? Open the Himalaya software on your mobile phone, click "Discover" in the menu bar at the bottom to enter, and then click the "+" button in the lower right corner. How to add a menu option box to the page. We select the dynamic form to be published. For example, we want to publish a text.
2024-04-18
comment 0
493

How to add music background when publishing works on Kuaishou? How to display the lyrics when posting a work with music?
Article Introduction:With the rise of short video platforms, Kuaishou has become the preferred platform for many people to record their lives and showcase their talents. When publishing works on Kuaishou, adding music background can make the works more lively and interesting and attract more viewers' attention. So, how to add a music background when publishing works on Kuaishou? 1. How to add music background when publishing works on Kuaishou? 1. Open Kuaishou APP, click the "Create" button, and select "Shoot" or "Album" to create a new work. 2. When taking or selecting a photo, click the "Music" icon at the bottom of the screen to enter the music selection page. 3. On the music selection page, you can enter the name of the music you want to add through the search bar, or browse popular music in the recommendation bar. Kuaishou provides a rich music library, including popular songs and Internet celebrity songs.
2024-04-07
comment 0
565

How to set the address book blacklist on Honor X50GT?
Article Introduction:The honor blacklist? Let’s take a look below! How to set the address book blacklist on Honor X50GT? 1. Click the "Phone" icon at the bottom of the phone's home screen 2. Then find the number you want to add in the call history, and click the "i" symbol to the right of the number 3. Then there is an item "More" at the bottom of the page 4 .Click "Add to Blacklist" in the pop-up window to block this number. 5. Click directly on the contact name and you will see "More". Continue to click and select "Add to Blacklist".
2024-03-18
comment 0
964

How to change the chat background picture in QQ How to change the chat background picture
Article Introduction:QQ is a free chat software that is very popular among users. Whether it is adding friends or interactive communication, it can be completed quickly. Users can not only chat with friends according to their own needs, but also change the chat background image according to their own preferences. However, many users don't know how to set their favorite background image? Quickly set the chat background image 1. On the QQ homepage, click [Avatar]. 2. On the menu page, click [Free Dress Up Giveaway]. 3. On the dress-up page, click [Background]. 4. In the background interface, click [Upload Background]. 5. On the album page, click [Pictures]. 6. In the preview interface, click [OK]. 7. Click [Dress Up Now] to successfully change the background.
2024-06-10
comment 0
743

How to post little green books on WeChat public account How to post little green books
Article Introduction:How to publish a Little Green Book on the "WeChat" public account? Specifically, how to publish a Little Green Book on the public account? Many netizens don't know the operation method and steps. Let's follow us to take a look. Post a Little Green Book on the WeChat public account 1. Open the WeChat public platform and scan the QR code to log in to your WeChat public account; 2. After entering the official account backend, select "Picture Message" under "New Creation" to start publishing your little green book Green Book; After entering the picture and text editing page, the left side is the preview interface. On the right side, click "Add Picture", "Enter Title", and "Fill in Description Information" to complete editing of your little green book. 4. After successful editing, click Submit for publication, and your fans will be able to see the Little Green Book message you published on their mobile phones;
2024-06-07
comment 0
1148

Detailed tutorial on reading, displaying and saving images in Matlab
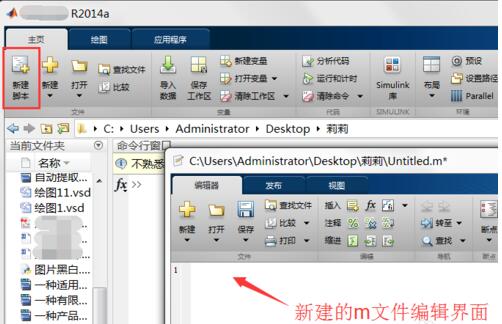
Article Introduction:Open the software, find the button in the upper left corner, and click to use the m editor to write code. After each part is written, execute it to see the effect. Then save the file. Then copy a picture to the same folder to facilitate program call. Then create the program, here use imread to read, the quotation marks include the file name, including the extension, which is a relative path. If the program and the image are not in the same folder, the full path to the image must be used. In order to see the effect in real time, imshow can be added for output. This statement is added here to display the color image just read. Because there may be many output pictures, you can use subplot to put them into one result picture. Add this statement before each imshow, where
2024-06-01
comment 0
445

How to start live broadcast on Bilibili client Bilibili computer version live broadcast tutorial
Article Introduction:There are many up bloggers on Bilibili who are publishing their own videos, and some users will also set up live broadcasts. Recently, some friends want to know how to start live broadcasts on the PC version of Bilibili. We can use the live broadcast of the software Enter the entrance to operate, then this software tutorial will share the solution with everyone. I hope that today the PHP Chinese website can help more people. Bilibili computer version live broadcast tutorial 1. Open Bilibili, there is a live broadcast at the top of the homepage, click to enter. You can view other people's live videos. If you want to start broadcasting yourself, click the icon in the lower right corner to enter. 2. Then click Add Materials, add materials according to your needs, and then click Send. 3. After adding the materials to the page, you can set the bitrate and resolution at the bottom. OK
2024-09-03
comment 0
545