Found a total of 10000 related content

How to open multiple tabs in vscode
Article Introduction:The method for vscode to open multiple tabs is: 1. First open the settings.json configuration file; 2. Then add the configuration ["workbench.editor.enablePreview": false]; 3. Finally restart vscode.
2020-02-20
comment 0
5341

Vue component development: implementation method of tab page component
Article Introduction:Vue component development: Tab component implementation method In modern web applications, the tab page (Tab) is a widely used UI component. The Tab component can display multiple related content on a single page and switch them by clicking on the tab. In this article, we will introduce how to implement a simple tab component using Vue.js and provide detailed code examples. The structure of the Vue tab component. The tab component usually consists of two parts: tab and panel. Labels are used to identify surfaces
2023-11-24
comment 0
1462

Use jQuery to modify the text content of all a tags
Article Introduction:Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
2024-02-28
comment 0
625

Understand the JSP syntax structure and let's explore it together!
Article Introduction:JSP syntax structure JSP is a dynamic web page technology that allows web developers to embed Java code in HTML pages. JSP pages are executed on the server side and rendered as HTML pages on the client side. JSP syntax structure is similar to HTML syntax, but it contains some additional tags and instructions for embedding Java code in the page. These tags and directives start with and end with. JSP tag JSP tag is used to execute Java code in the page. There are two types of JSP tags
2024-01-31
comment 0
1145

What are the components of a vue page?
Article Introduction:The vue page has three components: 1. Template, which is the interface display code (HTML code) wrapped by the template tag; 2. The business implementation code (js script code) wrapped by the script tag; 3. The interface wrapped by the style tag Style code (css style code).
2022-12-20
comment 0
4020

jQuery Tips: Quickly modify the text of all a tags on the page
Article Introduction:Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
2024-02-28
comment 0
1178

How to dynamically add tags in a div element using jQuery?
Article Introduction:Title: How to add tags in div elements using jQuery? jQuery is a powerful and concise JavaScript library that helps developers simplify the web development process. In web development, we often encounter situations where we need to dynamically add new tags or content to page elements. This article will introduce how to add tags in div elements using jQuery and provide specific code examples. First, we need to make sure that the jQuery library is introduced in the project. Can be linked through CDN or downloaded
2024-02-25
comment 0
716

Introduction to how to add new rows to a table using jQuery
Article Introduction:jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:
2024-02-29
comment 0
971

How to modify html
Article Introduction:In today's digital world, web design and programming are very important skills. By understanding HTML (Hypertext Markup Language), you can easily create your own website or modify an existing one. Let's discuss how to modify HTML. First, open the page you want to edit. You can open the web page source code by right-clicking the page in your browser and selecting "View Source" or by opening a text editor. Once you have the source code for your web page, you can start making changes. Secondly, understand the structure of HTML code. HTML consists of various tags
2023-04-13
comment 0
2417

Introduction to the basic usage of jQuery tag elements
Article Introduction:Introduction to the basic usage of jQuery tag elements With the continuous development of front-end development technology, jQuery, as an excellent JavaScript library, is widely used in web development. Among them, the label element is one of the important components in jQuery. This article will introduce the basic usage of jQuery tag elements, and attach specific code examples. 1. Introduce the jQuery library. To use jQuery, you first need to introduce the jQuery library into the HTML page. Can be introduced through CDN link
2024-02-26
comment 0
642

How to quickly close all tabs in Google Chrome How to quickly close all tabs in Google Chrome
Article Introduction:When we use Google Chrome, we open a lot of tabs, but closing them one by one is very troublesome. So is there any way to quickly close them all at once? Let this site carefully introduce to users how to quickly close all tabs in Google Chrome. How to quickly close all tabs in Google Chrome 1. First, we need to open a lot of tabs in Google Chrome, as shown in the figure. 2. Then position the mouse cursor to the name of one of the tabs and right-click. A menu option will pop up, and left-click on [Close other tabs], as shown in the figure. 3. At this time, you can see that all the tab pages you just opened have been deleted, as shown in the figure. 4. If
2024-08-20
comment 0
709

How to set div tags to be displayed in columns in hbuilderx_hbuilderx tutorial to set div tags to be displayed in columns
Article Introduction:The first step is to open the HBuilderX tool, create a web project, and then create a new file. In the second step, insert three div tags into the tag and set different content respectively. The third step is to use the one and twoID selectors to set the corresponding style attributes. The fourth step is to save the code and run the page file, open the browser, and check the interface effect. The fifth step is to add the style of the third div tag again and add the background-color attribute respectively. Step 6: Save the code again and refresh the browser. You can see that columns appear on the interface.
2024-04-30
comment 0
557

How to randomly recommend articles on dedecms article page
Article Introduction:How to randomly recommend articles on the dedecms article page: first open the template article content page; then add the tag code "{dede:arclist row='' pagesize='' titlelen='' orderby=''}{/dede:arclist}" that is Can.
2019-12-03
comment 0
4018

360 Browser How to open a blank tab on Mac - How to open a blank tab
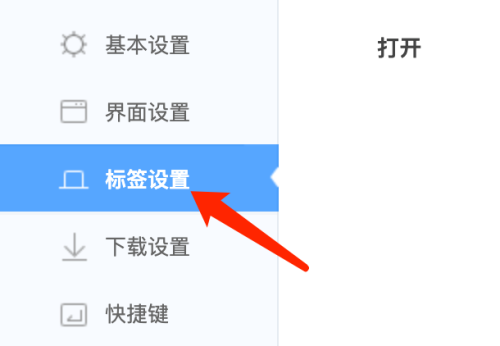
Article Introduction:Many people don’t know how to open a blank tab in 360 Browser Mac? The article brought to you today is how to open a blank tab in 360 Browser Mac. If you still don’t know, let’s learn it with the editor. Step 1: After opening the settings page of 360 Browser, click Label Settings. Step 2: In New tab opening mode, click Blank page. Step 3: After creating a new label, you can open a blank page.
2024-03-18
comment 0
652

How to open a recently closed tab in Google Chrome How to open a recently closed tab in Google Chrome
Article Introduction:When we use the browser every day, we may close tabs by mistake. So how do we open the recently closed tabs in Google Chrome? Now let the editor carefully introduce to users the specific operation method of how to open recently closed tabs in Google Chrome. How to open recently closed tabs in Google Chrome 1. You can find the recently closed tabs at the bottom of the new tab page. There will be some recently closed tabs here. Just select the tab you want to restore and open it. 2. You can right-click on the tab bar and click to reopen the closed tab. This will also open the tab you just closed. 4. In fact, if you install the mouse gesture extension, you can also use the corresponding mouse gesture to reopen the
2024-09-02
comment 0
958

jQuery Tips: Master how to add tags in divs
Article Introduction:Title: jQuery Tips: Master the method of adding tags to divs In web development, we often encounter situations where we need to dynamically add tags to the page. You can use jQuery to easily manipulate DOM elements and achieve fast label adding functions. This article will introduce how to use jQuery to add tags in divs, and attach specific code examples. 1. Preparation work Before using jQuery, you need to introduce the jQuery library into the page. You can introduce it through a CDN link or download it to this page.
2024-02-23
comment 0
926

How to set the new tab page of edge browser to a blank page. Share two methods!
Article Introduction:When using the edge browser, clicking a new tab will open a popular website or popular recommendation. Many users don't like this setting. Is there any way to set the new tab to a blank page? Below I will share with you two methods to easily solve this problem. Method 1: 1. Click the New Tab button on the open Edge browser. 2. At this time, the new tab page will open. You can see information such as popular sites and popular recommendations. These contents are basically useless to us. 3. At this time, we click the Hide Information Source button in the upper right corner of the page. 4. In the custom page that opens, you can choose to set the page display of the new tab page to a blank page, and finally click the OK button. Then click New next time
2024-08-22
comment 0
507

Tutorial on viewing encrypted notes on Meizu 16plus
Article Introduction:1. Click the icon of the note function on Meizu 16plus to open the note function of the phone. 2. Click the [three] icon in the upper left corner of the note page to open the note grouping function. 3. Find the encryption option on the note group page and click to open the account encryption group. 4. In the account verification box that jumps out, enter your Flyme account password to open the encrypted note.
2024-06-01
comment 0
851

Commonly used jQuery tag element operation skills
Article Introduction:jQuery is a JavaScript library widely used in web development. It simplifies the operation of JavaScript and provides a wealth of methods and functions. In web development, manipulating tag elements is one of the basic skills that is often required. This article will introduce some common tag element operation techniques in jQuery and provide specific code examples. 1. Select label elements (SelectingElements) in jQuery, obtain them through the selector
2024-02-25
comment 0
1009

html mobile phone garbled code
Article Introduction:With the popularity of mobile devices, we are increasingly using our phones to browse the web. However, sometimes when opening certain web pages on mobile phones, we will find that the pages are garbled. This is because the HTML garbled problem may occur when writing web pages. Today, let’s talk about how to solve this problem. 1. Introducing the meta tag Introducing the meta tag in the header of the HTML page can set the encoding method of the page so that the browser can correctly parse the page. Common meta tags include charset, http-equiv, name
2023-05-15
comment 0
2334