Found a total of 10000 related content

CSS3 implementation of timeline effects
Article Introduction:This article mainly introduces the timeline effect of CSS3 in detail, which has certain reference value. Interested friends can refer to it.
2017-03-07
comment 0
1647

jquery+swiper implements timeline tab sliding switching display effect
Article Introduction:Switch tab page content based on timeline? The following article will introduce to you how to implement the jquery timeline tab switching effect combined with swiper to achieve the sliding display effect. I hope it will be helpful to you!
2022-09-09
comment 0
2812

Angularjs implements timeline effect sharing
Article Introduction:This article mainly introduces the sample code of angularjs to achieve the timeline effect. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
2018-01-05
comment 1
2219

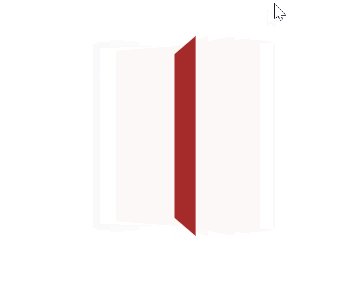
How to use CSS3 to achieve 3D flipping book effect
Article Introduction:This article mainly introduces CSS3 to achieve a 3D book flipping effect. Based on the new CSS3 properties Animation and transform, a similar flipping book effect is achieved. It has certain reference value. Interested friends can refer to it.
2018-06-25
comment 0
3290
Detailed examples of HTML5 and CSS3 to achieve 3D conversion effects
Article Introduction:In the two-dimensional world of CSS, we can set the width, height, position, rotation, background, etc. of the element. In the CSS three-dimensional world, a z-axis is expanded, which is perpendicular to the screen and points outward. The following article mainly introduces you to the relevant information on using HTML5+CSS3 to achieve 3D conversion effects. Friends in need can refer to it. I hope it can help you.
2017-12-19
comment 0
3025

css3 realizes the effect of 3D fonts with shadow
Article Introduction:This article mainly introduces the effect of CSS3 to achieve 3D font shadowing. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
2018-06-28
comment 0
2673
jQuery CSS3 realizes 3D cube rotation effect_jquery
Article Introduction:This article mainly introduces jQuery combined with CSS3 to create a 3D cube rotation effect. When switching pictures, a 3D three-dimensional picture gallery effect is displayed. Friends who need it can refer to it.
2016-05-16
comment 0
1996

About the effect of HTML5 and CSS3 clock implementation
Article Introduction:Using HTML5 and CSS to achieve the pendulum effect is often encountered in projects. Today I will share the implementation code for a simple clock effect based on HTML5+CSS3 to the platform. Friends who need it can refer to it.
2018-06-25
comment 0
1910


Use pure CSS3 to implement timeline switching focus map example code
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <div id='gal'> <nav class..
2017-03-20
comment 0
2400

jQuery plug-in Timelinr implements timeline effects_jquery
Article Introduction:The timeline connects one or more events in chronological order to form a relatively complete record system, and then presents it to users in the form of pictures and texts. This article has collected one of the more effective ones on the Internet. Share with everyone
2016-05-16
comment 0
1864

JS+CSS3 realizes clock effect (Tik Tok)
Article Introduction:This article describes how to implement the popular clock effect on Douyin. It mainly uses the original JS+CSS3. I hope everyone can communicate and learn from it.
2020-06-16
comment 0
3223

Code example of pure CSS3 to achieve 3D flip effect
Article Introduction:What this article brings to you is a code example for realizing 3D flip effect using pure CSS3. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2019-01-25
comment 0
4015
Sample code for angularjs to achieve timeline effect
Article Introduction:AngularJS is a JavaScript framework. It is a library written in JavaScript. It can be added to HTML pages via the <script> tag. HTML is extended through directives and data is bound to HTML through expressions. It is published as a JavaScript file and can be added to web pages through the script tag. This article mainly introduces the sample code of angularjs to achieve timeline effect.
2017-12-07
comment 0
1851

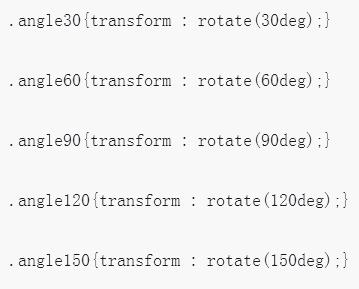
How to achieve simultaneous tilt and rotation animation effects in CSS3
Article Introduction:This article mainly introduces to you through example code how to use CSS3 to achieve the animation effect of tilting and rotating at the same time. The article gives a complete example code. You can see the effect by running it directly. Friends in need can refer to it. For reference, let’s take a look below.
2018-06-26
comment 0
2089