Found a total of 10000 related content

Tips and methods to use CSS to achieve image bubble effects
Article Introduction:Tips and methods for using CSS to achieve image bubble effects In web design, adding special effects to images is one of the important means to improve user experience. Among them, picture bubble effects can add interest and interactivity to pictures, making web content more attractive. This article will share some tips and methods for using CSS to achieve image bubble effects, with specific code examples. Use pseudo-class elements to create bubble effects By using CSS pseudo-class elements, we can add a bubble effect above the image. The specific method is to set pseudo classifiers
2023-10-18
comment 0
1481

How to use Vue to implement QQ-like chat bubble effects
Article Introduction:How to use Vue to implement QQ-like chat bubble effects In today’s social era, the chat function has become one of the core functions of mobile applications and web applications. One of the most common elements in the chat interface is the chat bubble, which can clearly distinguish the sender's and receiver's messages, effectively improving the readability of the message. This article will introduce how to use Vue to implement QQ-like chat bubble effects and provide specific code examples. First, we need to create a Vue component to represent the chat bubble. The component consists of two main parts
2023-09-20
comment 0
885

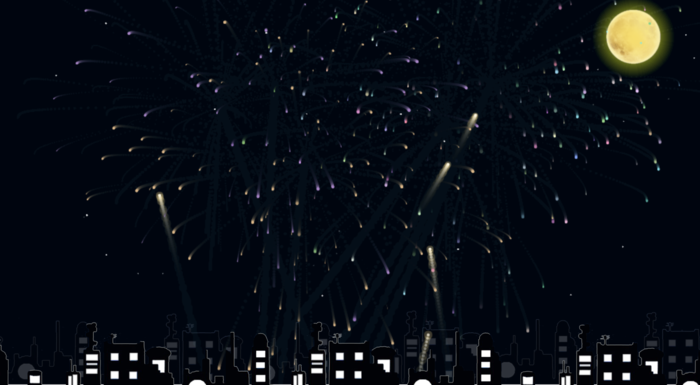
Optimization of bubbles and fireworks special effects for Vue statistical charts
Article Introduction:Optimization of bubbles and fireworks special effects in Vue statistical charts Introduction: With the rapid development of the mobile Internet, data visualization has become one of the important means of displaying data. In data visualization, statistical charts can not only display data concisely, but also improve user experience. In the Vue framework, by using plug-ins and components, we can quickly implement various statistical charts, and optimize them to make them more vivid and attractive. This article will take bubble charts and fireworks effects as examples to introduce how to optimize the presentation of statistical charts in Vue. one,
2023-08-18
comment 0
1363

HTML5 Canvas creates super dreamy web background effects
Article Introduction:This is a super dreamy web background effect created using javascript and HTML5 Canvas. This web page background effect uses two canvas elements to overlap to create a dreamy effect of circular light and shadow movement, which is very cool.
2017-01-18
comment 0
2059


Use pure CSS to achieve cool background gradient effects
Article Introduction:Use pure CSS to achieve cool background gradient effects. With the rapid development of front-end technology, web design pays more and more attention to details and user experience. Background gradient effects are a common and commonly used technology that can add a cool visual effect to web pages and improve users' browsing experience. This article will introduce how to use pure CSS to achieve cool background gradient effects, including specific code examples. First, we need to create an HTML file to implement the background gradient effect through CSS. The following is a simple HTML code: <!D
2023-10-21
comment 0
1523

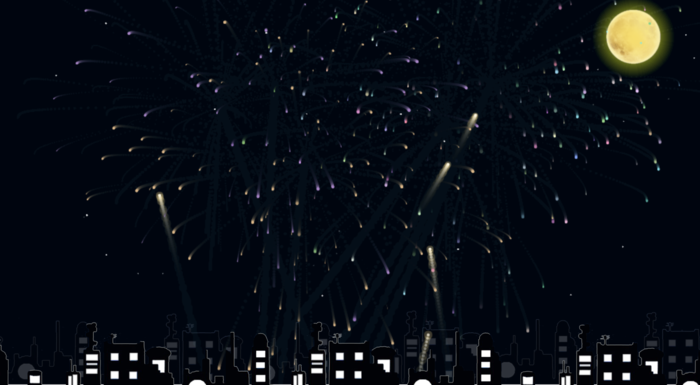
How to make black background with special effects debris fireworks in canvas
Article Introduction:This time I will show you how to make crumb fireworks with a black background and special effects using canvas. What are the precautions for making crumb fireworks with a black background and special effects using canvas? Here is a practical case, let’s take a look.
2018-03-13
comment 0
2386

Code to implement gradient background effects using JS and CSS
Article Introduction:This article mainly introduces the beautiful gradient background special effects code implemented by JS and CSS, including 6 gradient effects, involving JavaScript related skills for dynamic operation of page element attributes. Friends in need can refer to it.
2018-06-11
comment 0
1986

How to make ae particle special effects_Ae sharing of techniques for making triangular particle background animation
Article Introduction:1. After opening the interface, add a dark blue gradient effect to the background layer. 2. Press the Ctrl+Y keys on the keyboard to create a new solid layer. After renaming the particle layer, add the CCParticleWorld particle effect. 3. As shown in the figure below, change the particle parameters. Change the type to TriPolygon effect 4. Finally, modify the particle color display appropriately for the background.
2024-06-11
comment 0
796


CSS Animation Tutorial: Teach you step-by-step to achieve dynamic background effects
Article Introduction:CSS Animation Tutorial: Teach you step-by-step to implement dynamic background effects. In web design, animation effects can add vividness to the page and attract the user's attention. CSS animation is a way to achieve these effects. This tutorial will teach you step by step how to use CSS to achieve a moving background effect, using specific code examples to make it easier for you to understand and apply. Step 1: Create an HTML structure First, we need to create an HTML structure that contains the content. Add a div element in the body tag and give it a unique
2023-10-20
comment 0
1061

CSS Animation Tutorial: Teach you step by step how to achieve flickering background effects
Article Introduction:CSS Animation Tutorial: Teach you step-by-step to implement flickering background effects Introduction: In web design, animation effects can add vitality and appeal to web pages. CSS animation is a simple yet powerful way to achieve animation effects. This tutorial will teach you step by step how to use CSS animation to achieve a flickering background effect, and provide specific code examples. 1. HTML structure First, we need to create an HTML structure that contains the elements to which animation is to be applied. In this example, we will create a div element and give it a unique id, like
2023-10-19
comment 0
1195