Found a total of 10000 related content

CSS3 implements a cool flash effect code
Article Introduction:When the mouse is moved up, a flash of light will flash across the picture, which is quite cool. So let’s realize this effect again: The general idea is to design a transparent layer, skewx deforms by negative 25 degrees on the X-axis, and uses CSS3 linear gradient linear-gradient for the background color. Then when hovering, set Animation time of 0.5s.
2017-05-03
comment 0
6165

Beginner's article: How to use ccs to make a simple layout (with code)
Article Introduction:In the previous article "Teach you step-by-step to use CSS3 to create cool navigation bar effects (detailed code explanation)", I introduced how to use CSS3 to create cool navigation bar effects. The following article will introduce to you how to use HTML to create a simple layout. Let's see how to do it together.
2021-09-03
comment 0
2554

How to use CSS3 technology to create cool web page effects
Article Introduction:How to use CSS3 technology to create cool web page effects. With the development of the Internet, web design is becoming more and more important. The emergence of CSS3 technology has brought more inspiration and creative space to web designers. CSS3 has rich features and effects, which can easily achieve cool web page effects. This article will introduce some commonly used CSS3 features, and use examples to show how to use these features to create cool web page effects. Border effect Border is a common element in web design. Through the border feature of CSS3, you can add more effects to the border.
2023-09-11
comment 0
765

Super cool CSS3 loading animation effects
Article Introduction:This is a super cool CSS3 loading animation effect. The loading animation is created using CSS3 animation. The code is simple and the effect is very cool.
2017-01-19
comment 0
1975

jQuery and CSS3 stunning hamburger deformation animation effects
Article Introduction:This is a cool hamburger deformation animation special effect created using jQuery and CSS3. This special effect attaches button events through jQuery and creates animation effects through CSS3 transform and animation.
2017-01-18
comment 0
1560

Pure CSS3 single page switching navigation menu interface design
Article Introduction:This is a single-page switching navigation menu interface design effect made using pure CSS3. In this page effect, a set of navigation buttons are arranged vertically on the left side of the page. When the navigation button is clicked, the corresponding page will slide out from the right side of the screen. The effect is very cool.
2017-01-19
comment 0
1619

Pure CSS3 creative navigation menu effects
Article Introduction:This is a very creative pure CSS3 navigation menu effect. This navigation menu mainly uses CSS3 transform and transition methods to achieve effects, which is very simple. This special effect is provided by Attack of the Sun.
2017-01-17
comment 0
2027

Pure CSS3 cool carousel effects
Article Introduction:This is a cool carousel effect made using pure CSS. The carousel effect is made using pure CSS3, no js. With forward and backward navigation buttons and paging navigation buttons. The content of the carousel can be pictures or text.
2017-03-31
comment 0
2684

Cool HTML5 SVG text deformation animation effects
Article Introduction:This is a very cool HTML5 SVG text deformation animation effect. This special effect uses SVG and anime.js to complete various beautiful letter animation special effects through SVG stroke animation.
2017-01-18
comment 0
1571

Stunning CSS3 hexagonal menu animation effects
Article Introduction:This is a cool hexagonal menu animation effect made using CSS3 and a small amount of js code. The hexagonal menu has a highlight animation effect when the mouse slides over it. When the menu is clicked, each menu item pops out along each side of the hexagon to form a large hexagon.
2017-01-17
comment 0
2120

Pure CSS3 Android style button click wave effect
Article Introduction:css-ripple-effect is a cool flat style button click ripple effect made using pure CSS3. This effect is modeled after the Material design style click wave of the Android system.
2017-01-18
comment 0
2122
Steps to implement flame effect in CSS3 fonts
Article Introduction:We know that CSS3 can create many cool animation effects, so today’s tutorial is how to use CSS3 font styles to create realistic flame effects text. Let’s take a look.
2017-11-30
comment 0
2038

Pure CSS3 cool 3D starry sky animation special effects
Article Introduction:This is a cool 3D starry sky animation special effect made using pure CSS3. In this special effect, from the perspective of the spacecraft moving forward quickly, all the stars quickly become larger and move backward, and the effect is very realistic.
2017-01-18
comment 0
3177

Pure CSS3 blind-style switching carousel effect
Article Introduction:This is a blind-style switching carousel special effect made using pure CSS3. This special effect is made using background images. When the carousel is switched, a set of div elements are used to create the blinds effect, which is very cool.
2017-01-18
comment 0
1882

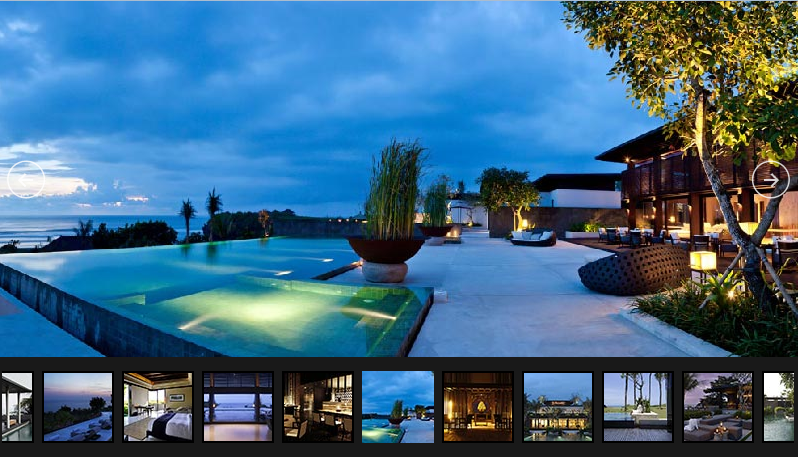
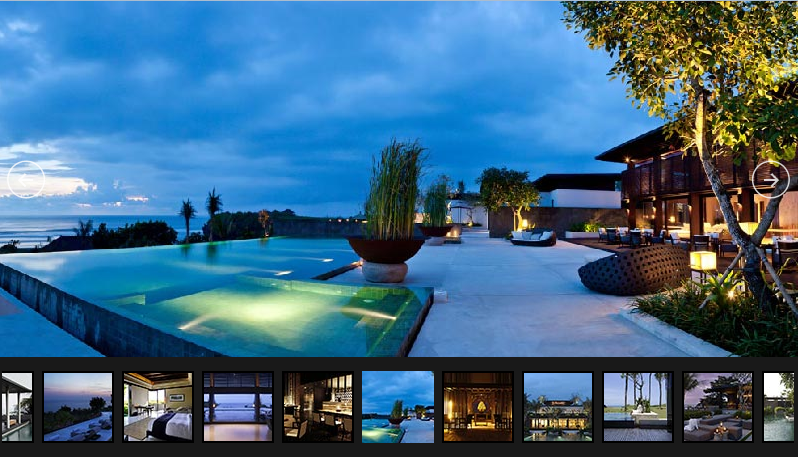
Today's recommendation: Ten super easy-to-use JS photo album effects
Article Introduction:We can often see js photo album effects in various forms on web pages. Since browsers are becoming more and more compatible with HTML5 and CSS3, many js photo album effects use the related features of HTML5 and CSS3 to form Many practical and cool photo album effects. Today, php Chinese website recommends ten super easy-to-use JS photo album effects to everyone. I hope you like it.
2017-03-28
comment 0
5159