Found a total of 10000 related content

Confirmation box using JQuery boxy plug-in in AspNet_jquery
Article Introduction:Boxy is a popup layer plug-in based on JQuery. It has a relatively beautiful appearance, complete functions, supports iframe, and supports modal windows. However, compared to the same popup layer plug-in BlockUI, it is obviously bulky and less convenient to use. Compatible browsers: IE6/Firefox/Google Chrome
2016-05-16
comment 0
2201

12 Lead Generation Plugins for WordPress
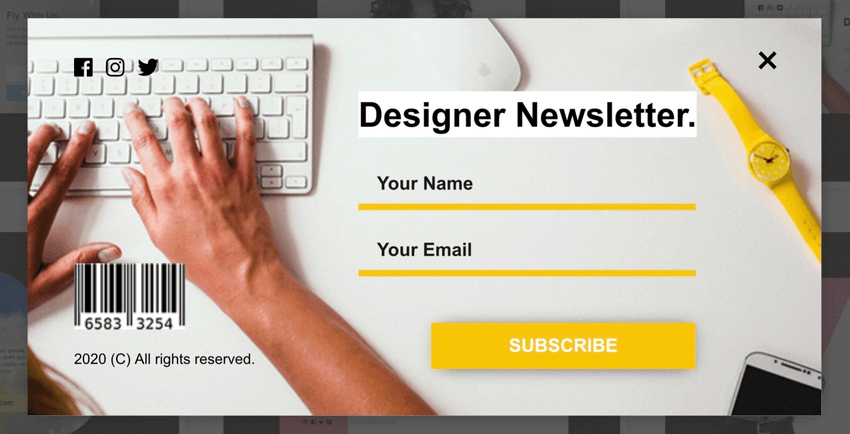
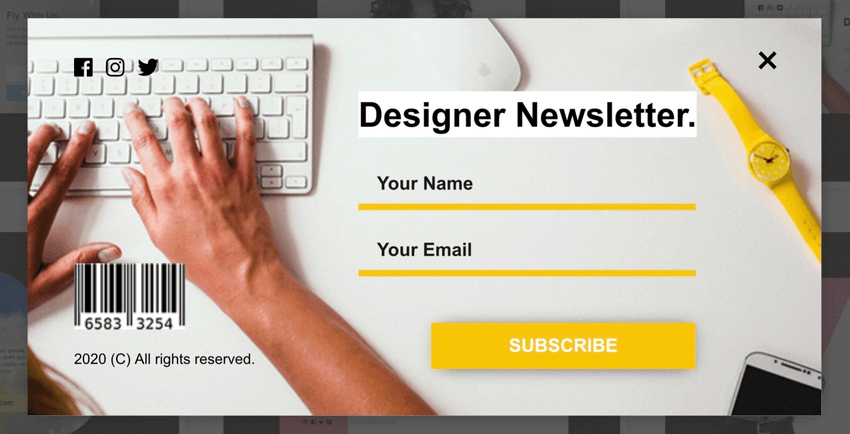
Article Introduction:Do you want to generate more leads, convert visitors into subscribers, build a vibrant email subscriber list, and increase sales? With a lead generation plugin for WordPress, you can build a bigger, faster, and more targeted email list than ever before. What is WordPress lead generation? You can generate more leads by running effective marketing campaigns that convert website visitors into email list subscribers. I will take a look at WordPress plugins that will help you on this journey. Email Marketing and Newsletter Plugin Popup Plugin Social Locker Plugin Abandoned Cart Plugin Green Popup, one of the plugin examples on CodeCanyon
2023-09-01
comment 0
861

What is the usage of popover in bootstrap?
Article Introduction:In bootstrap, the popover plug-in is used to generate a pop-up box with specified content and tags. You can use the data attribute and JavaScript to add a pop-up box. The syntax is "data-toggle="popover"" and "$(element).popover(options)" respectively. ".
2021-12-29
comment 0
2791

Is there a popup layer in bootstrap?
Article Introduction:There is a pop-up layer in bootstrap; you can use the Popover plug-in to implement the pop-up layer. The plug-in can generate specified content and tags according to requirements, and place the generated content in the pop-up box triggered by the specified element. The syntax for enabling the pop-up box is "element object" .popover(options)”.
2022-06-16
comment 0
1896
Use jquery to create a pop-up box effect_jquery
Article Introduction:This article mainly uses the jDialog plug-in to achieve the pop-up box effect. The code is very brief. Friends who need it can refer to it themselves.
2016-05-16
comment 0
1195

Which js libraries can be used for bootstrap?
Article Introduction:Available js plug-in libraries: 1. Animation transition "transition.js"; 2. Modal pop-up window "modal.js"; 3. Drop-down menu "dropdown.js"; 4. Tab "tab.js"; 5. Prompt box "tooltop.js"; 6. Warning box "alert.js" and so on.
2021-12-30
comment 0
2610

How to install Mango plug-in
Article Introduction:Mango plug-in installation method: 1. Open the web store in the browser, search for the Mango plug-in, and click to install; 2. After the installation is completed, a pop-up window or a prompt that the installation is successful; 3. Restart the browser to complete the installation.
2023-07-12
comment 0
2976

jquery modal method
Article Introduction:The jQuery Modal method is a popup plugin that can be used to render any type of content. With this powerful plugin, we can create modal windows to establish domain-specific interactivity on any web page. The Modal approach is popular among developers and designers because it allows easy creation of a wide variety of popups and the ability to customize the appearance and behavior of the user interface in various ways. The pop-up window in the jQuery Modal method can contain all types of content such as images, videos, tables, forms, etc. like
2023-05-09
comment 0
1485

How to pop up prompt box and jump in php
Article Introduction:How to implement pop-up prompt box and jump in PHP: first download the layer pop-up plug-in and introduce the plug-in; then request PHP to perform business operations in the JS code. After the operation is successful, the message returned by the request will be prompted with "layer.msg()" ; After the final setting prompt is completed, just jump to the page.
2020-05-09
comment 0
4982

jquery popup close
Article Introduction:When we use the jQuery pop-up box plug-in in a web page, we usually need to provide a closing function so that users can close the pop-up box when needed. This article will introduce how to use jQuery to realize the pop-up box closing function. Step 1: Add a close button in the pop-up page. Add a close button, which is an HTML element, such as a button or a link. For example: ```html<a href="#" class="close-btn">Close</a>```Here we use a link element, class name
2023-05-28
comment 0
1022

How to add Grease Monkey Script to Quark Browser How to add Grease Monkey Script
Article Introduction:When we tried adding Grease Monkey Script to Quark Browser, it seemed like it opened a magical door to endless possibilities for the browser. Through this operation, we can give Quark Browser more powerful functions and personalized experience. So how to add the Grease Monkey script? Follow us below to take a look. How to add the Oil Monkey script 1. Open the Quark browser and click "Smart Assistant" at the top of the screen. 2. Select "Plugin Selection" on the pop-up window. 3. Click the Developer Tools category in the pop-up "Plugin Selection". 4. Find and install Tampermonkey or TamperMonkey.
2024-06-07
comment 0
914