Found a total of 10000 related content

What are the criteria for sticky positioning? Analyze common sticky positioning issues
Article Introduction:Sticky positioning refers to fixing an element at a specific position on the page, that is, the element will remain in a fixed position as the page scrolls. Sticky positioning can provide a better user experience and is often used in web design. This article will analyze the standards and common problems of sticky positioning. 1. The standard for sticky positioning requires setting the positioning attribute to sticky. In CSS, sticky positioning requires setting the positioning attribute of the element to sticky. This can be achieved by setting position:sticky. Sticky positioned elements
2024-01-28
comment 0
1200

Demystifying the key elements of sticky positioning: How to evaluate the criteria for sticky positioning?
Article Introduction:How to judge the criteria for sticky positioning? Revealing the key elements of sticky positioning Introduction: Sticky positioning, as a market positioning strategy, plays a vital role in corporate brand promotion and market competition. However, how to judge the criteria for sticky positioning is a headache. This article will reveal the key elements of sticky positioning and help companies better judge the criteria for sticky positioning. 1. Understand the significance of sticky positioning Sticky positioning means that an enterprise generates strong identification and loyalty among consumers through its unique brand characteristics and core competitive advantages, thus forming a
2024-01-28
comment 0
1005

javascript implements sticky
Article Introduction:In front-end development, we often encounter the need to implement some special effects, such as drag and drop, pop-up windows, etc. Among them, the sticky effect is also a very interesting and practical effect. This article will introduce how to use JavaScript to achieve a sticky effect. 1. Introduction to the sticky effect The sticky effect refers to the effect that when an element is dragged, the element is adhered to a specified element and can move freely within the specified element. This effect is very widespread in application scenarios, such as dragging file uploads, jigsaw puzzles, etc. 2. Steps to achieve the sticky effect 1. Create a draggable element. First, I
2023-05-17
comment 0
468

Standards for sticky positioning and analysis of elements and requirements for sticky positioning
Article Introduction:Sticky positioning is a common web layout technique that provides a better user experience by keeping elements in a fixed position as they are scrolled. This article will analyze the standards, elements, and requirements for sticky positioning, and provide specific code examples. 1. Standard compatibility of sticky positioning: Sticky positioning should work normally on mainstream browsers, such as Chrome, Firefox, Safari, etc. Scroll effect: Elements should transition smoothly when scrolling to avoid flickering or jittering. Responsive design: Sticky positioning should adapt to different devices and screen sizes to ensure
2024-02-02
comment 0
616

Sticky Keys canceled but the solution doesn't work? Win11 sticky keys troubleshooting method
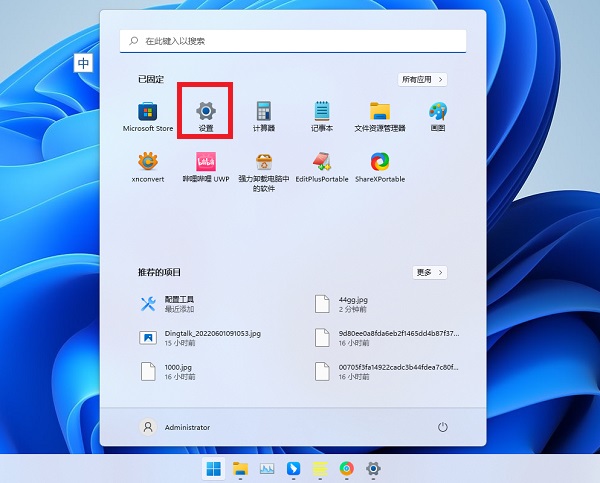
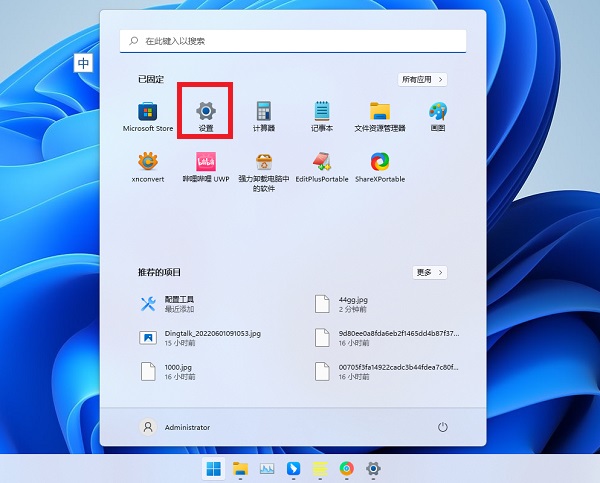
Article Introduction:Operating the sticky keys in Win10 system can greatly improve the efficiency of users. Press shift five times in a row and a sticky key prompt will appear. However, after upgrading to Win11 system, some users find that they have canceled the sticky keys but it does not work. This is what happened? The editor below will introduce to you the solution, come and try it. Win11 sticky keys troubleshooting: 1. First, click the Start button to pop up the Start menu and select Settings. 3. You can see that the Sticky Keys function has been turned off, so why does the dialog box for enabling Sticky Keys still pop up? The focus is on the next step. 5. Turn off keyboard shortcuts so that the computer will not open a dialog box asking whether to enable sticky keys when the user presses the Shift key five times in a row.
2024-01-31
comment 0
2011

Is sticky positioning new to css3?
Article Introduction:Sticky positioning is new to CSS3. Sticky positioning means that the position positioning attribute value is set to sticky, which means positioning based on the user's scroll position. Element positioning is relative positioning before crossing a specific threshold, and then fixed positioning. The syntax is: "Element {position: sticky;}".
2022-06-20
comment 0
1834

what are sticky notes
Article Introduction:Sticky Note (Desktop Notes) is a small tool that allows you to paste sticky notes on your desktop. If you have some things to be processed or need to be reminded, you can use this completely free Sticky Note (Desktop Notes) to paste them on your desktop. Add a few notes to remind yourself.
2019-07-22
comment 0
18819


What is sticky positioning?
Article Introduction:Sticky positioning is a CSS positioning method that keeps an element in a specific position on the page as it scrolls. The characteristics of sticky positioning are that it can switch positioning methods, combine relative positioning and fixed positioning, position relative to the viewport or container, and has good compatibility. The method of using sticky positioning is very simple. Just set the position attribute of the element to sticky. You also need to specify the offset value of the element when scrolling to determine the position of the element relative to the viewport or container. By rationally using sticky positioning, you can provide a better user experience and enhance the navigation of web pages.
2023-10-24
comment 0
997

What are the criteria for sticky positioning?
Article Introduction:The criteria for sticky positioning include support, compatibility, scrolling context, positioning methods and positioning restrictions. Detailed introduction: 1. Support, the standard for sticky positioning requires that the browser must support the "position: sticky" attribute and correctly implement the behavior of this attribute; 2. Compatibility, the standard for sticky positioning requires that elements must support sticky positioning when they do not support sticky positioning. Maintain normal layout behavior in the browser, that is, elements should be displayed according to normal flow layout, and no errors or exceptions will be generated; 3. Scroll context, sticky positioning standards require elements, etc.
2023-10-25
comment 0
1454

What are the factors for sticky positioning?
Article Introduction:The factors of sticky positioning include scrolling position, relative positioning and fixed positioning, container elements and sticky constraint elements, element settings during scrolling, etc. Detailed introduction: 1. Scroll position: Sticky positioning is positioned based on the user's scroll position; 2. Relative positioning and fixed positioning: Sticky positioning can be considered a mixture of relative positioning and fixed positioning. It is relative positioning before scrolling to a specific position. Then there is fixed positioning; 3. Container element and sticky constraint element: The concept of container is very important. The container is the ancestor element that can be scrolled, and the sticky constraint element is the parent element of sticky positioning, etc.
2023-11-21
comment 0
1567

How to cancel sticky keys
Article Introduction:Sticky keys mean that when a key is pressed while using a computer keyboard, its function will continue to take effect until the key is pressed again. This makes it very convenient when entering the same characters or numbers consecutively, but can sometimes cause confusion for users. This article will explain how to cancel the Sticky Keys function. First, we need to understand how sticky bonds work. In most operating systems, pressing the Shift key five times triggers the Sticky Keys feature. Once the Sticky Keys function is activated, you only need to press the Shift key once, and subsequent characters or numbers entered will be displayed repeatedly.
2024-02-20
comment 0
1990

How to use sticky positioning
Article Introduction:How to use sticky positioning requires specific code examples. In front-end development, sticky positioning is a common layout technology that can fix an element at a certain position on the page. When the page scrolls, the element will remain in the fixed position. , bringing a better visual experience to users. This article will introduce the use of sticky positioning and provide specific code examples. 1. CSS implements sticky positioning. The position attribute of CSS can be used to implement sticky positioning. The value fixed indicates that the element is in a fixed position relative to the browser window and is not affected by page scrolling.
2024-02-19
comment 0
670