Found a total of 10000 related content

Use ES6 to create a full-screen scrolling plug-in
Article Introduction:This time I will introduce to you how to use ES6 to make a full-screen scrolling plug-in. What are the precautions for using ES6 to make a full-screen scrolling plug-in? The following is a practical case, let's take a look.
2018-06-01
comment 0
1577

jQuery plug-in fullPage.js achieves full-screen scrolling effect
Article Introduction:This article mainly introduces in detail how to use the jQuery full-screen scrolling plug-in fullPage.js, which can create full-screen scrolling web pages. It has certain reference value. Interested friends can refer to it.
2017-01-03
comment 0
1484


jquery full screen scrolling without plugins
Article Introduction:With the continuous development of Web technology, more and more websites use full-screen scrolling effects, allowing users to browse multiple content areas within one page. There are many ways to achieve this effect, among which the more commonly used one is to use jQuery plug-in. But what I want to introduce today is how to achieve full-screen scrolling without using jQuery plug-in. 1. HTML structure We first need to determine the HTML structure of our website. In this example, we will use an image as the background of the first screen, and the second screen will display a text. therefore, we
2023-05-18
comment 0
432


How to implement full screen scrolling effect in Vue
Article Introduction:How to achieve full-screen scrolling effect in Vue In web design, full-screen scrolling effect can bring users a very unique and smooth browsing experience. This article will introduce how to achieve the full-screen scrolling effect in Vue.js, as well as specific code examples. In order to achieve the full-screen scrolling effect, we first need to use the Vue.js framework to build the project. In Vue.js, we can use vue-cli to quickly build a project skeleton. Then we need to introduce some third-party libraries to achieve the scrolling effect, such as fullpage
2023-11-08
comment 0
1187

How to use jQuery's scroll bar plug-in Nicescroll?
Article Introduction:Nicescroll scroll bar plug-in is a very powerful jQuery-based scroll bar plug-in that does not require additional css and is compatible with almost all browsers. IE6+ only requires a piece of code to implement, is very intrusive, the style is fully customizable, supports touch events, and can be used on touch screens. Introduce core files. The plug-in needs to introduce jquery library version 1.5.X or above.
2017-07-19
comment 0
1769

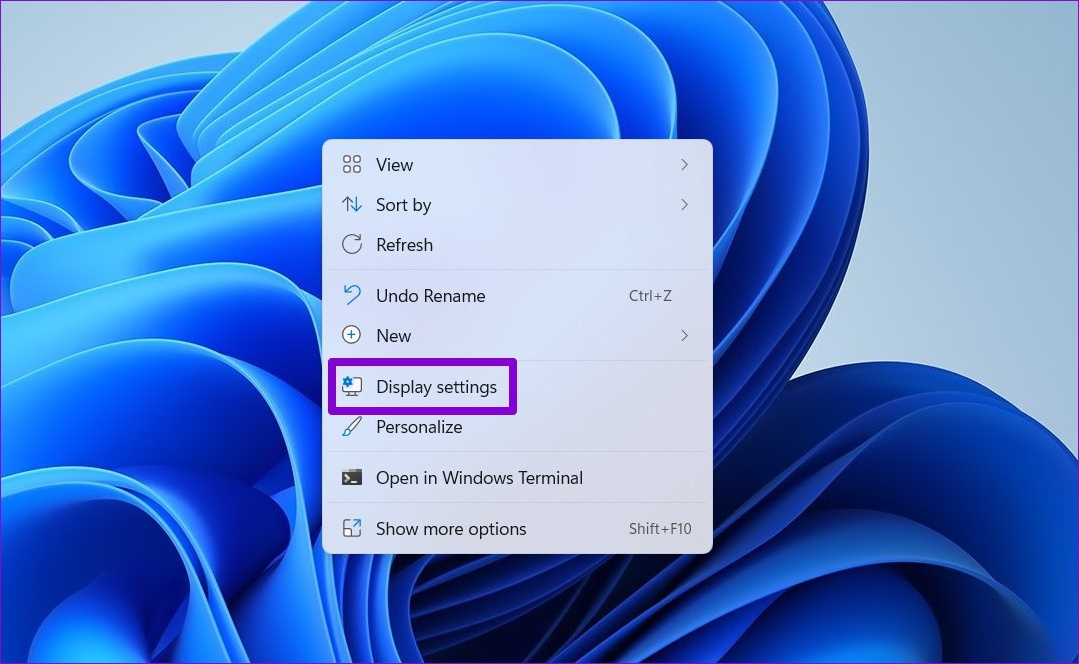
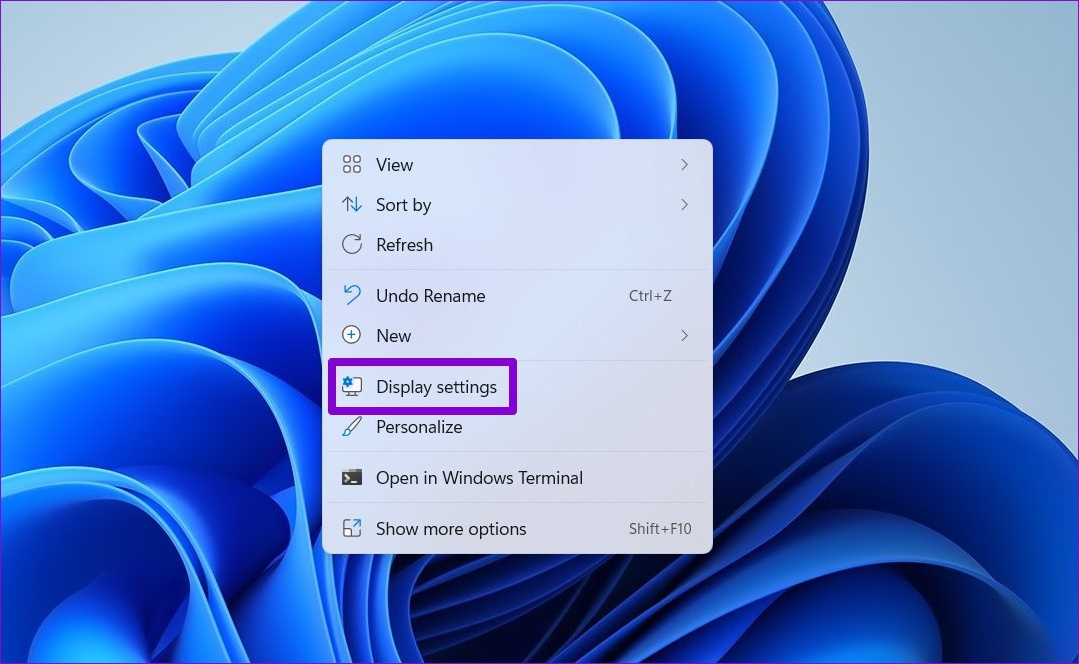
Why is My Screen Zoomed In on Windows and How to Fix It
Article Introduction:Why Your Windows Screen Is Suddenly Zoomed In
A common reason why your screen may appear zoomed in on Windows 10 or 11 is if you accidentally scroll the mouse wheel while holding down the Ctrl key. A similar issue can also occur
2024-09-18
comment 0
733

HTML, CSS, and jQuery: A technical guide to achieving full-screen scrolling effects
Article Introduction:HTML, CSS, and jQuery: A technical guide to achieving full-screen scrolling effects Introduction: Full-screen scrolling effects are one of the most common and eye-catching elements in modern web design. As the user scrolls, content transitions across the full screen in a smooth and dynamic manner. This article will introduce how to use HTML, CSS and jQuery to achieve a full-screen scrolling effect, and provide detailed code examples. 1. Preparation First, we need to introduce the necessary files and libraries into the HTML file. Mark the <head>
2023-10-26
comment 0
1077

How to use Layui to develop a full-screen scrolling animation effect
Article Introduction:How to use Layui to develop a full-screen scrolling animation effect Layui is a simple and easy-to-use front-end UI framework. It provides a set of simple CSS and JavaScript components to facilitate developers to quickly build pages. Among them, the full-screen scrolling animation effect is a common effect in many web designs. Below, I will introduce in detail how to use Layui to implement a full-screen scrolling animation effect and provide specific code examples. 1. Preparation Before starting, we need to ensure that the relevant files of Layui have been introduced.
2023-10-27
comment 0
931
The jQuery plug-in windowScroll implements single-screen scrolling effects_jquery
Article Introduction:What this article shares with you is a single-screen scrolling special effect implemented using the jQuery plug-in windowScroll. It mainly refers to the up and down scrolling effect of the homepage of Sogou browser version 4.2. It mainly implements the up and down and left and right scrolling logic of the entire window, which is very practical.
2016-05-16
comment 0
1707

Instructions for using keyboard function keys
Article Introduction:Instructions for using the keyboard function keys: 1. PRINT SCREEN SYSRQ key, click to take a full-screen screenshot; 2. Scroll Lock key, which is scroll creation in excel; 3. INSERT key, switch between inserting and rewriting in text input.
2019-10-25
comment 0
10603

Fullpage.js fixed navigation bar-implementing positioning navigation bar_javascript skills
Article Introduction:FullPage.js is a simple and easy-to-use plugin for creating full-screen scrolling websites (also known as single-page websites). Next, through this article, I will introduce to you the Fullpage.js fixed navigation bar-implementing the positioning navigation bar. Friends who are interested in the knowledge related to the fullpage.js navigation bar can learn together.
2016-05-16
comment 0
1664

What is the use of Xiaomi's content center?
Article Introduction:Xiaomi's content center is the desktop content center. It is a miui custom plug-in tool that integrates various functions. It is similar to the negative screen function in the Android launcher. Moreover, this software has built-in various brand-new mini-games without installation; Xiaomi The content center also has remote assistance functions, the ability to swipe bus cards, call menus, etc.
2022-11-21
comment 0
9989

How to stop scrolling subtitles in Edius
Article Introduction:Click the Create Subtitles button on the Timeline panel, enter text on the subtitle track T track, keep the subtitle type still, and click Save. In the special effects panel, click the small plus sign in front of [Subtitle Mixing] to display all subtitle special effects. 3. Select and drag the special effect [Flying into A] or [Flying into B] to the subtitles according to your needs; [Flying into A] means that the subtitles start from the bottom of the screen and scroll upwards, and [Flying into B] starts from the video material. Scroll up below. On the gray bar below the subtitle bar, you can see that it is clearly divided into three parts. The ones on both sides represent the subtitle rolling time period, and the middle one is the duration of the EDIUS rolling subtitles stay. You can move the cursor to the segments on both sides like the picture above, and left and right arrow symbols will appear. You can change the scrolling and stopping of EDius subtitles at will.
2024-04-17
comment 0
558