Found a total of 10000 related content

jq view preview image example sharing
Article Introduction:Moving the mouse over the thumbnail will display the large image of the image, and the large image will follow the mouse movement; or moving the mouse over the prompt text will also display the image. It also contains a direction discrimination function. Specifically, if the thumbnail is in the left half of the page, the large image will be displayed on the right side of the mouse. If the thumbnail is in the right half of the page, the previewed large image will be on the left side of the mouse. show.
2018-03-17
comment 0
1339

Tips and methods for using CSS to achieve special effects for image display
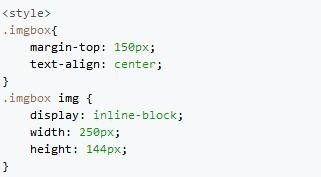
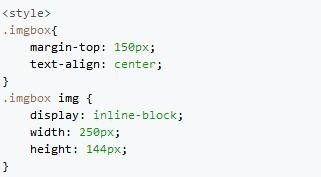
Article Introduction:Tips and methods for using CSS to achieve special effects for image display. Whether it is web design or application development, image display is a very common requirement. In order to improve the user experience, we can use CSS to achieve some cool image display effects. This article will introduce several commonly used techniques and methods, and provide corresponding code examples to help readers get started quickly. 1. Picture zoom special effects Zoom mouse hover effect When the mouse is hovering over the picture, the interactivity can be increased through the zoom effect. The code example is as follows: .image-zoom{
2023-10-24
comment 0
2255

JQuery implements simple picture sliding switching effects_jquery
Article Introduction:An image display special effect code based on jQuery. When the mouse is moved over the image and hovers, it will automatically switch to a simple display of text. It is suitable for displaying picture collections and is recommended to everyone.
2016-05-16
comment 0
990

How to use Vue to implement picture display wall special effects
Article Introduction:Introduction to how to use Vue to implement picture display wall special effects. With the development of the Internet, pictures have become an indispensable part of people's daily lives. In web design, how to display pictures skillfully has become a very important issue. This article will introduce in detail how to use the Vue framework to implement picture display wall special effects, and attach specific code examples. Requirements Analysis We want to display a series of pictures on the web page. The specific requirements are as follows: the pictures are displayed in a grid form, and each picture occupies equal space. When the mouse is hovering over a picture, the picture will be enlarged
2023-09-20
comment 0
872

Use JavaScript to implement image special effects and transition effects
Article Introduction:With the continuous development of web technology, more and more special effects and transition effects are applied to web design. Among them, picture special effects and transition effects are the most common ones in web design. JavaScript is a commonly used scripting language in front-end development, and it also has certain advantages in realizing image special effects and transition effects. This article will introduce how to use JavaScript to implement image special effects and transition effects. 1. Picture special effects: mouse-over picture enlargement When the mouse hovers over the picture, the picture is made larger through JavaScript.
2023-06-15
comment 0
2796
jQuery realizes the special effect of popping up the picture when the mouse slides over it_jquery
Article Introduction:Recently, a project encountered a need. The desired effect is that when the mouse is moved over the thumbnail, the large image of the image will be displayed, and the large image will follow the mouse movement; or the image can also be displayed when the mouse is moved to the prompt text. After some thinking, I used the following method to achieve this effect, and I will share it with you here.
2016-05-16
comment 0
1361
Explanation of image magnification function
Article Introduction:1. The idea of the picture magnifying glass: When the page is opened, there are only pictures. First, let’s talk about the basic effects and adjustments. The picture magnifying glass means that when you move the mouse into the current product picture, a small gray observation moving box will appear. A little bit will appear. An enlarged picture of the corresponding part. Then when the mouse moves, the magnifying glass on the right will display an enlarged picture of the corresponding part. Finally, when the mouse is moved away, the small observation frame and the enlarged picture will disappear. 2,. If you have the basic idea, look at the code <!DOCTYPE html><ht
2017-07-17
comment 0
1532
How to use CSS to make the image gray when the mouse is hovering over it
Article Introduction:We often see such an effect on web pages. When your mouse moves over an image, the image becomes gray or dark. This is actually because the image is set to a semi-transparent style by CSS. Let me give you an example to see how this effect is achieved.
2018-05-17
comment 0
5863

How to create a cool image enlargement effect using pure CSS3?
Article Introduction:The mouse-over image magnification effect is a very useful and eye-catching special effect that can add interactivity to the web page. When the user hovers the mouse over the image, the image will be slightly enlarged. Suitable for image display pages, it can greatly improve the user experience!
2021-08-20
comment 0
1951

How to use Vue to achieve a picture magnifying glass effect
Article Introduction:How to use Vue to achieve the picture magnifying glass effect Introduction: The picture magnifying glass effect is a common web page interactive effect. When the mouse is hovered over the picture, the picture can be enlarged and the details of the enlarged part can be displayed. This article will introduce how to use the Vue framework to achieve the picture magnifying glass effect, and provide specific code examples for reference. 1. Requirements analysis: We need to implement a picture magnifying glass effect in the Vue project. When the user hovers the mouse over the picture, the picture can be enlarged and the details of the enlarged part can be displayed. Specifically, we need to achieve the following functions
2023-11-07
comment 0
1420

Use PHP functions to achieve web page image preview effects
Article Introduction:With the popularity of the Internet, more and more people have begun to publish articles, pictures and other content online. For website administrators and web designers, how to make the website more beautiful and easier to browse has become an issue that cannot be ignored. Among them, the picture preview effect is an important link. This article will introduce how to use PHP functions to achieve web page image preview effects. 1. What is the image preview effect? The picture preview effect means that when the mouse moves over the picture, the picture can be enlarged or certain information can be displayed. This effect is compared in the website
2023-06-15
comment 0
1545

Summary of methods to achieve picture special effects using PHP
Article Introduction:Summary of methods for implementing picture special effects using PHP. With the rapid development of the Internet, picture special effects have become an indispensable part of web design. Whether it is the homepage of a website or a product display page, flexible use of image effects can improve user experience and page attractiveness. As a powerful back-end development language, PHP can easily process images and add special effects. This article will summarize some commonly used methods of using PHP to achieve image special effects and give specific code examples. Image cropping Image cropping is a common image processing need
2023-09-13
comment 0
1317