Found a total of 10000 related content

Apple Mac Women's Day ad?
Article Introduction:Preface: This article is here to introduce you to the relevant content of Apple Mac Women’s Day advertising. I hope it will be helpful to you, let’s take a look. The most classic fruit advertising slogan: Fresh fruit, green food. The orchard ecology is outstanding. The garden is full of greenery and fragrant. Pure natural beauty, precious and fresh. The green fruits are dazzling, absolutely enjoyable. Share delicious food and love with the heart of Brother Baichuan. Choose fresh fruits and taste them fresh. Enjoy the deliciousness of your time. The classic slogan of fruits: There are many varieties, delicious, and fresh essentials for life. Healthy fruits, delicious at home. Fresh fruit every day, healthy life every moment. High-quality fruits, delicious and healthy. Visibly fresh and unforgettable deliciousness. A variety of delicious flavors make life more fresh. Healthy fruits delivered to your doorstep. Every
2024-02-11
comment 0
730

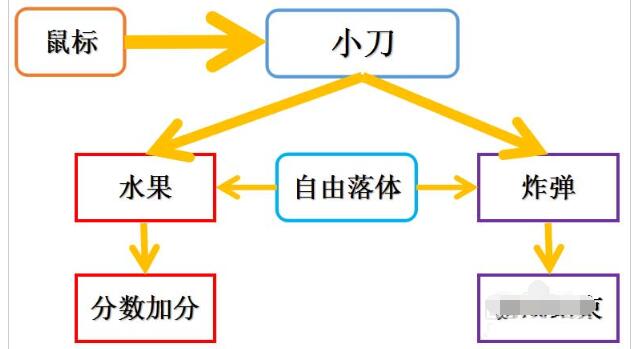
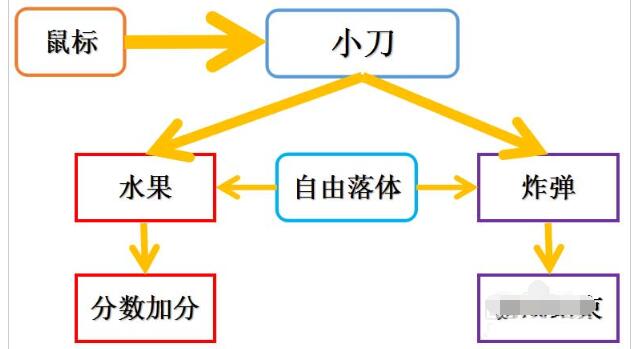
How to create a fruit-cutting animation program in Scratch How to play the fruit-cutting game in Scratch
Article Introduction:1. Program running process. The fruit and the bomb make a free fall motion, and the mouse controls the knife to cut the fruit. 2. Create a role. Create 4 characters: [Game Control] [Knife] [Fruit] [Bomb]. (For fruit and bomb characters, you can add a variety of shapes by yourself). 3. Create a grade variable. Create a new variable named [Game Score], which is used to record the number of fruits cut, which is the game score. 4. Create a game background. Create a new stage background to display the scene at the end of the game. At this time, there are two backgrounds named [Game in progress] and [Game over]. 5. Write a program. Game control role: control the production of fruits and bombs. Knife: Follow the mouse movement. Fruit: pops up first, then falls freely. Among them, the game was cut by a knife.
2024-05-06
comment 0
676

Imageready蝶恋花 动画制作教程
Article Introduction:今天让我们用Imageready来做一个蝴蝶飞过鲜花的动态图,先看下效果吧: 制作步骤: 1、打开一张荷花图片做背景。副标题2、打开一张蝴蝶图片,用魔棒工具在白色区域点一下选中背景,Ctrl Shift I反选,就选出了蝴蝶。 #
2016-06-01
comment 0
2308

'There is a Family Deep in the Peach Garden' Tao Xinxiang's complete diet recipe
Article Introduction:The Taoxin Fragrance Drinks chapter of "There is a Family Deep in the Peach Garden" brings together a variety of drinks such as black plum milk, ginger honey water, fresh fruit drinks, etc., and cleverly blends ingredients, such as the unique fusion of black beans and fresh milk, and the warm combination of ginger and honey. The editor has compiled specific recipes below, let’s take a look. Deep in Taoyuan, there is a Tao Xinxiang diet recipe collection 1. Fresh fruit drink: carefully brewed with fresh ebony plums, deer pears and hawthorns, it is sweet and sour and rich in a variety of natural fruit nutrients. 2. Black soy milk: It is prepared by grinding high-quality black beans and mixing them with fresh milk. It needs to be distinguished from black bean juice, which requires the addition of almonds. If you are pursuing a rich taste, you should increase the amount of black beans instead of increasing the amount of milk. 3. Spicy ginger water: Use three parts of ginger as the main raw material to cook spicy and warm ginger.
2024-04-11
comment 0
1137

Use CSS to achieve the tiling effect of background images
Article Introduction:Using CSS to achieve the tiling effect of background images In web design, the tiling effect of background images is a common design requirement. The tiling effect of background images can be easily achieved through CSS. This article will introduce some common implementation methods and attach specific code examples. 1. Repeat tiling (repeat) The simplest way to tiling a background image is through the repeat attribute, which allows the background image to be tiled infinitely in the horizontal and vertical directions. Code example: body{background-im
2023-11-21
comment 0
2055

How to achieve smooth scrolling background effect on web pages through pure CSS
Article Introduction:How to achieve smooth scrolling background effect of web pages through pure CSS Background is a very important part of web design, which can enhance the visual effect and user experience of the page. Traditional web page backgrounds are usually static, but by using pure CSS technology, we can achieve a smooth scrolling background effect, thereby adding a more dynamic and vivid visual effect to the web page. In this article, we will introduce how to use CSS to achieve a smooth scrolling background effect, and provide specific code examples. 1. Preparation before starting to achieve smooth scrolling background effect
2023-10-24
comment 0
1406

Recommended 3 articles about poster production with PS
Article Introduction:This tutorial introduces the production of fruit poster special effects. The author's idea is quite unique, and he uses water to create various fruits. The difficulty lies in the production of the background. You need to create a realistic underwater background, and you can use materials to create water patterns. Final effect 1. Create a new document with a size of 1280×1024 pixels and a resolution of 300 pixels. Then create a new layer and use the Rectangular Marquee Tool (U) to select the entire image. Now select Layer Style > Gradient Overlay. (Fill according to the values in the image below). #p# 2. Now we have got...
2017-06-16
comment 0
2727

Create dynamic background effects: flexible use of CSS properties
Article Introduction:Create dynamic background effects: The flexible use of CSS attributes in web design, background effects are a very important part, it can add a vivid atmosphere to the website and improve user experience. As a key language for web page style design, CSS gives full play to flexibility and diversity, and provides a wealth of attributes and techniques to create various dynamic background effects. This article will use specific code examples to introduce the flexible use of some common CSS properties to achieve wonderful dynamic background effects. 1. Gradient background Gradient background can add charm to the web page, making it
2023-11-18
comment 0
1018

How to Fix Blurry Background Images on iOS 7?
Article Introduction:Fixed Background Image Issues in iOS 7Implementing a fixed background image may prove problematic on iOS 7, particularly on the iPad, resulting in...
2024-12-11
comment 0
723

Let's talk about how to implement CSS3 rotating background
Article Introduction:CSS3 rotating background is a very popular effect in current web design. It can add three-dimensionality to the page, achieve dynamic effects, enhance user experience, and improve the overall beauty of the page. 1. Advantages of CSS3 rotating background 1. Enhance the three-dimensional sense of the page: CSS3 rotating background can make a simple flat background pattern three-dimensional, thereby enhancing the three-dimensional sense of the page. 2. Achieve dynamic effects: CSS3 rotating background can achieve dynamic effects, making the page more lively and interesting and attracting the user's attention. 3. Enhance user experience: CSS3 rotation back
2023-04-21
comment 0
630