Found a total of 10000 related content

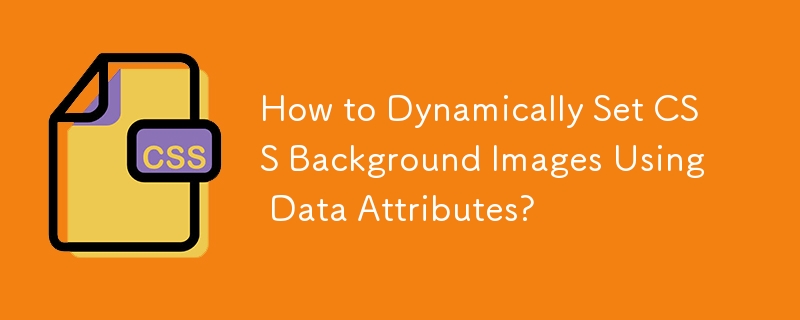
WeChat farm background HD picture
Article Introduction:WeChat farm background is very popular. Many friends want to know where to find high-definition pictures of WeChat farm background. This article brings you high-definition pictures of WeChat farm background. Come and take a look! WeChat farm background sharing How to set up WeChat farm background 1. First open WeChat, then click "Me", then click "Status". 2. Then select a status, and then choose whatever you like. 3. Click on the round face logo below. 4. Then click the "Search" sign at the front. 5. Search for "farm" in the search bar. 6. Then scroll to the bottom and click More, and the user can choose. Setting method for adding small animals in WeChat status pig raising 1. First click on a WeChat friend in WeChat. 2. Then click the three on the upper right side of the screen. 3. Then click
2024-04-26
comment 0
589

How to remove duplicate background images in css
Article Introduction:In CSS, you can use the background-repeat attribute to clear background image duplication. You only need to set the value of this attribute to "no-repeat" to specify that the background image will not be repeated, that is, the background image will only be displayed once; the syntax "background- repeat:no-repeat;".
2021-11-09
comment 0
4864

How to modify the background image width and height with css
Article Introduction:How to modify the width and height of the background image with css: first create an HTML sample file; then use the "background-image" attribute to set the background image of the div to "a.jpg" under the images folder; finally use "background-size" to adjust the background The size of the picture is sufficient.
2020-12-18
comment 0
14271

How to set ppt background image so that it does not move
Article Introduction:In PowerPoint, there are two ways to fix a background image so it doesn't move with the slide: Use the Slide Background Fill tab: Select Don't scale. Use the Size and Position option: Uncheck Move objects with master size and position.
2024-03-30
comment 0
1016


How to clear all desktop background images in Win7? Tips for deleting personalized background images in Win7
Article Introduction:In Win7 system, many users want to delete personalized desktop background images, but do not know how to delete them. This article will show you how to delete personalized background images in Win7 system. 1. First, open the control panel interface of the Win7 system and click to enter the "Appearance and Personalization" settings; 2. Then, in the opened interface, click the "Change Desktop Background" setting; 3. Then, click below "Desktop background" option; 4. Then, select Select all, and then click Clear all. Of course, you can also use it under "Customize", right-click the theme you want to delete, and then click &q on the shortcut menu
2024-06-02
comment 0
769
jQuery dynamic background image effect implementation method_jquery
Article Introduction:This article mainly introduces the jQuery dynamic background image effect implementation method, involving JavaScript random numbers and dynamically setting css style related techniques. It is very simple and practical. Friends who need it can refer to it.
2016-05-16
comment 0
1922

How to achieve smooth scrolling background image gradient effect on web pages through pure CSS
Article Introduction:How to achieve smooth scrolling background image gradient effect on web pages through pure CSS. In modern web design, rich background effects can improve the aesthetics and user experience of web pages. Among them, smooth scrolling and background image gradient effects are commonly used design methods. This article will introduce how to achieve the smooth scrolling background image gradient effect of web pages through pure CSS, and provide specific code examples. 1. Smooth scrolling effect First, we need to create a container with a scrolling effect. In HTML, you can use a <div>
2023-10-20
comment 0
1242


How to achieve the smooth scrolling effect of zooming in and out of background images on web pages through pure CSS
Article Introduction:How to achieve smooth scrolling and zoom-in effects of background images on web pages through pure CSS. In modern web design, background images are one of the most common elements. In order to improve the visual effect of the web page, we can use CSS to achieve a smooth scrolling zooming effect of the background image, thereby giving users a better browsing experience. First, create a container element with this effect in HTML: <divclass="background-container">
2023-10-20
comment 0
1257

uniapp dynamically displays hidden background images
Article Introduction:With the rapid development of mobile Internet and mobile applications, more and more developers and enterprises are beginning to adopt multi-platform development methods to reduce development costs and improve user experience. As a cross-platform development framework, UniApp provides a rich series of APIs that can quickly build a multi-platform application. In this article, we will introduce how to use UniApp to dynamically display and hide background images. 1. Prerequisites To use this article, you need to understand the basic use of UniApp and have already created a UniApp.
2023-05-22
comment 0
1056

Detailed explanation of jQuery dynamically removing and adding background images
Article Introduction:This article mainly introduces jQuery's method of dynamically removing and adding background images, and analyzes jQuery's dynamic operation skills for page element styles and event responses in the form of examples. Friends who need it can refer to it. I hope it can help everyone.
2018-01-23
comment 0
2827