
As a coder, my art foundation is weak. We can refer to some mature web PS tutorials to improve our design capabilities. To paraphrase a sentence, "If you are familiar with three hundred Tang poems, you can recite them even if you don't know how to compose them."
The tutorials in this series come from online PS tutorials, all from abroad, and all in English. I try to translate these excellent tutorials. Due to limited translation capabilities, the details of the translation still need to be worked out. I hope that netizens will give you some advice.
Convention:
1. The software used in this article is Photoshop CS5 version
2. The screenshots of the original tutorial are in English. I took them again based on the re-production. Chinese version of Figure
3. Some operations in the original text do not give parameters. I measured some parameters through repeated testing, which are shown in red text. For some wrong parameters, the correct parameters are displayed directly in red text
For example: (90, 22, 231, 77) , indicating that the coordinates of the upper left corner of the rectangle are (90, 22) , width 231, height 77
For example: (90,22), indicating that the coordinates of the upper left corner of the rectangle are (90,22), the other two parameters of the rectangle have been specified in the tutorial
4. My own experience will be attached at the end of the tutorial. Some are optimizations of some steps in the tutorial, etc.
With this layout you will be able to easily build a web site dedicated to teaching and learning, or a business layout, as well as management or marketing layouts. This layout can be also transformed in a WordPress theme.
Dedicated to teaching and learning, this layout enables you to easily build a web site, or a business layout, as well as an administrative or marketing layout. This layout can be converted into a WordPress theme.
I will use my default document size: 960 x 900 pixels.
I will create a new document, the default document size is: 960*900px

Feel free to use any size you want.
You can also use other sizes
Set your foreground color to # 1f0f0e and then with Paint Bucket Tool press one time on your canvas. This will be the background of our consulting layout.
Set the foreground color to #1f0f0e and use the Paint Bucket Tool to spray paint on your canvas. This is the background to our consultation page.
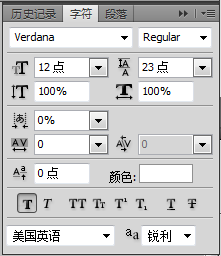
Select you Horizontal Type Tool, and type a brace. I have used the following font, and size:
Select you Horizontal Type Tool, and type a brace. Set the font, size, etc. as shown below

Note: Regarding whether the font method is "sharp" or "soft", you have to experiment by yourself. I have done it. I had to use different methods twice to get what I saw in this tutorial, and I don’t know why.
Right click on the layer in your layer palette, and choose Convert to shape
Right click on the text layer in your layer palette, and choose Convert to shape
Rotate this shape until you have something like this. To rotate a shape you can select the shape, then press on CTRL+T, and then with mouse too rotate the shape. Another way to rotate a shape is to go to Edit > transform > rotate….
Rotate the shape as shown below. To rotate the shape, you can select the shape, then press Ctrl+T and use the mouse to rotate the shape. Another way is to click: Edit>Transform>Rotate...
After calculation, the position point of the shape is (43, 296, 260, 84)

Duplicate the shape a few times and with Move Tool, place them like in the following image
Duplicate the shape a few times and with Move Tool, place them like in the following image
Duplicate the shape a few times and with Move Tool, place them like in the following image , use the move tool to place it as shown below:
The four shapes from bottom to top are(43, 296), color : #483d3c
(43,285), Color: #ff2609
(43,275), Color: #ffffff
(43,265), color: #ded3d1######

I will change the foreground color to #3d302f, and I will create a rectangle with Rounded Rectangle Tool. I will place this layer under the previous ones.
Change the foreground color to #3d302f, use the Rounded Rectangle Tool to create a rounded rectangle (43, 225, 260, 650) , and move the layer to the four shapes Below

With Rectangle Tool I will create another shape on the top. The color used to create this shape is: #ded3d1
Create a new rectangle at the top using the rectangle tool. The color of the rectangle is: #ded3d1
It is recommended to be a rounded rectangle with a radius of 50px and a position of (43, -50, 250, 400)

On top of the layout I will add another shape
At the top of the page, I still want to create another rectangle
Note: For the convenience of subsequent operations, the height of the rectangle in this step is adjusted larger. The rectangle is (0, 0, 960, 90)

Still not good at using the pen tool, so I changed it An idea, select the rounded rectangle tool, set the radius to 10px, create a new rounded rectangle (-37, 72, 80, 40), the color is: #1f0f0e


On the right side I will create 2 shapes with Rounded Rectangle Tool.
On the right side I will create 2 shapes with Rounded Rectangle Tool.
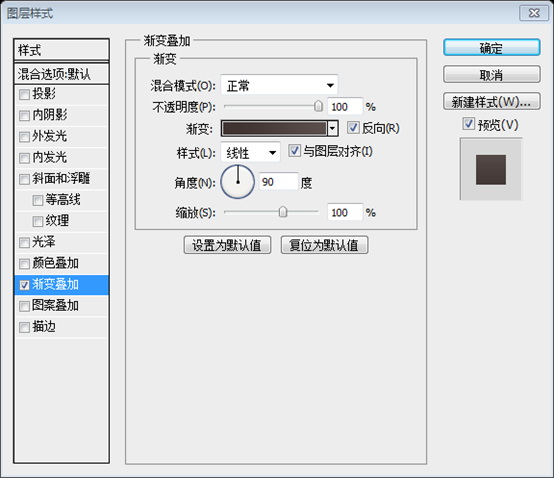
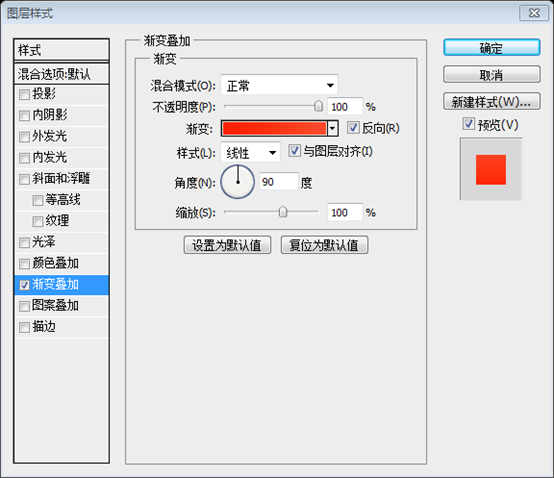
are (328, 96, 593, 242), color: #ded3d1; and (328, 370, 593, 500), color: #aea2a2For both layer I will add the following layer styles
Add the following layer styles to these two layers:


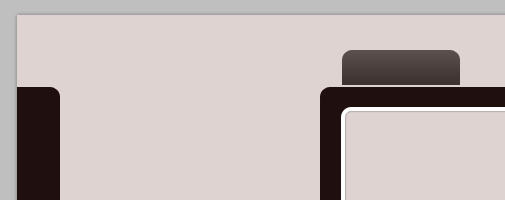
This is my result
This is my result

On the top I will create a button with Rounded Rectangle Tool. (325, 35, 118, 118), since part of the button needs to be cut off later, it is easier to make a square button
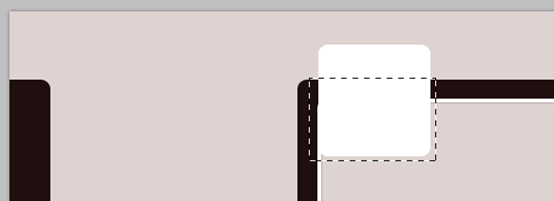
 ## I will right click on the layer in my layer palette, and I will choose rasterize layer. With Rectangular Marquee Tool, draw a selection on the bottom of the shape
## I will right click on the layer in my layer palette, and I will choose rasterize layer. With Rectangular Marquee Tool, draw a selection on the bottom of the shape
Right click on the layer palette, select rasterize layers. Using the Rectangular Selection Tool, draw a selection at the bottom of the button.
 Be sure you have the layer with the button selected, then hit delete key from your keyboard and press on CTRL+D to deselect. After I will apply a nice gradient from this set: 27.000 Photoshop gradients my button looks like this:
Be sure you have the layer with the button selected, then hit delete key from your keyboard and press on CTRL+D to deselect. After I will apply a nice gradient from this set: 27.000 Photoshop gradients my button looks like this:
Make sure the button's layer is selected, then press the delete key on your keyboard, then Ctrl+D to deselect it. Next I want to add a beautiful gradient from 27.000 Photoshop gradients. My button is as shown below:
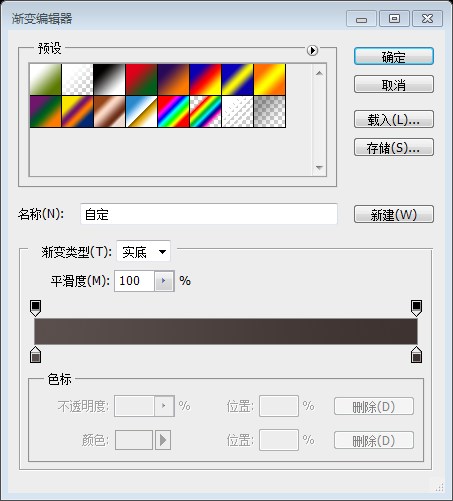
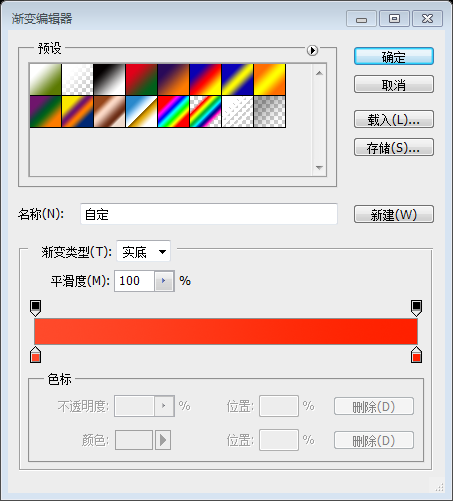
Since I have not registered as a member, I add the gradient manually, as shown below,

Color on the left: #5a4f4d, color on the right: #3e3331
 I will duplicate this button and with Move Tool I will place it near this one.
I will duplicate this button and with Move Tool I will place it near this one.
Copy this button and use the Move Tool to move it to the appropriate location
Add a suitable gradient to the second button, as shown below:

The one on the left Color: #ff4a2b, color on the right: #ff2000
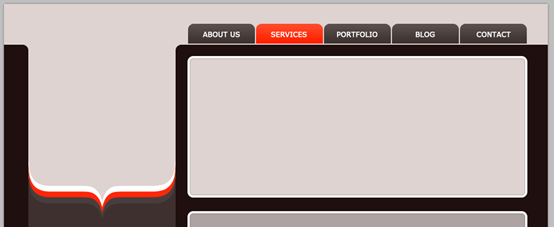
Add text to the five buttons: ABOUT US, SERVICES, PORTFOLIO, BLOG, CONTACT. The text style setting is as follows:

##You will notice a red button. I have used another gradient from our huge gradient set.
Still set the gradient yourself, the settings are as above
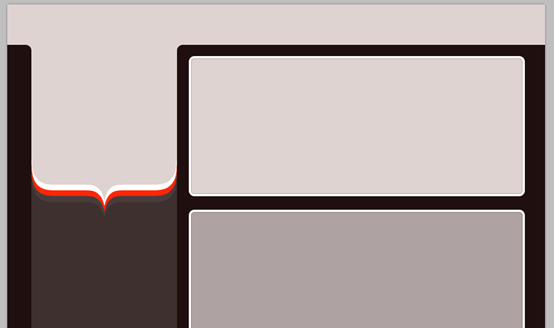
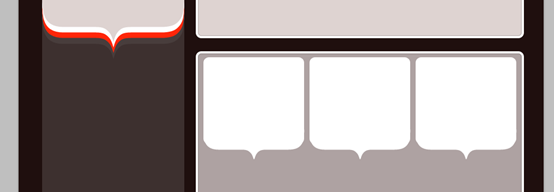
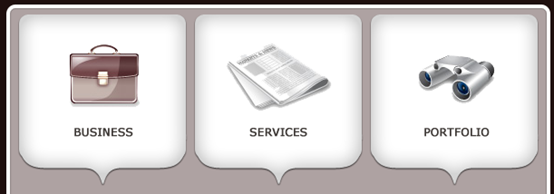
)In the middle of my business consulting layout I will create three shapes, and three braces.
In the middle of my business consulting layout I will create three shapes, and three braces.
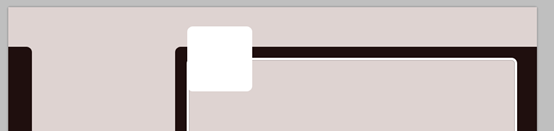
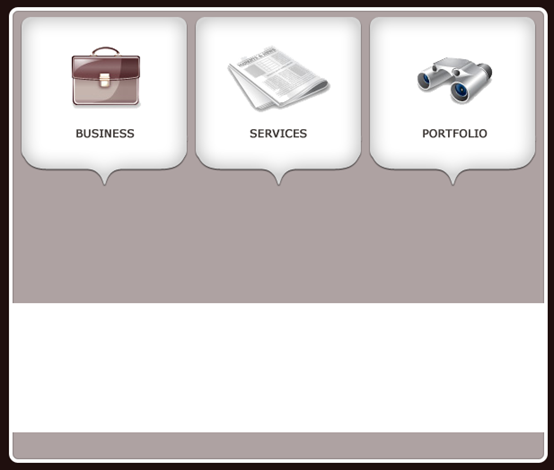
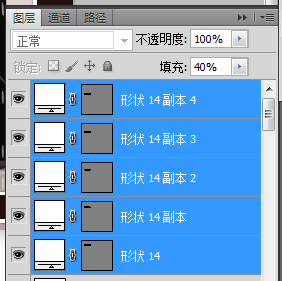
I will change the color of the round shapes to white, and I will select all 6 layers in my layer palette. Then I will press on CTRL+E to merge all the layers into a single one. With Brush Tool I will draw over the empty spot. This is my result so far.
Change the color of the rounded rectangle to white. Select these 6 layers. Then press Ctrl+E to merge the layers into one layer. Use the brush tool to fill in the empty areas. This is my result
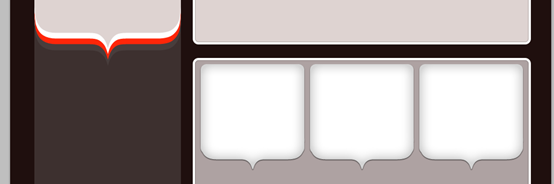
My approach is:
1. Create a new rounded rectangle (338, 377, 184 , 159), the color is white
2. Use the text tool to enter the right brace, the font size is 194, the font is Book Antiqua, and rotated 90 degrees. Then move it to the appropriate position
3. Then use the rectangle tool to fill the blank part
4. Merge the three layers just now, and then Copy it twice and move it to the appropriate position

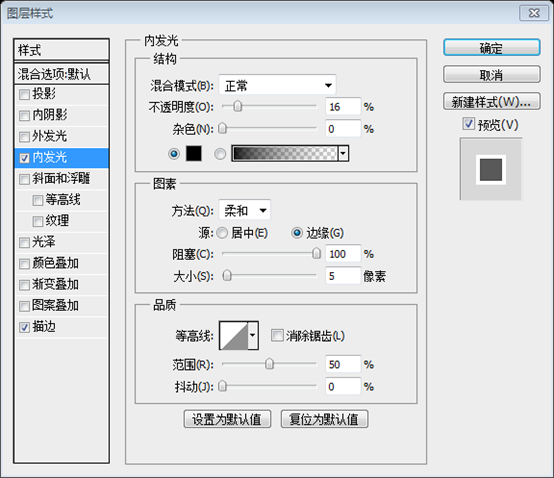
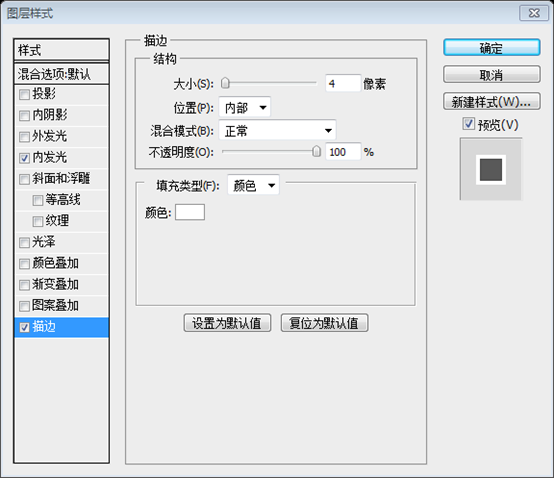
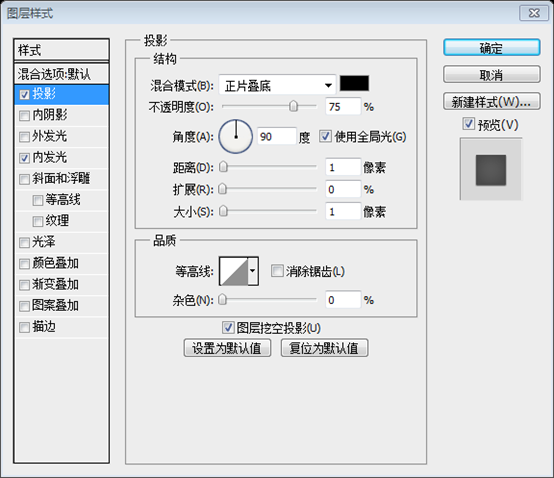
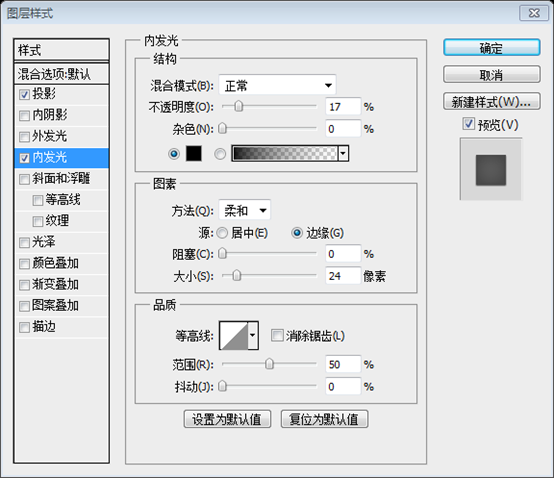
For this layer I will add the following layer styles.
Add the following layer styles to these layers



##After I will add some icons this is my resultNext add some icons,
and some text

(324,696,600 , 144)

and add a picture




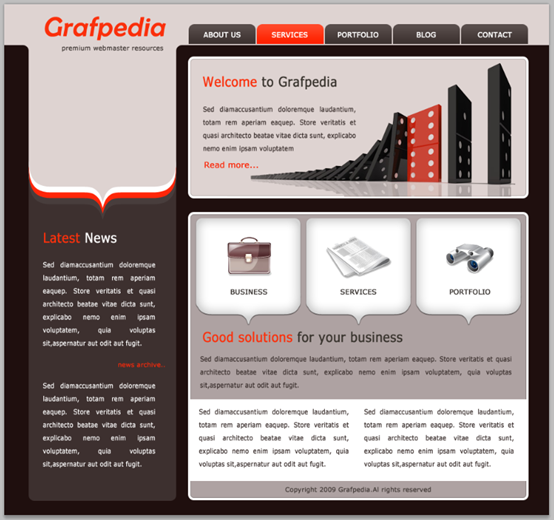
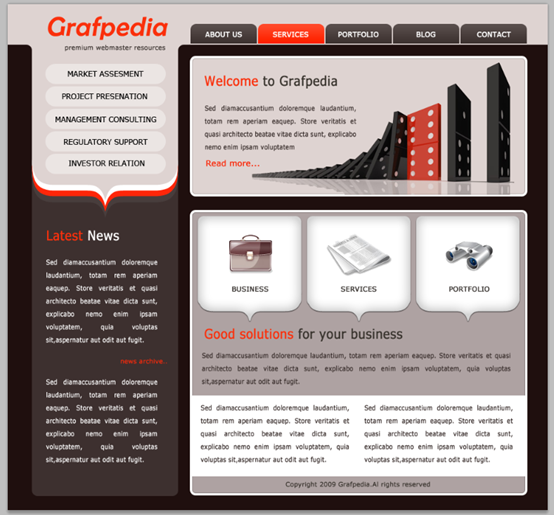
This is my final consulting layout. I hope you like it, and if you want to use it for your website please let me know. I really want to see how it looks.
This is my final consulting layout. I hope you like it and let me know what you might use in your website layout. I really want to know your work.
Postscript:
Use curly brackets to cleverly implement layout. Sometimes the effects that look amazing are actually just some small tricks.
For more PS web design tutorials IX - clever use of braces to design stunning consultation pages. For related articles, please pay attention to the PHP Chinese website!
 What is the role of sip server
What is the role of sip server
 How to cast screen from Huawei mobile phone to TV
How to cast screen from Huawei mobile phone to TV
 fil currency price real-time price
fil currency price real-time price
 How to define variables in golang
How to define variables in golang
 A complete list of linux server operation and maintenance commands
A complete list of linux server operation and maintenance commands
 How to represent negative numbers in binary
How to represent negative numbers in binary
 The difference between div and span
The difference between div and span
 psp3000 crack
psp3000 crack




