Query and list box selection implemented by PHP+Mysql+jQuery
This article mainly introduces the query and list box selection implemented by PHP Mysql jQuery. Interested friends can refer to it. I hope it will be helpful to everyone.
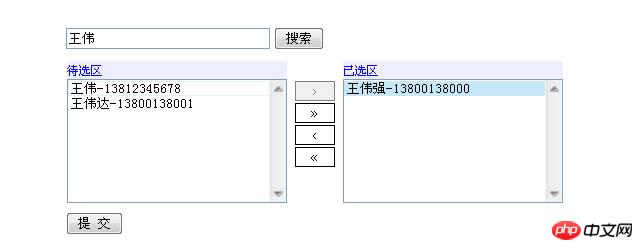
This article explains how to query mysql data through ajax, and display the returned data in the selection list, and then finally add the options to the selected selection through selection. It can be used in many back-end management systems. The operation of the list box in this article relies on the jquery plug-in.

HTML
<form id="sel_form" action="post.php" method="post"> <p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" /> <input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p> <p id="sel"> <select name="liOption[]" id='liOption' multiple='multiple' size='8'> </select> </p> <input type="submit" value="提 交" /> </form>
Explanation, the HTML content is a form with a query input box and a list box inside. and related buttons.
MYSQL data table structure
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Table t_mult is a contact information table, including name and mobile phone number fields.
CSS
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
In this example, only the style files required by the Multiselect plug-in are loaded. You can design other CSS by yourself.
JAVASCRIPT
First you need to reference the two js files required for this example.
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
Then we call the Multiselect plug-in.
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});Then let’s write a search button to perform Ajax query data.
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});Explain that when the search button is clicked, an Ajax asynchronous operation is performed. JAVASCRIPT will pass the obtained input value of the search box to the background program action.php in POST mode for processing. After processing, different values will be returned. The result is given to JAVASCRIPT. If 1 is returned, the HTML page will prompt "No record". Otherwise, the result will be output to the left list box (to be selected): liOptionms2side__sx. AttentionThe key point is here, Why is the list box not the liOption of XHTML, but changed to liOptionms2side__sx? Let’s start with the Multiselect plug-in. The Multiselect plug-in actually replaces a list box with two left and right list boxes for related operations. It is not difficult to find by looking at the plug-in code. The name of the list box on the left is: liOptionms2side__sx , the right list box (selected) is named: liOptionms2side__dx, which will be used later.
PHP
First let’s look at the processing of action.php.
The first step is to connect to the database.
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");The second step is to read the data and output it. By detecting the value passed by the search box, construct different SQL statements, and return the data for output. The code is as follows:
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}Finally, there is a submission operation, and the background post.php program comes Get the value of the final submitted item.
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "没有选择任何项目!";
}Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
Related recommendations:
Detailed explanation of the count function example in PHP
Detailed explanation of the OpCode principle in PHP
PHP Principle Execution Cycle Example Analysis
The above is the detailed content of Query and list box selection implemented by PHP+Mysql+jQuery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Article discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo
 Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Article discusses essential security features in frameworks to protect against vulnerabilities, including input validation, authentication, and regular updates.
 Customizing/Extending Frameworks: How to add custom functionality.
Mar 28, 2025 pm 05:12 PM
Customizing/Extending Frameworks: How to add custom functionality.
Mar 28, 2025 pm 05:12 PM
The article discusses adding custom functionality to frameworks, focusing on understanding architecture, identifying extension points, and best practices for integration and debugging.
 How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
Sending JSON data using PHP's cURL library In PHP development, it is often necessary to interact with external APIs. One of the common ways is to use cURL library to send POST�...
 Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
The application of SOLID principle in PHP development includes: 1. Single responsibility principle (SRP): Each class is responsible for only one function. 2. Open and close principle (OCP): Changes are achieved through extension rather than modification. 3. Lisch's Substitution Principle (LSP): Subclasses can replace base classes without affecting program accuracy. 4. Interface isolation principle (ISP): Use fine-grained interfaces to avoid dependencies and unused methods. 5. Dependency inversion principle (DIP): High and low-level modules rely on abstraction and are implemented through dependency injection.
 What exactly is the non-blocking feature of ReactPHP? How to handle its blocking I/O operations?
Apr 01, 2025 pm 03:09 PM
What exactly is the non-blocking feature of ReactPHP? How to handle its blocking I/O operations?
Apr 01, 2025 pm 03:09 PM
An official introduction to the non-blocking feature of ReactPHP in-depth interpretation of ReactPHP's non-blocking feature has aroused many developers' questions: "ReactPHPisnon-blockingbydefault...





