
This time I will bring you a detailed explanation of the steps to implement multiple image uploads in Bootstrap PHP. What are the precautions for implementing multiple image uploads in Bootstrap PHP? The following is a practical case, let’s take a look at it [Related video recommendations:Bootstrap tutorial】
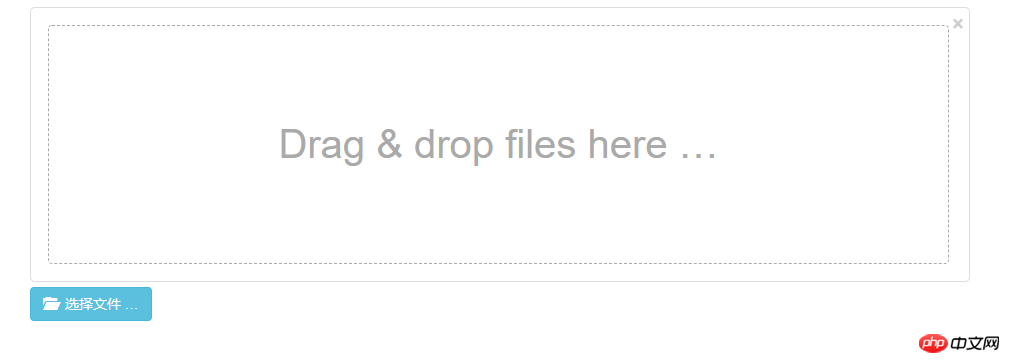
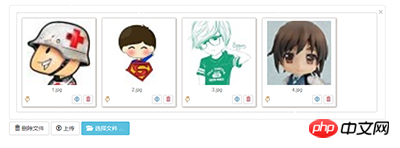
The interface of using bootstrap is beautiful, can be previewed, can be dragged and uploaded, and can be uploaded asynchronously or synchronously with ajax. The following is the rendering:


Front-end code: fileinput.html
Back-end code:
/* * bootst多图上传 */ public function fileinput() { return $this->fetch(); } public function uploadImg() { // var_dump($_FILES); // 获取表单上传文件 $file = request()->file('images'); // 移动到框架应用根目录/public/uploads/img 目录下 $info = $file->move(ROOT_PATH . 'public' . DS . 'uploads/img'); if($info){ // 成功上传后 获取上传信息 $data['response'] = $info->getSaveName(); return json($data); //图片上传成功,以下可对数据库操作 // ...... }else{ // 上传失败获取错误信息 echo $file->getError(); } }
I believe you have mastered the method after reading the case in this article, and more How exciting, please pay attention to other related articles on php Chinese website!
Recommended reading:
Detailed explanation of steps to prevent repeated form submission in PHP Session
PHP caching tool XCache installation and use case analysis
The above is the detailed content of Detailed explanation of the steps to upload multiple images using Bootstrap+PHP. For more information, please follow other related articles on the PHP Chinese website!