
This time I will bring you a detailed explanation of the case of obtaining news data through PHP ajax. What are theprecautions for obtaining news data through PHP ajax? The following is a practical case, let's take a look.
The information obtained by the Get method isstring(responseText)
① You can use the JSON object method:stringify()andparse()methods to convert between strings and objects
var arr=[1,2,3]; var a={left:100}; //alert(JSON.stringify(a));//typeof JSON.stringify(arr)是string //JSON对象的输出有严格格式:'{"left":100}',变量值要加双引号 var s1="[1,2,3]"; var s2="{left:100}"; var s3='{"left":100}'; //alert(JSON.parse(s1));//---输出数组[1,2,3] //alert(JSON.parse(s2));//---出错。因为JSON对象格式严格,必须是:'{"left":100}'的格式 alert(JSON.parse(s3).left);//---输出Object Object
②Ajax instance of obtaining server content:
getNews.php code:'习近平同代表委员共商国是两会细节 国平',"date"=>"2016-3-16"), array("title"=>'李克强答如何解决"工资8000元到手仅5000元"',"date"=>"2016-3-16"), array("title"=>'两会闭幕辽宁"老虎"落马曾3年3连跳升副部级',"date"=>"2016-3-16"), array("title"=>'宁波市长卢子跃严重违纪被查 被指行贿斯鑫良',"date"=>"2016-3-16"), array("title"=>'美女翻译六上总理记者会 外号樱桃小丸子',"date"=>"2016-3-16"), array("title"=>'外媒:印尼警方击毙两名中国籍极端分子',"date"=>"2016-3-16"), array("title"=>'复旦将抗肿瘤药物专利6500万美元售美国公司',"date"=>"2016-3-16"), ); echo json_encode($news);
[{"title":"\u4e60\u8fd1\u5e73\u540c\u4ee3\u8868\u59d4\u5458\u5171\u5546\u56fd\u662f\u4e24\u4f1a\u7ec6\u8282 \u56fd\u5e73","date":"2016-3-16"},{"title":"\u674e\u514b\u5f3a\u7b54\u5982\u4f55\u89e3\u51b3\"\u5de5\u8d448000\u5143\u5230\u624b\u4ec55000\u5143\"","date":"2016-3-16"},{"title":"\u4e24\u4f1a\u95ed\u5e55\u8fbd\u5b81\"\u8001\u864e\"\u843d\u9a6c\u66fe3\u5e743\u8fde\u8df3\u5347\u526f\u90e8\u7ea7","date":"2016-3-16"},{"title":"\u5b81\u6ce2\u5e02\u957f\u5362\u5b50\u8dc3\u4e25\u91cd\u8fdd\u7eaa\u88ab\u67e5\u88ab\u6307\u884c\u8d3f\u65af\u946b\u826f","date":"2016-3-16"},{"title":"\u7f8e\u5973\u7ffb\u8bd1\u516d\u4e0a\u603b\u7406\u8bb0\u8005\u4f1a\u5916\u53f7\u6a31\u6843\u5c0f\u4e38\u5b50","date":"2016-3-16"},{"title":"\u5916\u5a92:\u5370\u5c3c\u8b66\u65b9\u51fb\u6bd9\u4e24\u540d\u4e2d\u56fd\u7c4d\u6781\u7aef\u5206\u5b50","date":"2016-3-16"},{"title":"\u590d\u65e6\u5c06\u6297\u80bf\u7624\u836f\u7269\u4e13\u52296500\u4e07\u7f8e\u5143\u552e\u7f8e\u56fd\u516c\u53f8","date":"2016-3-16"}]
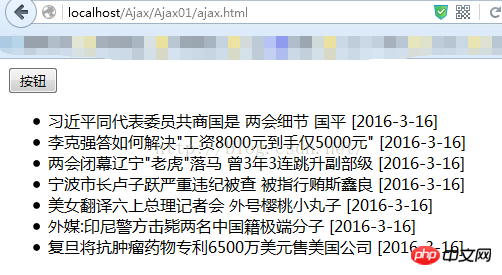
What the front end needs to do is to get these data and put them in the corresponding position of the web page through DOM operations.
Ajax: Go to the server to retrieve data through a certain interface (file), and process the retrieved data on the client web page according to the data characteristics.xhr.open("get","getNews.php",true); xhr.setRequestHeader("content-type","application/x-www-form-urlencoded"); xhr.send(); xhr.onreadystatechange=function(){ if(xhr.readyState==4){ if(xhr.status==200){ var data=JSON.parse(xhr.responseText); varoUl=document.getElementById("ul1"); var html=''; //DOM操作,把服务器取回的内容显示在网页上。 for(var i=0; i '+ data[i].title + ' [' + data[i].date + ']'; } oUl.innerHTML=html; }else{ alert("出错了,Err: " + xhr.status); } } }

③Ajax function simple encapsulation
functionajax(method,url,data,fn){ try{ xhr=new XMLHttpRequest(); }catch(e){ xhr=newActiveXObject("Microsoft.XMLHTTP"); } if(method == "get" &&data){ url+='?'+data; } xhr.open(method,url,true); if(method=="get"){ xhr.send(); }else{ xhr.setRequestHeader("content-type","application/x-www-form-urlencoded") xhr.send(data); } xhr.onreadystatechange=function(){ if(xhr.readyState==4){ if(xhr.status==200){ fn(xhr.responseText); }else{ alert("出错了,Err: " + xhr.status); } } } }
④ajax wheel Query method to obtain server resources
setInterval(function(){ ajax('get','getNews.php','',function(data){ var data=JSON.parse(data);//参数回调 var oUl=document.getElementById("ul1"); var html=''; for (var i=0; i ' + data[i].title + ' [' +data[i].date + '] '; } oUl.innerHTML=html; }); },1000);//ajax轮询方式,1秒钟自动更新一次页面。 //ajax真正的轮询不会1s钟一次那么快,这样太耗资源。
php shared memory usage and signal control use case analysis
Detailed explanation of vuex operation state object method
Some details in the use of vue components_vue.js
The above is the detailed content of Detailed explanation of the case of obtaining news data using PHP+ajax. For more information, please follow other related articles on the PHP Chinese website!




