This article mainly introduces the function of loading data through ajax in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
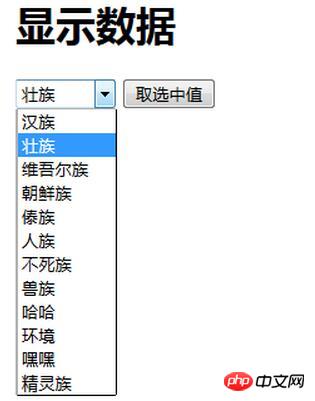
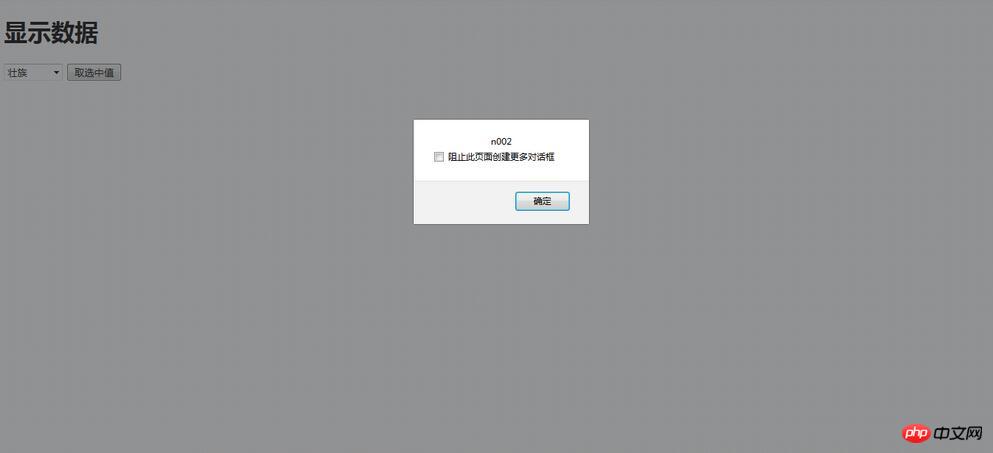
The specific code for loading data is for your reference. The specific content is as follows


##1.xssj.php
