
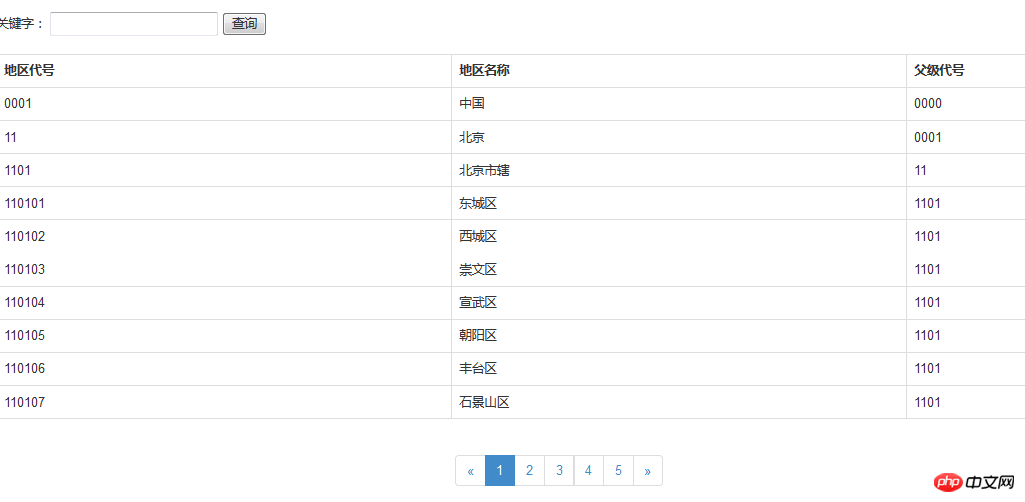
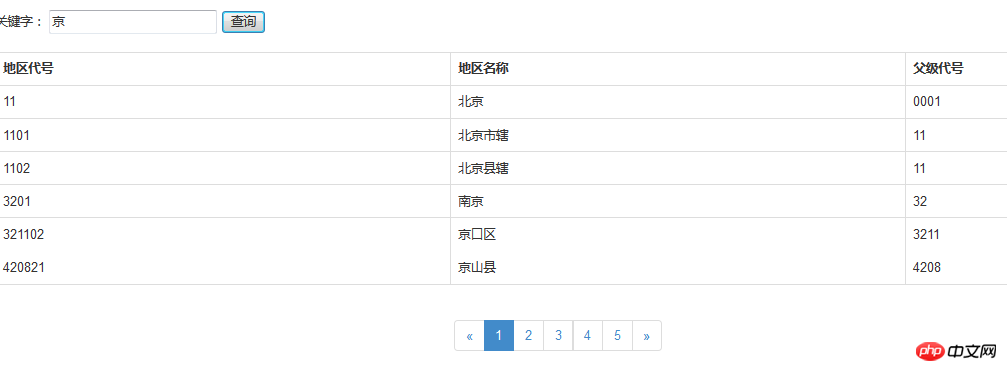
1. First make the main page Ajax_pag.php
The code is as follows:
2. Then make the paging query JS page Ajax_pag.js
The code is as follows:
//ajax分页开始 var ts = 10; //每页显示的条数 var page = 1; //当前页 $(document).ready(function(e) { //页面加载数据 Load(); //加载分页列表 Loadlist(); $("#ck").click(function() { //页面加载数据 Load(); //加载分页列表 Loadlist(); } ) } ) //加载数据的方法 function Load() { var gjz = $("#key").val(); $.ajax( { async:false, url:"pagechuli.php", data: { page:page,ts:ts,gjz:gjz } ,//page是显示的页数;ts是显示的条数 type:"POST", dataType:"JSON", success: function(data) { var str =""; for(var k in data) { str +=""+data[k][0]+" "+data[k][1]+" "+data[k][2]+" 3. Finally, do the paging query processing page pagechuli.php
The code is as follows:
JsonQuery($sql,0)
Small plug-in: Processing page zyschuli for the total number of pages .php
##
StrQuery($sql,0);



The above is the detailed content of How to use jQuery+Ajax to implement multi-functional paging query operations in PHP. For more information, please follow other related articles on the PHP Chinese website!




