
Abstract:This article is the second article in the series of "WordPress Developing WeChat Mini Programs". This article records the process of developing the v1.1 version of the "DeveWork+" mini program. As always, the target audience is front-end students who know WordPress. It is recommended to read the first article before reading this article. If you haven't read this mini program...
This article is the second in the series of "WordPress Developing WeChat Mini Programs". This article records the development of the "DeveWork+" mini program v1. 1 version of the process. As always, the target audience is front-end students who know WordPress. It is recommended to read the first article before reading this article.
If you have not seen this mini program, you can enter the experience through the following mini program code. Note that when reading the article, the version you scanned may not be v1.1.

"DeveWork+" applet v1.1 version has a lot of updates, here are some meaningful records Down. Please note that the content of this article is unfolded slightly differently from the previous article. Each chapter is a change point, and refer to the developer tool update history of the WeChat applet and use A (Add), F (Fix), and U (Update) as the beginning of the subtitle.

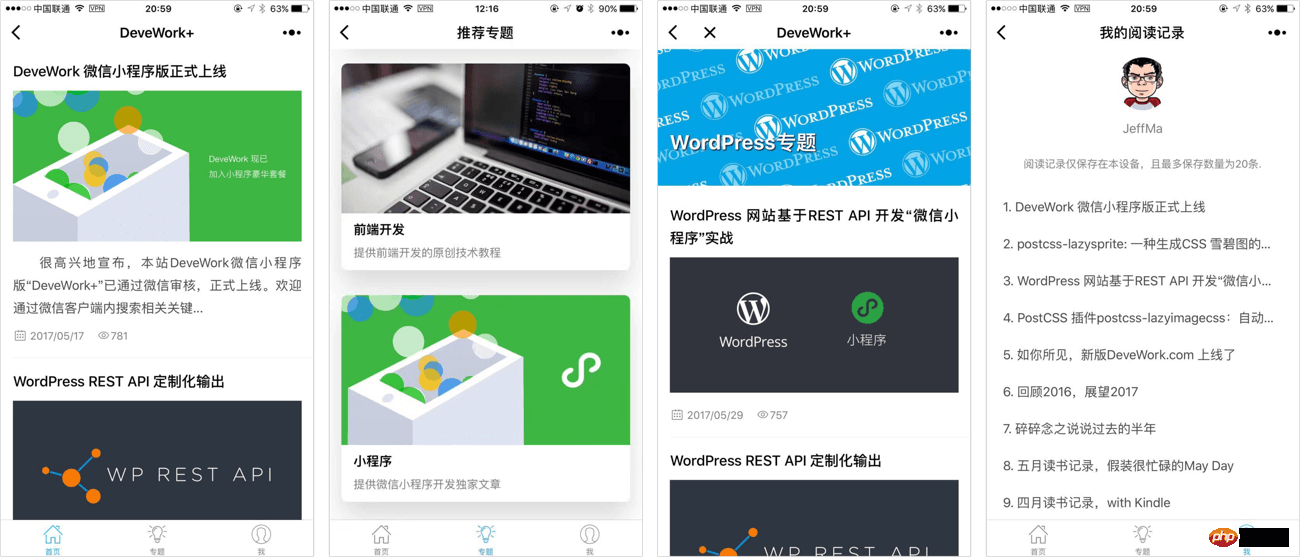
1.1 version adds a "Topic" Tab and related pages (as shown above). "Topics" are equivalent to WordPress catalog articles. The entrance page is three rounded-corner cards with graphics and text, and the layout is very simple. Pass relevant information to the click event function through data-xx and id.
"{{featuredImg.one}}" mode="widthFix" class="featured-img"> WordPressview>class="featured-desc">有关WordPress 的高级使用技巧view> view>
After configuring tabBar in app.json, when the page to be jumped is located in the tabBar configuration,wx.navigateTo,wx.redirectTocannot be used - that is,wx.navigateTo,wx.redirectTocannot jump to the tab page.
//https://devework.com/wordpress-weapp-2.htmlonShareAppMessage: function () { return { title: this.data.detail.title.rendered, path: '/pages/single/single?id=' + this.data.detail.id, success: function (res) { console.log('转发成功') }, fail: function (res) { console.log('转发失败') } } }
 A : Join MTA (Tencent Mobile Analytics) mini program data statistics
A : Join MTA (Tencent Mobile Analytics) mini program data statistics
 #The steps for using MTA will not be repeated here. After all, the official has more detailed documents.
#The steps for using MTA will not be repeated here. After all, the official has more detailed documents.
A: Increase the number of article views and add the Font Icon
U: Encapsulate Promise to facilitate writing code
This library also encapsulates the Request function of the mini program. After loading the relevant files, rewrite the original function to obtain the article list. The relevant code modifications are as follows:
//https://devework.com/wordpress-weapp-2.htmlvar postsRequest = wxRequest.getRequest(api.getPosts(data)); postsRequest.then(res => { self.setData({ noMore: res.data.length == 0, postsList: // 细节代码略 }) .finally(function (res) { console.log('Index:finally~') // 细节代码略})
上一篇的“踩坑篇”中有提及 TabBar Icon 的坑点,这次伴随着更新将图标全部都换了,配合整体风格采用了更加细的线型图标。推荐一个下载这类图标的站点:http://www.flaticon.com/。
下载的图标还是做了些处理:根据官方推荐处理为81x81 大小,并增加占位透明 padding 为了让icon 在真机上看起来没那么大。

之前第一版是没有做加载完毕的处理的,因为那时候感觉300多篇文章应该没人去下拉完(事实上我也从来没有拉到底过)。但现在加上了“专题”板块后就有可能了所以需要兼容下文章列表已经加载完毕的情况。
Jeff 的处理方式是添加一个noMore参数,然后默认为false。当请求API 后检测数据长度,为0 就表示文章列表已经加载完全,noMore变为true。
然后在WXML 文件中加入一个提示:
·· 无更多文章 ··view>
这种处理方式其实不怎么好,待后续优化。
这里我单独写了一篇文章,请参考《提升用户体验,小程序“授权失败”场景优雅处理方案》。
以上就是1.1 版本的主要更新内容。1.1 版本的审核刚好在端午节前后,所以实质花了不少时间。

The above is the detailed content of Practical tutorial on developing WeChat mini programs using WordPress. For more information, please follow other related articles on the PHP Chinese website!




