If the front-end framework you use is bootstrap, then you don’t have to consider the front-end validation framework. Bootstrapvalidator is the best choice. It is the most perfect combination with bootstrap. However, you should pay attention to the version issue. There are different ones for bootstrap2 and bootstrap3. Version.
The following are two things I encountered. Make a note for yourself:
1. Add the name attribute to each form element to be verified.
For example:
<div class="form-group">
<input type="text" placeholder="请输入短信验证码" id="smsCaptcha" name="smsCaptcha" class="form-control"
data-bv-notempty data-bv-notempty-message="验证码不能为空"
data-bv-regexp="true" data-bv-regexp-regexp="[0-9]{6}" data-bv-regexp-message="验证码格式不正确" >
</div> <div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"
data-bv-notempty data-bv-notempty-message="验证码不能为空" >
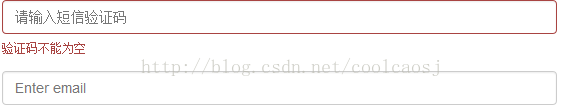
</div>In the above example, the first form element adds the name attribute, the second form element does not have the name attribute, and both form elements use non-null verification. The final effect is as follows:

As can be seen from the results, if you want to verify a form item, the form item must have a name attribute. Otherwise the verification will not work.
2. In order to maintain good effects, it is best to place the form elements inside div.form-group
For example, the following example:
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>
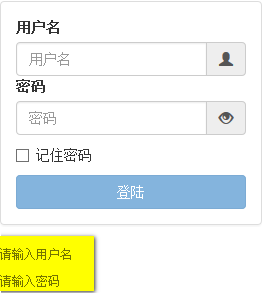
The user name input box and its The label is placed directly under the form element, and the final effect is as follows:

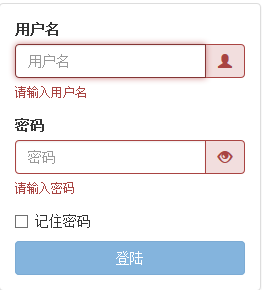
#The prompt information when an input error occurs is below the entire form, and the style has changed drastically. Although big changes can achieve the verification effect, the style is unacceptable. The solution is to place the form elements that need to be verified under div.form-group:
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>

3. Prevent the form from being submitted repeatedly
Before bootstrapvalidator was introduced, I wrote a piece of js code to prevent form submission. When the user clicks the submit button, the submit button will be grayed out. The code is as follows:
var form = $('form');
var formType = form.attr('class');
if(formType != null){
//用get和post标识表单类型
//get用于标识搜索类型的表单
//post用于标识添加,更新类型的表单
var get = formType.indexOf('get');
var post = formType.indexOf('post');
form.submit(function(){
if(get != -1){
return ;
}
if(post != -1){
if(!submited){
submited = true;
$("button[type=submit]").prop('disabled',true);
}else{
return false;
}
}
});
} However, after introducing bootstrapvalidator, it conflicts with this code. The specific performance is that if there is a verification error, for example, a form is submitted without filling in a required input item, then bootstrapvalidator will prompt you that the input is Required. At this time, the submit button is in the disabled state. It will not be in the normal submitable state until you fill in the data. The problem is here. Even if you fill in the normal data, the button will be in the normal state, but the form will not be in the normal state. Unable to submit. After troubleshooting for a long time, the problem lies in the above js code.
In fact, bootstrapvalidator has been designed for repeated submissions. If a form needs to be verified by bootstrapvalidator, when you click the submit button, the submit button will be grayed out until the server returns a response. So, if a form does not require validation, such as a search form, you can give the form a class, such as validation-form, and call $("form.validation-form").bootstrapValidator(); in the js main function. Just leave the validator blank.
The above are the precautions for using BootStrap Validator (must read) introduced by the editor. I hope it will be helpful to you. If you have any questions, please leave me a message and the editor will reply to you in time. of. I would also like to thank you all for your support of the PHP Chinese website!
For more BootStrap Validator usage precautions (must-read articles), please pay attention to the PHP Chinese website!
 What are the computer performance online testing software?
What are the computer performance online testing software?
 What does c-side and b-side mean?
What does c-side and b-side mean?
 How to implement linked list in go
How to implement linked list in go
 bootsqm
bootsqm
 What should I do if the CAD image cannot be moved?
What should I do if the CAD image cannot be moved?
 What's wrong with the air switch tripping?
What's wrong with the air switch tripping?
 What are the windowing functions?
What are the windowing functions?
 How to solve the problem that mysql link reports 10060
How to solve the problem that mysql link reports 10060




