The jquery library has brought us a lot of conveniences. It is very simple to implement a simple drop-down menu using jquery, but there are also different implementation methods. Today I used jquery to write a drop-down menu. I referred to Xiaofeng Wang's SexyDropDownMenu2010. There are still some things in it that I feel are worth recording.
Implementation:
First, upload his code (it’s too long to post the whole code, so just pick up part),
1. ul list in html
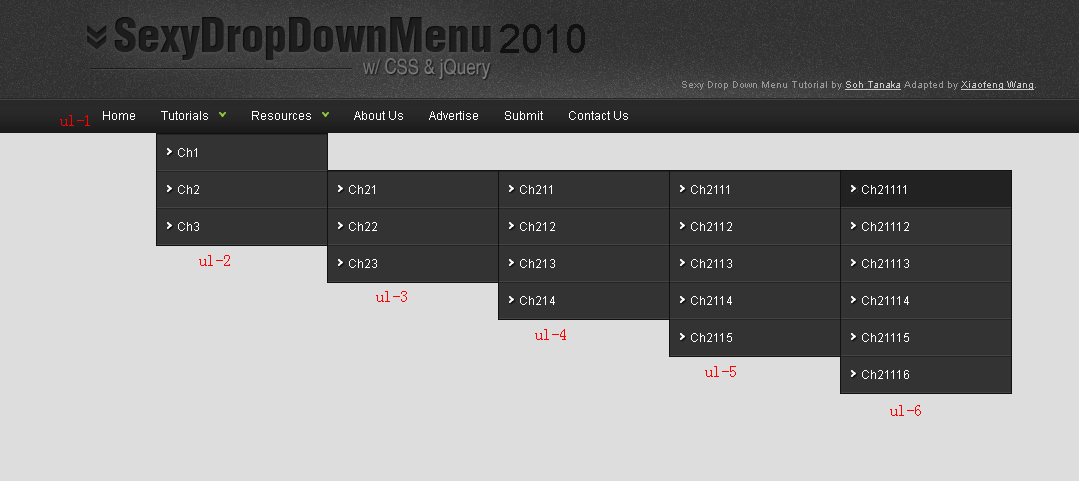
, which is a six-layer deep menu structure, As shown below

js part (css will not be posted)
$(document).ready(function() { //第一部分 // Top Menu //Only shows drop down trigger when js is enabled (Adds empty span tag after ul.submenu1*) $("ul.submenu1").parent().append(""); //第二部分 $("ul.topmenu li span").click(function() { //When trigger is clicked... //Following events are applied to the submenu1 itself (moving submenu1 up and down) //Drop down the submenu1 on click $(this).parent().find("ul.submenu1").slideDown('fast').show(); //在click后给绑定hover处理函数,感觉是比较巧妙的地方 $(this).parent().hover(function() { }, function() { //When the mouse hovers out of the submenu1, move it back up $(this).parent().find("ul.submenu1").slideUp('slow'); }); //Following events are applied to the trigger (Hover events for the trigger) }).hover(function() { //On hover over, add class "hover" $(this).addClass("hover"); }, function() { //On Hover Out //On hover out, remove class "hover" $(this).removeClass("hover"); }); //第三部分 $("ul.topmenu li ul.submenu1 li").hover(function() { $(this).find("ul.submenu11:first").show("slow"); }, function() { $(this).find("ul.submenu11:first").hide("fast"); }); });
The first part:
Added a trigger button under the menu
The second part:
Binding a click event The processing function
After the trigger button is clicked, it binds the hover processing function to the outermost li of the drop-down menu. It feels like a clever place.
Bind the hover function to the outermost li. The processing function here is written to do nothing when the mouse hovers over the li (the first function is empty), and when the mouse leaves, the li is closed.
In this way, the menus that expand ul later will be inside the outermost li, so that the menu will not be automatically closed, which means that when the mouse leaves the entire menu, the li will be automatically closed.
The third part:
Bind a function to the hover event of the nested ul under the menu to expand and collapse the next level menu
$(this).find("ul.submenu11:first ") It is also more clever to obtain the descendants of each element in the current matching element set through find, and filter the next generation elements through "ul.submenu11:first" to expand them.
At the same time, a collapsing processing function is also bound to the next-level menu, which works together with the collapsing function bound to the outermost li by click in the trigger menu. It is the automatic collapsing function of the menu.
Summary:
It shows the power and flexibility of jquery filter, and also reflects the beautiful chain syntax of jquery.
For more articles related to the implementation of jquery drop-down menu, please pay attention to the PHP Chinese website!
 What should I do if eDonkey Search cannot connect to the server?
What should I do if eDonkey Search cannot connect to the server? How to solve problems when parsing packages
How to solve problems when parsing packages What are the basic units of C language?
What are the basic units of C language? How to express spaces in regular expressions
How to express spaces in regular expressions How to set link style in css
How to set link style in css mysql paging
mysql paging What are the short video platforms?
What are the short video platforms? What does terminal equipment mean?
What does terminal equipment mean?



