lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > jQuery-Avatar memuat naik, memangkas, memutar dan membesarkan kod

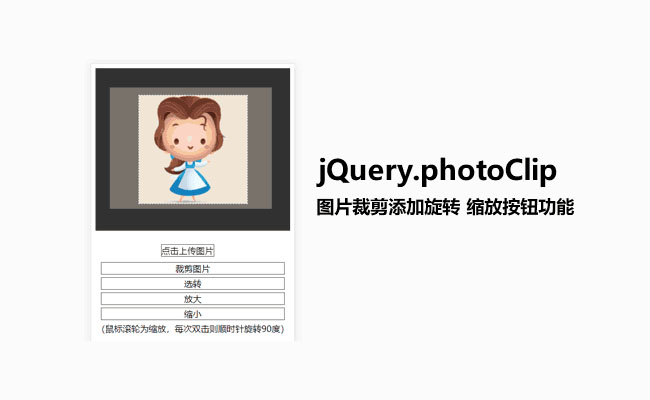
jQuery-Avatar memuat naik, memangkas, memutar dan membesarkan kod
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-07-03 | lawatan: 1376 |
| Muat turun: 46 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 Mengapa Ellipsis Tidak Muncul dalam Sel Jadual Saya?
- 3 dnscbd.dll - Apakah itu dnscbd.dll?
- 4 dosbarh.dll - Apakah itu dosbarh.dll?
- 5 Bagaimana untuk mengautomasikan Pelaksanaan Perintah SSH dengan Python Menggunakan Paramiko?
- 6 Mengapa Menggunakan SwingUtilities.invokeLater?
- 7 Presale SpacePay: Peluang Transformatif untuk Memperoleh Token SPY pada Harga Yang Tidak Boleh Dipercayai
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 Menguasai Carian Binari dalam JavaScript dan Java: Panduan Langkah demi Langkah
- 10 Bila Memilih Kelas Statik vs Objek Segera dalam PHP?
- 11 dpserial.dll - Apakah itu dpserial.dll?
- 12 Kekeliruan Penjenamaan Semula MakerDAO Mendorong Pertimbangan Semula Strategi Sky
- 13 Bagaimana untuk Mengambil Sumber HTML WebElement dalam Selenium WebDriver dengan Python?
- 14 Bagaimana untuk Membaiki Jadual InnoDB yang rosak?
- 15 Platform Penukaran Web3 Iuppiter Memperkasakan Pembangun dan Membentuk Semula Masa Depan Permainan
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1682 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1958 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1774 2024-04-07
-
- Mock.js |. Axios.js |
- 2592 2024-03-29
segmen kod:
$(fungsi(){
var html = '<div class="boxCen">';
html += '<div id="clipArea" class="file-clip"></div>';
html += '<div class="file">';
html += '<div class="file-btn">Klik untuk memuat naik imej</div>';
html += '<input type="file" class="service-file" id="file">';
html += '</div>';
html += '<div class="file-btn" id="clipBtn">Pangkas imej</div>';
html += '<div class="file-btn" id="rotaBtn">select</div>';
html += '<div class="file-btn" id="bigImg" >besarkan</div>';
html += '<div class="file-btn" id="smallImg">mengecil</div>';
html += '<div class="red"> (Roda tetikus adalah untuk mengezum, dan setiap klik dua kali akan berputar 90 darjah mengikut arah jam)</div>';
html += '</div>';
html += '<div id="imgHtml" class="clipEnd"></div>';
$('#tt').html(html);
klip();











![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















