lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > jQuery berdasarkan pemalam paging Bootstrap

jQuery berdasarkan pemalam paging Bootstrap
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-02-28 | lawatan: 1822 |
| Muat turun: 45 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimana Mengganti Warna Latar Belakang untuk Item Senarai ".parent" Dengan Elemen Bukan-".parent" Intervening?
- 2 dsm.dll - Apakah itu dsm.dll?
- 3 dslmgr.exe - Apakah dslmgr.exe?
- 4 Bagaimana untuk Menambah Lajur Malar dalam Spark DataFrames?
- 5 Bagaimana untuk Memaparkan Teks pada Tetikus Imej Tanpa JavaScript?
- 6 Apakah Takrifan Berbeza JSON yang Sah?
- 7 Adakah selamat untuk menghantar `std::string::c_str()` sementara kepada fungsi dalam C ?
- 8 Cara Menyambung PHP ke MSSQL melalui PDO ODBC: Panduan Langkah demi Langkah untuk Persediaan Pemandu
- 9 Bagaimana untuk Mencapai Jadual Berjalur Zebra dalam IE8: Bolehkah Anda Mencontohi `nth-child()`?
- 10 Bolehkah Fungsi Anak Panah dalam ES2015 Dinamakan Tanpa `var` atau `const`?
- 11 dsp_sub.dll - Apakah itu dsp_sub.dll?
- 12 Bagaimana untuk Mencapai Tatal Terpilih dengan Bar Sisi Tetap Menggunakan CSS Tulen?
- 13 Bagaimana untuk Membetulkan Ralat \"Tidak Dapat Meneka Mimetype\" dalam Enjin Apl?
- 14 drpdvaviengine.dll - Apakah itu drpdvaviengine.dll?
- 15 Bagaimana untuk Mendapatkan Hari Pertama Bulan Semasa dalam PHP Menggunakan `date_modify`?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1695 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1970 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1782 2024-04-07
-
- Mock.js |. Axios.js |
- 2599 2024-03-29
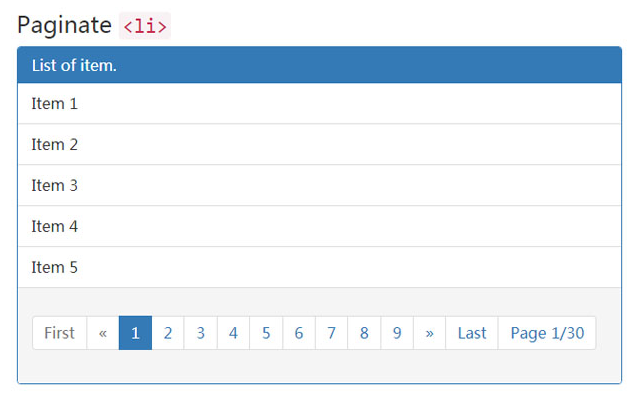
jQuery berdasarkan pemalam paging Bootstrap ialah pemalam paging yang menetapkan paparan paging senarai tetap dan menyokong kod data paging dinamik.
jQuery(dokumen).sedia(fungsi($){
untuk (var i = 1; i <= 150; i++) {
$('.list-group').append('<li class="list-group-item"> Item ' + i + '</li>');
}
$('.list-group').paginathing({
setiapHalaman: 5,
hadMuka surat: 9,
Kelas bekas: 'panel-footer',
Nombor halaman: benar
})
$('.table tbody').paginathing({
setiapHalaman: 2,
sisipanSelepas: '.meja',
Nombor halaman: benar
});
});











![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















