lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > CSS3 SVG 3D kesan khas animasi teks bayangan tiga dimensi

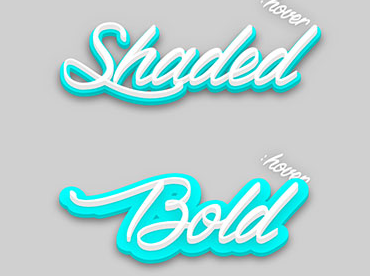
CSS3 SVG 3D kesan khas animasi teks bayangan tiga dimensi
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-02-23 | lawatan: 1546 |
| Muat turun: 19 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Mengapakah Menggunakan `mysqli_fetch_array()` Berbilang Kali Menyebabkan Isu Dengan Set Keputusan?
- 2 dialerres.dll - Apakah dialerres.dll?
- 3 dlcjdr5c.dll - Apakah itu dlcjdr5c.dll?
- 4 Pengenalan tarikh keluaran Projek WAND
- 5 Mengapakah Saya Mendapat \"Koma Bertitik Tidak Dijangka atau Baris Baharu Sebelum Lain\" dalam Go?
- 6 dlcres0804.dll - Apakah dlcres0804.dll?
- 7 Bagaimana Mengesan Objek Hijau dalam Imej dengan OpenCV: Panduan Langkah demi Langkah Menggunakan Ruang Warna HSV?
- 8 Bagaimanakah Saya Boleh Mengesan dan Mengendalikan Orientasi Viewport untuk Paparan Halaman Optimum pada Peranti Mudah Alih?
- 9 Apakah sistem binaan yang serasi dengan bahasa pengaturcaraan Go?
- 10 Untuk Membuka atau Menutup: Bilakah Anda Harus Mengurus Sambungan Pangkalan Data Anda?
- 11 dlbkdr5c.dll - Apakah dlbkdr5c.dll?
- 12 Bagaimana untuk Mencipta Prosedur Tersimpan dalam phpMyAdmin tanpa Menukar Pembatas?
- 13 Mengapa Saya Mendapat Ralat Penukaran Antara Muka Semasa Menghuraikan Respons API Serpwow?
- 14 djpeta.exe - Apakah djpeta.exe?
- 15 Bolehkah saya Padamkan Output yang Dijana oleh `System.out.println()` dalam Java?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1669 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1943 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1762 2024-04-07
-
- Mock.js |. Axios.js |
- 2577 2024-03-29
Kesan animasi butang suis lampu tiga dimensi CSS3 yang dilaksanakan melalui gaya kotak semak tersuai CSS3 Penukaran suis boleh menukar warna latar belakang halaman, dengan itu mensimulasikan menghidupkan dan mematikan lampu.
<defs>
<filter id="drop-stroke-shadow">
<fegaussianblur in="SourceAlpha" stddeviation="10"></fegaussianblur>
</filter>
<simbol id="stroke">
<teks x="50%" y="67%" isi="tiada" lejang-lebar=".035em" lejang-linecap="bulat" lejang-linejoin="bulat" paint-order="lejang isi" text-anchor="middle">Berlorek</text>
</simbol>
<simbol id="isi">
<teks x="50%" y="60%" text-anchor="tengah">Berlorek</text>
</simbol>
</defs>
<g class="svg-text__shaded__stroke" stroke="#00cccc">
<gunakan y="5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#stroke" opacity="0.5" filter="url(#drop-stroke -bayang)"></use>
<use y="3%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#stroke"></use>
<use y="2%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#stroke"></use>
<use y="1%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#stroke"></use>
<gunakan xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#stroke" stroke="cyan"></use>
</g>
<g fill="#e6e6e6">
<use class="svg-text__shaded" y="7%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="6.5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="6%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="5.5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="4.5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="4%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="3.5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill" fill="white"></use>
</g>











![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















