lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > 15 jenis kesan pop timbul animasi kotak modal bootstrap

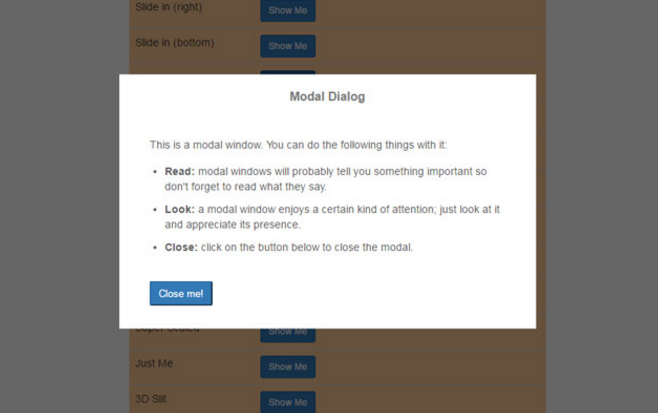
15 jenis kesan pop timbul animasi kotak modal bootstrap
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-02-10 | lawatan: 1549 |
| Muat turun: 42 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Mengapakah Menggunakan `mysqli_fetch_array()` Berbilang Kali Menyebabkan Isu Dengan Set Keputusan?
- 2 dialerres.dll - Apakah dialerres.dll?
- 3 dlcjdr5c.dll - Apakah itu dlcjdr5c.dll?
- 4 Pengenalan tarikh keluaran Projek WAND
- 5 Mengapakah Saya Mendapat \"Koma Bertitik Tidak Dijangka atau Baris Baharu Sebelum Lain\" dalam Go?
- 6 dlcres0804.dll - Apakah dlcres0804.dll?
- 7 Bagaimana Mengesan Objek Hijau dalam Imej dengan OpenCV: Panduan Langkah demi Langkah Menggunakan Ruang Warna HSV?
- 8 Bagaimanakah Saya Boleh Mengesan dan Mengendalikan Orientasi Viewport untuk Paparan Halaman Optimum pada Peranti Mudah Alih?
- 9 Apakah sistem binaan yang serasi dengan bahasa pengaturcaraan Go?
- 10 Untuk Membuka atau Menutup: Bilakah Anda Harus Mengurus Sambungan Pangkalan Data Anda?
- 11 dlbkdr5c.dll - Apakah dlbkdr5c.dll?
- 12 Bagaimana untuk Mencipta Prosedur Tersimpan dalam phpMyAdmin tanpa Menukar Pembatas?
- 13 Mengapa Saya Mendapat Ralat Penukaran Antara Muka Semasa Menghuraikan Respons API Serpwow?
- 14 djpeta.exe - Apakah djpeta.exe?
- 15 Bolehkah saya Padamkan Output yang Dijana oleh `System.out.println()` dalam Java?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1665 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1942 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1762 2024-04-07
-
- Mock.js |. Axios.js |
- 2576 2024-03-29
<tajuk>15 jenis kesan pop timbul animasi kotak modal bootstrap</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link href="css/component.css" rel="stylesheet">
</head>
<body><script src="/demos/googlegg.js"></script>
<div style="width:1000px; height:500px; padding-left:450px;">
<table class="table" style=" background-color:#FC9">
<kepala>
<tr>
<th style="width:30%;">Modal Type</th>
</tr>
</kepala>











![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















