lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > jQuery+HTML5 kod menu pop timbul bar sisi mudah alih

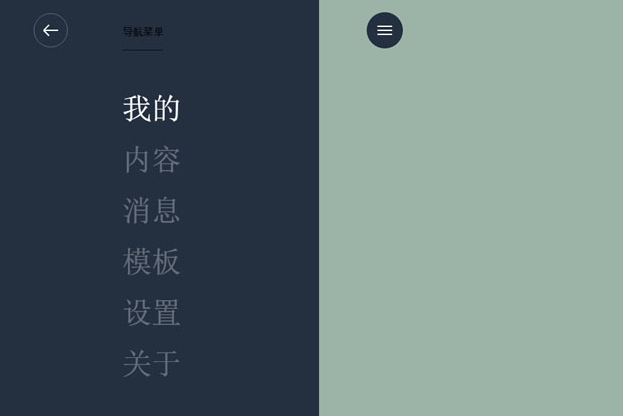
jQuery+HTML5 kod menu pop timbul bar sisi mudah alih
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-02-01 | lawatan: 1045 |
| Muat turun: 21 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimana Mengganti Warna Latar Belakang untuk Item Senarai ".parent" Dengan Elemen Bukan-".parent" Intervening?
- 2 dsm.dll - Apakah itu dsm.dll?
- 3 dslmgr.exe - Apakah dslmgr.exe?
- 4 Bagaimana untuk Menambah Lajur Malar dalam Spark DataFrames?
- 5 Bagaimana untuk Memaparkan Teks pada Tetikus Imej Tanpa JavaScript?
- 6 Apakah Takrifan Berbeza JSON yang Sah?
- 7 Adakah selamat untuk menghantar `std::string::c_str()` sementara kepada fungsi dalam C ?
- 8 Cara Menyambung PHP ke MSSQL melalui PDO ODBC: Panduan Langkah demi Langkah untuk Persediaan Pemandu
- 9 Bagaimana untuk Mencapai Jadual Berjalur Zebra dalam IE8: Bolehkah Anda Mencontohi `nth-child()`?
- 10 Bolehkah Fungsi Anak Panah dalam ES2015 Dinamakan Tanpa `var` atau `const`?
- 11 dsp_sub.dll - Apakah itu dsp_sub.dll?
- 12 Bagaimana untuk Mencapai Tatal Terpilih dengan Bar Sisi Tetap Menggunakan CSS Tulen?
- 13 Bagaimana untuk Membetulkan Ralat \"Tidak Dapat Meneka Mimetype\" dalam Enjin Apl?
- 14 drpdvaviengine.dll - Apakah itu drpdvaviengine.dll?
- 15 Bagaimana untuk Mendapatkan Hari Pertama Bulan Semasa dalam PHP Menggunakan `date_modify`?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1700 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1979 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1789 2024-04-07
-
- Mock.js |. Axios.js |
- 2604 2024-03-29
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<script language="javascript" src="js/jquery-2.1.1.js"></script>
<script language="javascript" src="js/main.js"></script>
</head>
<body><script src="/demos/googlegg.js"></script>
<utama>
<header class="header">
<h1>html5手机端弹出侧边栏滑动菜单代码</h1>
<p>Menu halaman penuh, yang menggantikan kandungan semasa dengan menolaknya dari skrin.</p>
</header>
</utama>
<a href="#cd-nav" class="cd-nav-trigger">Menu
<span class="cd-nav-icon"></span>
<svg x="0px" y="0px" width="54px" height="54px" viewBox="0 0 54 54">
<isi bulatan="transparent" stroke="#656e79" stroke-width="1" cx="27" cy="27" r="25" stroke-dasharray="157 157" stroke-dashoffset="157 "></circle>
</svg>
</a>
这是一款基于jQuery+HTML5实现的手机移动端点击弹出菜单特效,手机侧边栏滑动菜家。











![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















