lokasi sekarang: Rumah > Muat turun > Kesan JS > Kesan khas CSS3 > Kesan penapis gambar aplikasi Instagram tiruan CSS+H5

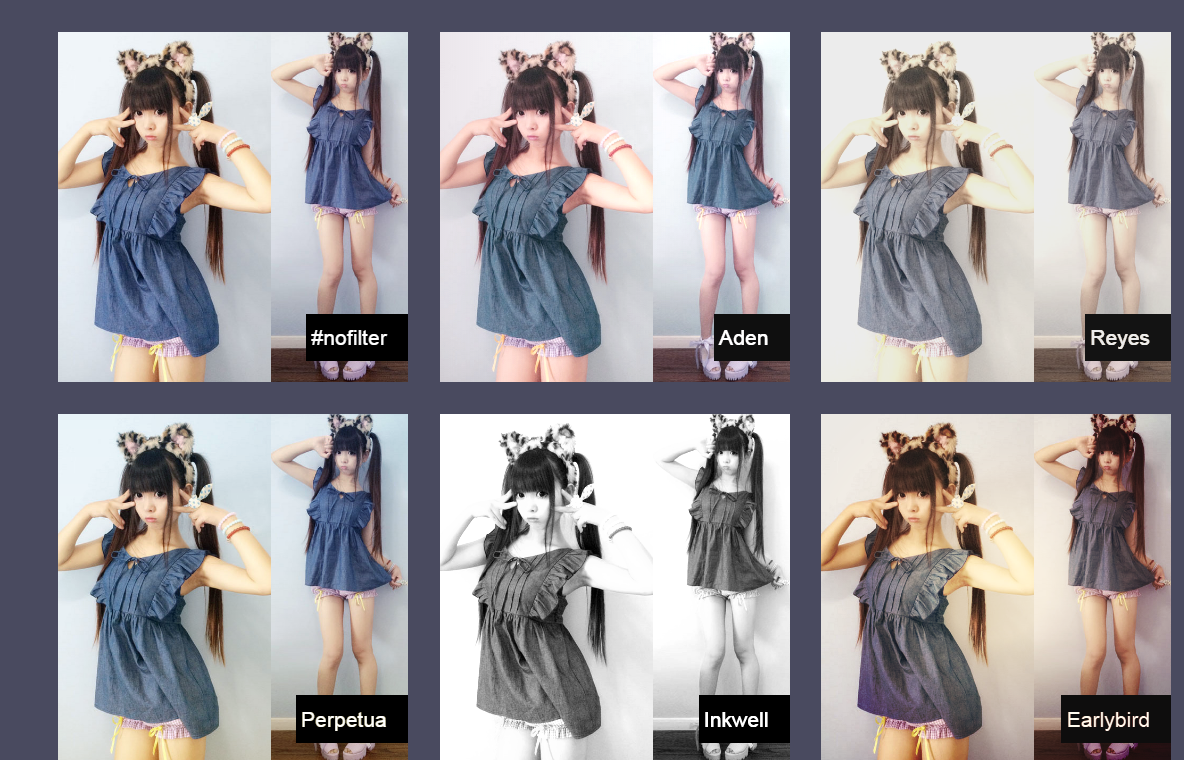
Kesan penapis gambar aplikasi Instagram tiruan CSS+H5
| Mengelaskan: Kesan JS / Kesan khas CSS3 | Masa keluaran: 2018-01-08 | lawatan: 2072 |
| Muat turun: 54 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 Mengapa Ellipsis Tidak Muncul dalam Sel Jadual Saya?
- 3 dnscbd.dll - Apakah itu dnscbd.dll?
- 4 dosbarh.dll - Apakah itu dosbarh.dll?
- 5 Bagaimana untuk mengautomasikan Pelaksanaan Perintah SSH dengan Python Menggunakan Paramiko?
- 6 Mengapa Menggunakan SwingUtilities.invokeLater?
- 7 Presale SpacePay: Peluang Transformatif untuk Memperoleh Token SPY pada Harga Yang Tidak Boleh Dipercayai
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 Menguasai Carian Binari dalam JavaScript dan Java: Panduan Langkah demi Langkah
- 10 Bila Memilih Kelas Statik vs Objek Segera dalam PHP?
- 11 dpserial.dll - Apakah itu dpserial.dll?
- 12 Kekeliruan Penjenamaan Semula MakerDAO Mendorong Pertimbangan Semula Strategi Sky
- 13 Bagaimana untuk Mengambil Sumber HTML WebElement dalam Selenium WebDriver dengan Python?
- 14 Bagaimana untuk Membaiki Jadual InnoDB yang rosak?
- 15 Platform Penukaran Web3 Iuppiter Memperkasakan Pembangun dan Membentuk Semula Masa Depan Permainan
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1682 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1955 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1774 2024-04-07
-
- Mock.js |. Axios.js |
- 2592 2024-03-29
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" href="css/demo-site.min.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<section class="demo__section">
<div class="demo__input-area">
<fieldset class="demo__option-field">
<legend>Pilih imej sampel:</legend>
<img class="demo__option-img" src="img/1.jpg" alt="imej perempuan">
<img class="demo__option-img" src="img/atx.jpg" alt="austin image">
<img class="demo__option-img" src="img/tahoe.jpg" alt="imej tahoe">
<img class="demo__option-img" src="img/bike.jpg" alt="imej basikal">
<img class="demo__option-img" src="img/lakegeneva.jpg" alt="imej tasik geneva">
<br>
<label class="demo__input-label">
Atau tampalkan pautan ke foto anda sendiri:
<input class="demo__input-img" type="text">
</label>
</fieldset>
这是一份CSS+H5仿Instagram应用图片滤镜效果,需要的朋友可以下载使用











![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















