Kesan bar sisi Google MaterialDesign

Kesan khas bar sisi Reka Bentuk Bahan Google ialah kesan khas skrin penuh berdasarkan jQuery+HTML5 yang meluncurkan tetikus ke atas sebelah kanan dan meluncur keluar tab.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Cara menggunakan Vue untuk melaksanakan kesan bar sisi
Cara menggunakan Vue untuk melaksanakan kesan bar sisi
19 Sep 2023
Cara menggunakan Vue untuk melaksanakan kesan bar sisi Vue ialah rangka kerja JavaScript yang popular. Kesederhanaan, kemudahan penggunaan dan fleksibilitinya membolehkan pembangun membina aplikasi satu halaman interaktif dengan cepat. Dalam artikel ini, kami akan mempelajari cara menggunakan Vue untuk melaksanakan kesan bar sisi biasa dan memberikan contoh kod khusus untuk membantu kami memahami dengan lebih baik. Buat projek Vue Pertama, kita perlu mencipta projek Vue. Anda boleh menggunakan VueCLI (antara muka baris arahan) yang disediakan oleh Vue, yang boleh menjana dengan cepat
 Bagaimana untuk melaraskan bar sisi Google Chrome ke kiri Bagaimana untuk melaraskan bar sisi Google Chrome ke kiri
Bagaimana untuk melaraskan bar sisi Google Chrome ke kiri Bagaimana untuk melaraskan bar sisi Google Chrome ke kiri
14 Sep 2024
Bar sisi Google Chrome dipaparkan di sebelah kanan secara lalai Ramai pengguna ingin melaraskan bar sisi Google Chrome ke kiri. Pengguna boleh terus membuka bar menu di bawah Google Chrome untuk menyediakan. Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara melaraskan bar sisi Google Chrome ke kiri. Cara melaraskan sidebar Google Chrome ke kiri: 1. Buka Google Chrome (seperti dalam gambar). 2. Klik tiga bar di penjuru kanan sebelah atas Google Chrome (seperti yang ditunjukkan dalam gambar). 3. Klik Tetapan dalam bar menu (seperti yang ditunjukkan dalam gambar). 4. Pilih penampilan dalam bar tetapan (seperti yang ditunjukkan dalam gambar). 5. Pilih Paparan di sebelah kiri dalam bar sisi (seperti yang ditunjukkan dalam gambar).
16 May 2016
Berdasarkan kesan animasi gelung tak terhingga imej jQuery, artikel ini akan berkongsi dengan anda kod kesan khas untuk menyengetkan menu bar sisi berdasarkan jQuery Rakan-rakan yang berminat boleh merujuknya di bawah.
 Bagaimana untuk menukar kedudukan bar sisi dalam Google Chrome?
Bagaimana untuk menukar kedudukan bar sisi dalam Google Chrome?
06 Jan 2024
Bagaimana untuk melaraskan kedudukan bar sisi dalam Google Chrome? Pengguna yang telah menggunakan bar sisi Google Chrome harus tahu bahawa ia dipaparkan di sebelah kanan Google Chrome secara lalai. Pengguna boleh melakukan pelbagai operasi pada tab melalui bar sisi. Pengguna yang berbeza mempunyai tabiat yang berbeza Sesetengah pengguna lebih biasa menetapkan bar sisi di sebelah kiri Kemudian mereka boleh mengubah suai kedudukan bar sisi melalui beberapa langkah mudah. Hari ini, editor akan membawakan anda tutorial grafik tentang cara menukar kedudukan bar sisi dalam Google Chrome Mari lihat langkah-langkah tertentu. Tutorial grafik untuk mengubah suai kedudukan bar sisi dalam Google Chrome 1. Apabila anda mengklik bar sisi di sudut kanan atas, tetingkap bar sisi akan dipaparkan dalam tetingkap di sebelah kanan (seperti yang ditunjukkan dalam gambar). 2. Oleh itu, anda boleh mengklik ikon tiga titik di penjuru kanan sebelah atas, dan dalam pilihan lungsur yang terbuka, pilih [Set
 Petua dan kaedah untuk melaksanakan kesan khas menu bar sisi dengan CSS
Petua dan kaedah untuk melaksanakan kesan khas menu bar sisi dengan CSS
24 Oct 2023
Petua dan kaedah untuk melaksanakan kesan khas menu bar sisi dengan CSS Dalam beberapa tahun kebelakangan ini, dengan pembangunan reka bentuk web, menu bar sisi telah menjadi salah satu elemen biasa dalam banyak halaman web. Sama ada ia digunakan untuk fungsi navigasi atau paparan kandungan, ia boleh membawa kemudahan dan pengalaman pengguna yang lebih baik kepada pengguna. Artikel ini akan memperkenalkan beberapa teknik dan kaedah CSS biasa untuk membantu anda melaksanakan menu bar sisi yang cantik dan istimewa. 1. Susun atur asas dan tetapan gaya Mula-mula, kita perlu menetapkan susun atur asas dan gaya menu bar sisi. Anda boleh menggunakan elemen div untuk mewakili keseluruhan bar sisi
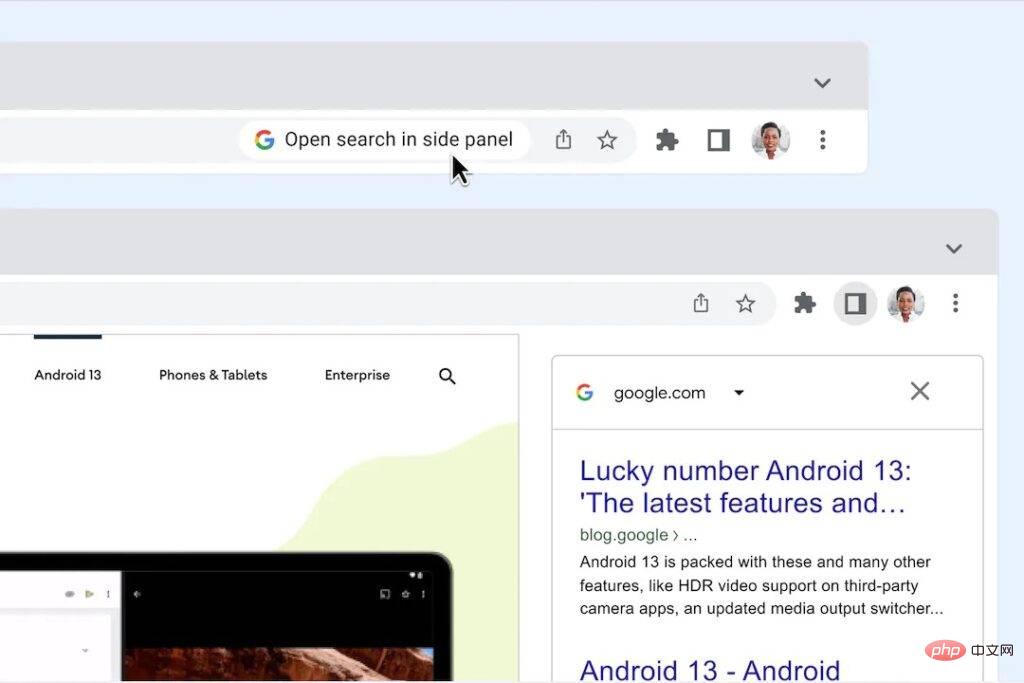
 Cara menggunakan ciri Bar Sisi baharu Chrome untuk memudahkan carian Google
Cara menggunakan ciri Bar Sisi baharu Chrome untuk memudahkan carian Google
21 Apr 2023
Google Chrome hari ini mengumumkan penambahan Bar Sisi baharu pada Chrome untuk memudahkan carian. Pada masa lalu, apabila kami memasukkan kata kunci dalam Bar Alamat tab Chrome, skrin akan beralih ke halaman hasil Google.com atau enjin carian lalai lain. Chrome telah membawa perubahan baharu kepada pengguna Pengguna boleh melihat hasil carian melalui tab dan menyemak imbas web dengan pantas menggunakan tab. Jika anda tidak berpuas hati, anda boleh melompat ke URL hasil carian lain yang dipaparkan melalui Bar Sisi. Ini menghapuskan keperluan untuk mengklik "Halaman Sebelumnya" untuk memaparkan hasil carian sekali lagi dan kemudian melompat ke halaman lain.
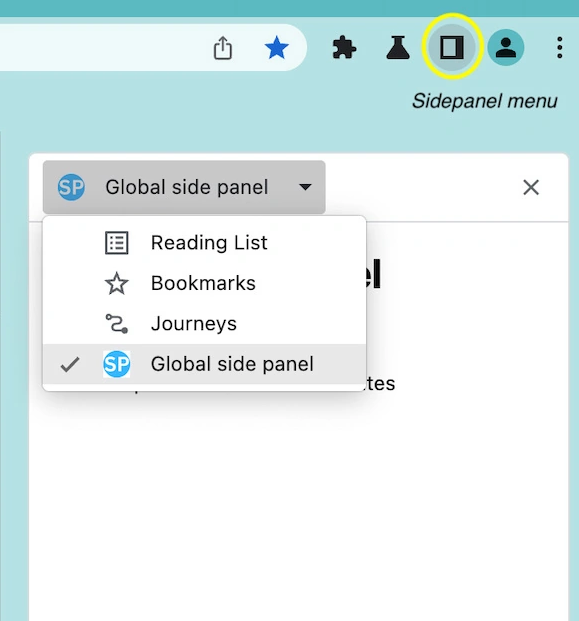
 Google Chrome membuka API baharu untuk membenarkan bar sisi menjalankan pelbagai sambungan
Google Chrome membuka API baharu untuk membenarkan bar sisi menjalankan pelbagai sambungan
04 Mar 2024
Berita terkini baru-baru ini ialah selain memaparkan penanda halaman dan senarai bacaan, bar sisi versi desktop Google Chrome tidak lama lagi akan menyokong menjalankan pelbagai sambungan yang mematuhi spesifikasi ManifestV3. Google telah melancarkan API ChromeSidePanel baharu, membenarkan sambungan memanggil API ini untuk melaksanakan pelbagai fungsi tambahan pada panel sisi. Google mempamerkan apl kamus di mana sambungan memaparkan terjemahan dalam panel sisi apabila perkataan dipilih. IT House menyediakan tangkapan skrin yang berkaitan. Google mengatakan bar sisi boleh mengakses semua API Chrome dan pengguna biasa boleh memilih kedudukan paparan kiri dan kanan panel. Untuk maklumat lanjut, sila beri perhatian kepada laman web ini.
 Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Bagaimana untuk memasang sistem pengendalian win7 pada komputer
16 Jul 2023
Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7


Hot Tools

HTML+CSS+jQuery melaksanakan penggelangsar hover Flex
Kesan peluncur legar Flex dilaksanakan dalam HTML+CSS+jQuery

tab senarai maklumat imej jquery kiri dan kanan kod penukaran
tab senarai maklumat imej jquery kiri dan kanan kod penukaran

Kod kesan penukaran senarai berita tab js asli
Kod kesan penukaran senarai berita tab js asli juga digunakan untuk dipanggil "pintu gelangsar". digunakan dalam laman web. Laman web PHP Cina mengesyorkan muat turun!

Kesan penukaran kad direalisasikan oleh CSS tulen
Ini ialah kesan penukaran kad yang dilaksanakan dalam CSS tulen Prinsipnya adalah untuk memilih butang yang berbeza melalui butang radio, dan kemudian menggunakan pemilih CSS untuk memilih kandungan yang sepadan untuk paparan.






