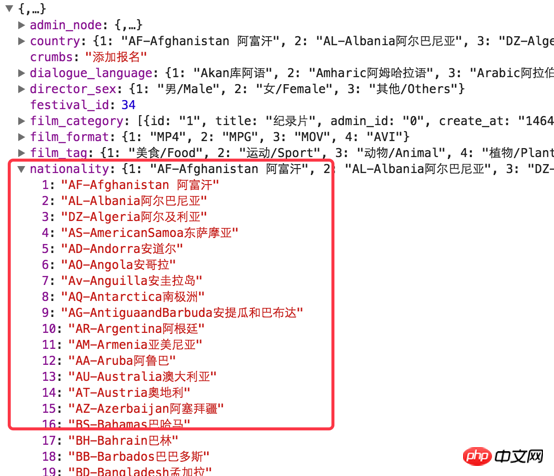
Datanya seperti ini

Kalau begitu, bagaimanakah saya boleh mengeluarkan data ini jika saya menggunakan ng-option
Kod kini kelihatan seperti ini:
<p class="am-form-group">
<label class="am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right">导演国籍:</label>
<p class="am-u-sm-9 am-u-md-9 am-u-lg-10">
<select id="direct-country" class="am-radius max-width-250" ng-model="selected_cn_0" name="film[nationality]">
<option value="{{$index}}" ng-repeat="country in countrys_0">{{country}}</option>
</select>
<span class="am-form-caret"></span>
</p>
</p>
Pengawal:
$scope.countrys_1 = data.nationality;
$scope.selected_cn_1 = data.nationality[46];
Saya mahu nilai pilihan menjadi subskrip. Saya tidak tahu cara menukarnya Nilai lalai dipaparkan sebagai nilai data ke-46
html:
js
ng-pilihan penggunaan
tukar-ke-nombor