Sebelum ini, parameter pas adalah dalam bentuk berbilang kunci:nilai. Keperluan semasa adalah untuk melepasi keseluruhan objek, seperti berikut 
Kemudian kaedah penulisan saya ialah
/*前往订单详情页面*/
$scope.goOrderDetails=function(){
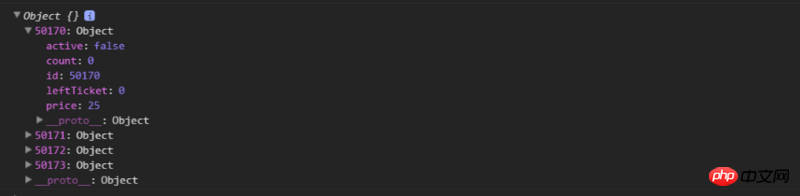
//counArr就是图片里的对象
$state.go('ticket.pay',{countArr:countArr})
}
Pada halaman penerimaan
var countArr=$stateParams.countArr;
console.log(countArr);
console.log(countArr.length);Hasilnya salah, hasil console.log(countArr) ialah [objek objek],
url juga menjadi 127.0.0.1:9002/ticket/pay/[object Object]
Saya rasa Saya tahu apa masalahnya Saya tidak pernah menghadapi keperluan untuk melepasi objek sebelum ini
Nak sebarkan macam ni pun kena
Apabila mengambil
Jika anda ingin memindahkan objek secara langsung, adalah disyorkan untuk menggunakan storan penyemak imbas untuk memindahkannya. Sila rujuk ini
Adakah saya perlu menukarnya kepada json dahulu?
Tetapkan param
dalam penghalaan. negeri('nama url',{
})
Dengan cara ini, testObj yang dikeluarkan dari halaman masih menjadi objek, hanya gunakan atribut yang anda perlukan secara langsung
Suplemen. . . Sudah tentu, param ini juga boleh menjadi testObj:{}