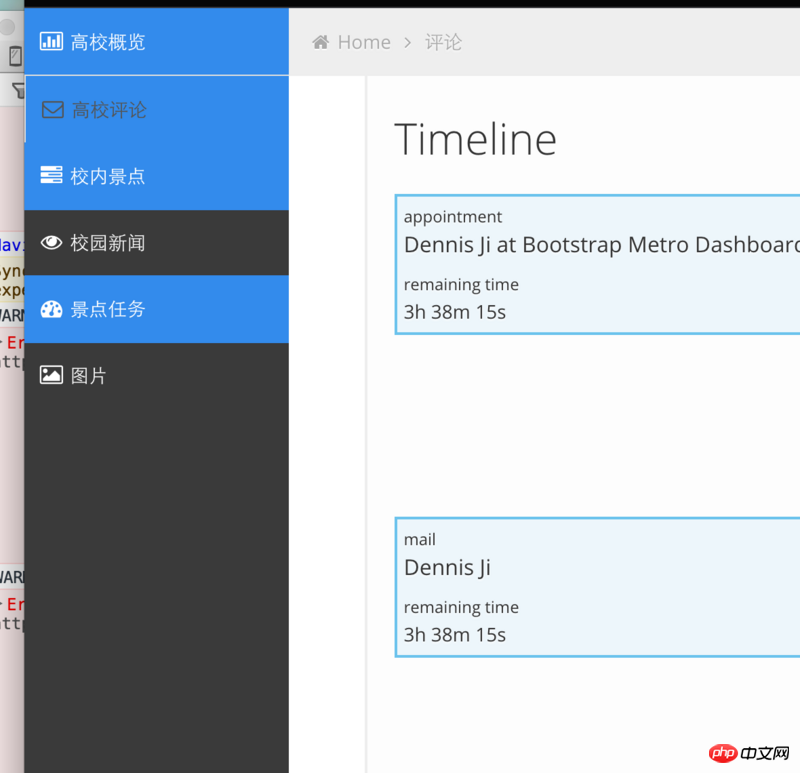
Terdapat Bar Menu pada halaman saya:
<ul class="nav nav-tabs nav-stacked main-menu">
<li><a href="/templates/home.html#/"><i class="icon-bar-chart"></i><span class="hidden-tablet"> 高校概览</span></a></li>
<li><a href="/templates/home.html#/Comments"><i class="icon-envelope"></i><span class="hidden-tablet"> 高校评论</span></a></li>
<li><a href="/templates/home.html#/Views"><i class="icon-tasks"></i><span class="hidden-tablet"> 校内景点</span></a></li>
</ul>
Sebagai bar navigasi halaman saya, bahagian lain dikemas kini menggunakan ng-view Masalah yang saya hadapi sekarang ialah selepas saya melompat ke halaman lain, Bar Menu tidak dimuat semula, jadi nampaknya banyak teg. dipilih. :

Terima kasih~
Pendekatan kami ialah mendengar routeChangeSuccess dan kemudian mengemas kini nilai laluan pembolehubah tertentu
Kemudian nilai ng-class="{active:path='xx'}" dalam menu
http://stackoverflow.com/a/18562339
Adalah disyorkan untuk menggunakan pemalam yang lebih baik daripada
angularui-routerUntuk situasi anda, anda hanya perlu menambah
ui-sref-active="yourCSSStyle", ia mudah dan mudah.Anda boleh merujuk kepada: ui-router dan ui-sref-active