Saya menggunakan templat angularjs dalam HTML, tetapi dalam Pengawal beego, saya menetapkan
this.TplNames = "index.html"
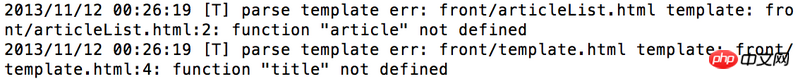
Tetapi selepas dijalankan, maklumat yang dilaporkan oleh pelayan adalah seperti berikut:

Saya rasa ini kerana beego menghuraikannya menggunakan templat Go sendiri, jadi ia tidak dapat mencari pembolehubah. Tetapi selepas saya menetapkan autorender=false, ralat ini masih muncul dan bahagian hadapan tidak boleh menerima kandungan index.html.
https://github.com/astaxie/beego/issues/297 Ini telah dijawab oleh pengarang.
beego tidak faham
Tetapi jika ia adalah konflik templat, ubah sahaja pemadanan templat Angular
Contohnya:
Jika ralat dilaporkan pada bahagian pelayan, ia mestilah ralat apabila beego menghuraikan templat. Templat Angular adalah HTML tulen, kerana ia adalah perpustakaan bahagian hadapan, jadi jika ralat berlaku, ia pasti akan dilaporkan dalam konsol penyemak imbas. Di mana sebenarnya berlaku kesilapan, anda perlu mengeluarkan kod dan menganalisisnya untuk semua orang.
Terdapat fungsi Delims dalam pakej templat, yang mungkin anda perlukan ia boleh menukar pengecam fail templat yang dihuraikan GO
Sintaks templat golang sangat hampir dengan sintaks templat angularJS, jadi mudah untuk melaporkan ralat Berikut adalah dua penyelesaian.
Ganti kandungan templat angularJS dalam halaman utama dengan teg templat golang, contohnya, {{ nama pengguna }} digantikan dengan {{ _nama pengguna }}, dan kemudian gunakan golang untuk menggantikan {{ _pengguna .name }} Diberikan kepada '{{ user.name }}'. Kaedah ini boleh menyelesaikan masalah, tetapi ia menyusahkan untuk mengajar.
Kurangkan kandungan pada halaman utama dan cuba sertakan templat penghalaan yang sepadan semasa reka bentuk.