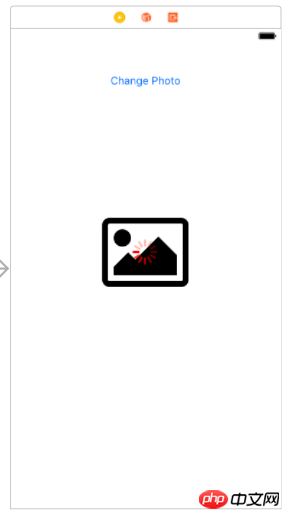
我想达到的效果是这样的:
点击按钮
↓
图片ImageView处的占位图消失
↓
图片处开始显示菊花动画图标
↓
旋转五秒中
↓
菊花图标停止并消失
↓
显示新的图片
部分代码如下:
class ViewController: UIViewController { @IBOutlet weak var imageView: UIImageView! @IBOutlet weak var activityIndicator: UIActivityIndicatorView! @IBAction func clickButton(_ sender: UIButton) { imageView.image = nil activityIndicator.startAnimating() sleep(5) activityIndicator.stopAnimating() imageView.image = UIImage(named: "cat") } }页面设计

实际效果是点击按钮之后,什么都没有发生,五秒钟之后换成了新的图片。
请问正确的写法应该是怎样的?
我的全部源码在这里:https://github.com/Stanley-Ti...
编程环境是Xcode8 Swift3
给你提供两个思路吧,不一定是最好的,但愿对你有用吧。首先sleep(5)是写在主线程中,那么实际上菊花是已经开始动画了,不过当执行到sleep(5)的时候主线程休眠了,runloop不接收触控事件也不更新UI界面,所以你看不到菊花的动画效果,当主线程5秒后被唤醒,直接执行了stopAnimating,然后展示新图片。可以用GCD提供的afterAPI:
如果还想继续用sleep那可以开辟一个子线程,不过比较麻烦:
直觉,sleep(5)有问题。
sleep会让CPU停止处理操作。这样,在它使能时,UI不能更新,也就什么都没有发生了。
使用dispatch_after()来替换sleep()处理延迟。