
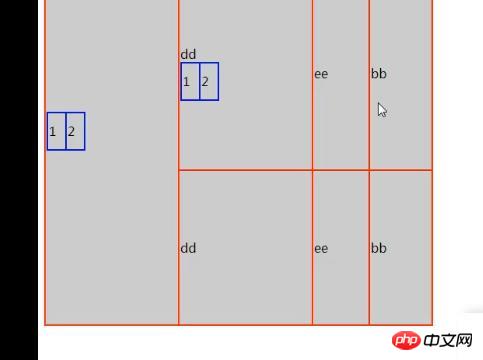
Bagaimana cara mengecilkannya agar sesuai dengan meja bersarang?
Sebagai contoh, saya membuat yang serupa seperti ini, sebahagian daripada kod adalah seperti ini:
<table border="1">
<tr>
<td>
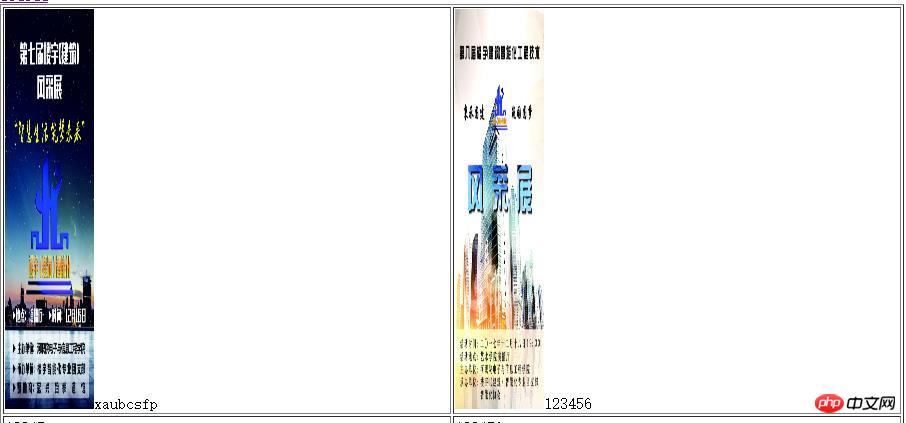
<img src ="G:OneDrive kerja reka bentuk pengubahsuaian poster.jpg" lebar="20%" tinggi="400px">xaubcsfp</td>
<td>
<img src="G:OneDrive reka bentuk no. Pameran Gaya Bangunan (Seni Bina) Kelapan 14.jpg" width="20%" height="400px">123456</td>
</tr>
Hasilnya begini:
 Jadi, Bagaimanakah cara untuk membuat sempadan meja di sebelah imej?
Jadi, Bagaimanakah cara untuk membuat sempadan meja di sebelah imej?
Beri td lebar dan ketinggian tetap, dan letakkan imej sebagai imej latar belakang
Anda sepatutnya mempunyai margin bawah di bawah gambar Anda boleh merujuk kepada
.Penyelesaian pada margin bawah di bawah gambar IMG
Jing sempadan ditetapkan kepada 0