//Sahkan log masuk $this ->validate($data,$rule,$msq) public function checklogin(Minta $request) { //Chef mengembalikan Nilai $data = $hasil = ''; , //Nama pengguna diperlukan "sahkan|Kod pengesahan" => 'memerlukan|captcha', //Nama pengguna diperlukan//Syarat pertanyaan bina
// Tanya maklumat pengguna $user =UserModel::get ($peta); $ status = 1; gt;$result,' data'=>$data]; }
//Log keluar public function log out() {
} }
Ini ialah html log masuk log masuk halaman.html
<tajuk>Kembali log masuk - H-ui.admin.page v3.0</title> <meta name="keywords" content="H-ui.admin v3.0, H- templat latar belakang tapak web ui, muat turun templat latar belakang, templat sistem pengurusan latar belakang , muat turun templat bahagian belakang HTML"> <meta name="description" content="H-ui.admin v3.0, ialah templat hujung belakang tapak web rata ringan yang dibangunkan oleh orang Cina, templat sistem pengurusan Backend tapak web sumber terbuka sepenuhnya, sesuai untuk sistem bahagian belakang CMS bersaiz kecil dan sederhana > <div class="header"></div> <kelas div. ="loginWraper">
<div id="loginform" class="loginBox">
<form class "form form-horizontal" action="index.html" method="post">
</div> </form> </div> </div> <div class="footer">wo zi ji shuo de </div>
<script type="text/javascript" src="__STATIC__/lib/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="__STATIC__/static/h-ui/js/H-ui.js"></script> <!-- Skrip penyerahan AJAX--> <skrip> $(function() { //Tambah acara klik pada butang log masuk $('#login').klik(fungsi () { $.ajax({ ) type: 'post', url:'{:url(" checklogin") } ', A data: $ (' form '). Serialize (), datatype:' json ', success: function (data) {// Hanya apabila hasil pulangan adalah satu, anda boleh memproses
.
1) {
makluman (data.message);
window.load.href = "{: url ('Indeks/Indeks')}";
})
}) })
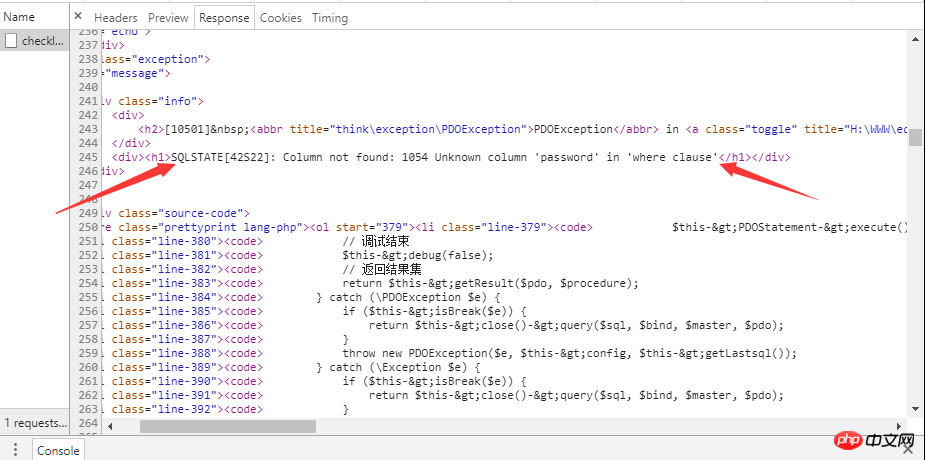
</skrip>🎜<!-- Berfungsi untuk memuat semula kod pengesahan-->🎜<jenis skrip="teks< javascript">🎜fungsi getPic(){🎜 var ts = Date.parse(new Date())/1000;🎜 $("#verify_img").attr("src","{:captcha_src()}?id ="+Math.random()); / /Refresh kod pengesahan🎜};🎜</script>🎜</body>🎜</html>🎜🎜Kemudian masalah yang saya hadapi: 🎜🎜🎜🎜
Ini adalah use.php
. > lihat ->fetch();}
<div id="loginform" class="loginBox">//Sahkan log masuk $this ->validate($data,$rule,$msq)
public function checklogin(Minta $request)
{
//Chef mengembalikan Nilai
$data = $hasil = ''; , //Nama pengguna diperlukan
"sahkan|Kod pengesahan" => 'memerlukan|captcha', //Nama pengguna diperlukan//Syarat pertanyaan bina
// Tanya maklumat pengguna
$user =UserModel::get ($peta);
$ status = 1; gt;$result,' data'=>$data];
}
//Log keluar
public function log out()
{
}
}
Ini ialah html log masuk log masuk halaman.html
<tajuk>Kembali log masuk - H-ui.admin.page v3.0</title>
<meta name="keywords" content="H-ui.admin v3.0, H- templat latar belakang tapak web ui, muat turun templat latar belakang, templat sistem pengurusan latar belakang , muat turun templat bahagian belakang HTML">
<meta name="description" content="H-ui.admin v3.0, ialah templat hujung belakang tapak web rata ringan yang dibangunkan oleh orang Cina, templat sistem pengurusan Backend tapak web sumber terbuka sepenuhnya, sesuai untuk sistem bahagian belakang CMS bersaiz kecil dan sederhana >
<div class="header"></div>
<kelas div. ="loginWraper">
<form class "form form-horizontal" action="index.html" method="post">
" ; <i class="Hui-iconfont"></i></label>" name="name" type="text" placeholder="Account" class="input-text size -L">
makluman (data.message);;
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont">؎ i></label>
<div class="formControls col-xs-8">
<input id="" name="password" type="password" type="password" -saiz teks-L">
</div>
</div>
<div class="div cl"> ; ="formControls col-xs-8 col-xs-offset -3">
<input name="verify" class="input-text size-L" type="text" placeholder="验证码" onblur="if(this.value==''){this .value=''}" onclick="if(this.value==''){this.value='';}" style="width:150px;">
<img id="verify_img" src ="{:captcha_src()}">
<a id="kanbuq" onclick="getPic();" >看不清,换一张</a>
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
dalam talian
< input type="checkbox" name="online" id="online" value="">
使我保持登录状态</label>
; </div>
<kelas div ="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="" id="log masuk" class=""type" "btn btn-success radius size-L" value=" 登 录 ">
</div>
</form>
</div>
</div>
<div class="footer">wo zi ji shuo de </div>
<script type="text/javascript" src="__STATIC__/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="__STATIC__/static/h-ui/js/H-ui.js"></script>
<!-- Skrip penyerahan AJAX-->
<skrip>
$(function() {
//Tambah acara klik pada butang log masuk
$('#login').klik(fungsi () {
$.ajax({
) type: 'post',
url:'{:url(" checklogin") } ', A data: $ (' form '). Serialize (),
datatype:' json ',
success: function (data) {// Hanya apabila hasil pulangan adalah satu, anda boleh memproses
.
1) {
window.load.href = "{: url ('Indeks/Indeks')}";
})}) })
})
</skrip>🎜<!-- Berfungsi untuk memuat semula kod pengesahan-->🎜<jenis skrip="teks< javascript">🎜fungsi getPic(){🎜 var ts = Date.parse(new Date())/1000;🎜 $("#verify_img").attr("src","{:captcha_src()}?id ="+Math.random()); / /Refresh kod pengesahan🎜};🎜</script>🎜</body>🎜</html>🎜🎜Kemudian masalah yang saya hadapi: 🎜🎜🎜🎜Terdapat masalah dengan kod Bilangan baris yang dipaparkan dalam mesej ralat sudah ada