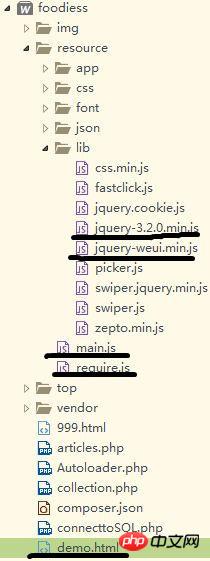
1. Saya menulis demo.html menggunakan requirejs Apabila halaman dimuatkan untuk kali pertama, ia boleh dipaparkan seperti biasa tidak faham mengapa ini berlaku.
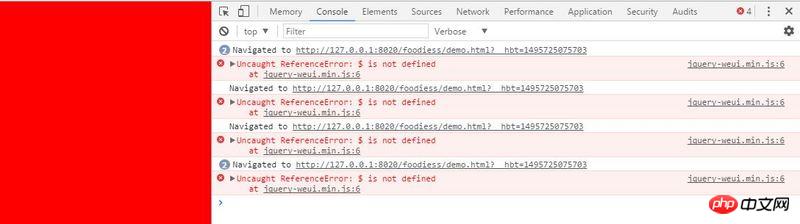
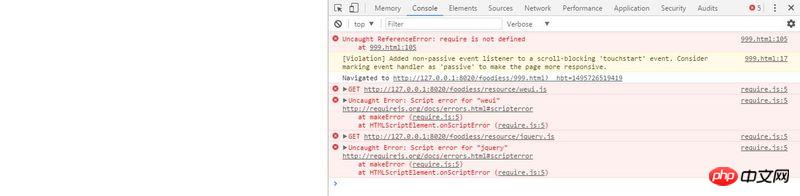
2. Fail 999.html saya yang lain (yang berada dalam direktori yang sama seperti demo.html, tetapi mempunyai lebih banyak kandungan halaman, dan selebihnya tidak jauh berbeza daripada html dalam 1) terus melaporkan ralat, sama ada memerlukan not define atau menunjukkan ralat Skrip untuk "jquery" atau $ tidak ditakrifkan, mengapa ini dan bagaimana saya perlu mengubahnya?

Kodnya adalah seperti berikut:
demo.html:
main.js:
require.config({ baseUrl:'resource/app', paths:{ 'jquery':'../lib/jquery-3.2.0.min', 'zepto':'../lib/zepto.min', 'css':'../lib/css.min', 'weui':'../lib/jquery-weui.min', 'cookie':'../lib/jquery.cookie', 'swiper':'../lib/swiper' } });Mesej ralat:

没有账号?注册
忘记密码? 已有账号?登录
忘记密码? 已有账号?登录
没有账号?注册
![]()
退出登录
Mesej ralat:
Istiharkan tanggungan secara manual
Dan jangan tangguh dan async apabila memuatkan require.js dalam 999.html