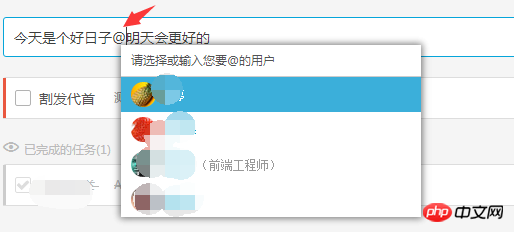
Kesannya adalah seperti berikut:

Penerangan kesan:
1 Pengguna memasukkan simbol @, senarai pilihan muncul dan senarai pilihan diletakkan secara automatik di belakang simbol @. (Idea semasa ialah: pantau secara dinamik aksara input jika ia @, dan kotak senarai muncul pada kedudukan di mana kursor berlegar.)
2.Apabila pengguna memasukkan @, pengguna mengabaikan pilihan dan terus memasukkan . Apabila pengguna kembali ke kedudukan @, selepas @ Mencetuskan paparan kotak senarai apabila diklik.(Apakah idea ini, atau adakah pemalam yang serupa.)

https://github.com/yuku-t/jqu...
https://github.com/ichord/At.js (Adalah disyorkan untuk menggunakan ini, ia mempunyai lebih sedikit pepijat, tetapi ia tidak disesuaikan secara khusus untuk Vue)
https://github.com/fritx/vue-at
Saya tidak pernah melihatnya sebelum ini, ia tidak terlalu rumit untuk dilaksanakan, input boleh mendapatkan kedudukan kursor
Objek Julat BOM
Poster asal boleh lihat objek
Rangeini.